您好,登录后才能下订单哦!
这篇文章主要介绍关于字体反爬的介绍,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
目前已知的几个字体反爬的网站是猫眼,汽车之家,天眼查,起点中文网等等。
以前也看过这方面的文章,今天跟个老哥在交流的时候,终于实操了一把,弄懂了字体反爬是个啥玩意。下面听我慢慢道来。
本文用到的第三方库
fontTools
一、目标网站
url = “https://su.58.com/qztech/”
二、反爬虫机制
网页上看见的

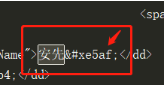
后台源代码里面的

从上面可以看出,生这个字变成了乱码,请大家特别注意箭头所指的数字。
三、解决
1、确定反爬方法
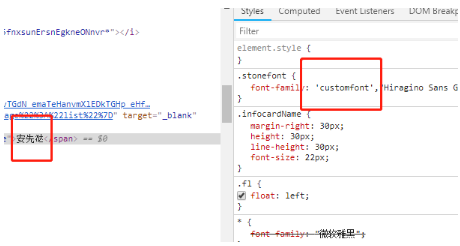
在看了别人的解析文章之后,确定采取的是字体反爬机制,即网站定义了字体文件,然后进行相应的查找替换,在前端看起来,是没有任何差异的。其实从审查元素的也是可以看到的:

和大众点评的反爬差不多,都是通过css搞得。
2、寻找字体文件
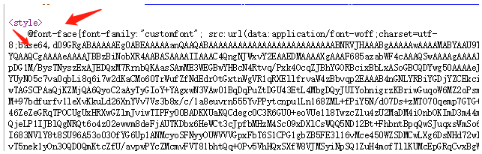
以上面方框里的”customfont“为关键词搜了一下,发现就在源代码里面:

而且还有base64,直接进行解密,但是解密出来的其实是乱码,这个时候其实要做的很简单,把解密后的内容保存为.ttf格式即可。
ttf文件: *.ttf是字体文件格式。TTF(TrueTypeFont)是Apple公司和Microsoft公司共同推出的字体文件格式,随着windows的流行,已经变成最常用的一种字体文件表示方式。
@font-face 是CSS3中的一个模块,主要是实现将自定义的Web字体嵌入到指定网页中去。
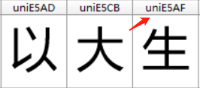
因为我们要对字体进行研究,所以必须将它打开,这里我是用的是FontCreator,打开以后是这个样子(其实很多字,在这里为了看的清楚,所以只截了下面的图):

很明显,每个字可以看到字形和字形编码。
观察现在箭头指的地方和前面箭头指的地方的数字是不是一样啊,没错,就是通过这种方法进行映射的。
所以我们现在的思路似乎就是在源代码里找到箭头指的数字,然后再来字体里找到后替换就行了。
恭喜你,如果你也是这么想的,那你就掉坑里了。
因为每次访问,字体字形是不变的,但字符的编码确是变化的。因此,我们需要根据每次访问,动态解析字体文件。
字体1:

字体2:

所以想通过写死的方式也是行不通的。
这个时候我们就要对字体文件进行更深一步的研究了。
3、研究字体文件
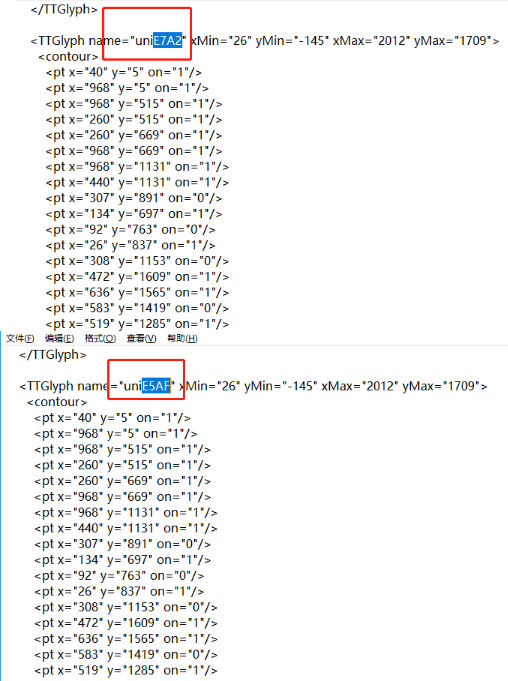
刚刚的.ttf文件我们是看不到内部的东西的,所以这个时候我们要对字体文件进行转换格式,将其转换为xml格式,然后来查看:
具体操作如下:
from fontTools.ttLib import TTFont
font_1 = TTFont('58_font_1.ttf')
font_base.saveXML('font_1.xml')xml的格式如下:

今天,我终于弄懂了字体反爬是个啥玩意!
文件很长,我只截取了一部分。
仔细的观察一下,你会发现~这俩下面的x,y,on值都是一毛一样的。所以我们的思路就是以一个已知的字体文件为基本,然后将获取到的新的字体文件的每个文字对应的x,y,on值进行比较,如果相同,那么说明新的文字对就可以在基础字体那里找到对应的文字,有点绕,下面举个小例子。
假设:“我”在基本字体中的名为uni1,对应的x=1,y=1,n=1新的字体文件中,一个名为uni2对应的x,y,n分别于上面的相等,那么这个时候就可以确定uni2 对应的文字为“我”。
查资料的时候,发现在特殊情况下,有时候两个字体中的文字对应的x,y不相等,但是差距都是在某一个阈值之内,处理方法差不多,只不过上面是相等,这种情况下就是要比较一下。
其实,如果你用画图工具按照上面的x与y值把点给连起来,你会发现,就是汉字的字形~
所以,到此总结一下:
一、将某次请求获取到的字体文件保存到本地[基本字体]; 二、用软件打开后,人工的找出每一个数字对应的编码[一定要保证顺序的正确,要不然会出事]; 三、我们以后访问网页时,需要保存新字体文件; 四、用Fonttools库对基本字体与新字体进行处理,找到新的字体与基本字体之间的映射; 五、替换;
4、上代码
微信里上代码真的太丑了,
还是算了吧,微信后台关键词“字体加密” 即可获取github地址。
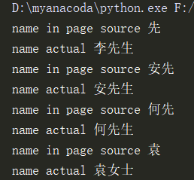
看一下成果:

其实这个流程最大的问题就是我们人工录入的基本字体的字典数据有可能是会发生变化的,这就导致我们后面还要手动去改。
现在,如果你已经看懂了本文,那么还不快去其他几个网站试试?
以上是关于字体反爬的介绍的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。