您好,登录后才能下订单哦!
Python爬虫怎么用Selenium模拟用户操作?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
Selenium是一个Web的自动化测试工具,最初是为网站自动化测试而开发的,类型像我们玩游戏用的按键精灵,可以按指定的命令自动操作,不同是Selenium 可以直接运行在浏览器上,它支持所有主流的浏览器(包括PhantomJS这些无界面的浏览器)。
Selenium 可以根据我们的指令,让浏览器自动加载页面,获取需要的数据,甚至页面截屏,或者判断网站上某些动作是否发生。
Selenium 自己不带浏览器,不支持浏览器的功能,它需要与第三方浏览器结合在一起才能使用。
先下载selenium webdriver ‘geckodriver.exe’,下载好后放到python目录里面;
firefox的目录也要添加到环境变量中;
Selenium 库里有个叫 WebDriver 的 API。WebDriver 有点儿像可以加载网站的浏览器,但是它也可以像 BeautifulSoup 或者其他 Selector 对象一样用来查找页面元素,与页面上的元素进行交互 (发送文本、点击等),以及执行其他动作来运行网络爬虫。
selenium快速入门
#!/usr/bin/env python
# -*- coding:utf-8 -*-
from selenium import webdriver
# 要想调用键盘按键操作需要引入keys包
from selenium.webdriver.common.keys import Keys
#创建浏览器对象
driver = webdriver.Firefox()
driver.get("http://www.baidu.com")
#打印页面标题“百度一下你就知道”
print driver.title
#生成当前页面快照
driver.save_screenshot("baidu.png")
# id="kw"是百度搜索框,输入字符串“微博”,跳转到搜索中国页面
driver.find_element_by_id("kw").send_keys(u"微博")
# id="su"是百度搜索按钮,click() 是模拟点击
driver.find_element_by_id("su").click()
# 获取新的页面快照
driver.save_screenshot(u"微博.png")
# 打印网页渲染后的源代码
print driver.page_source
# 获取当前页面Cookie
print driver.get_cookies()
# ctrl+a 全选输入框内容
driver.find_element_by_id("kw").send_keys(Keys.CONTROL,'a')
# ctrl+x 剪切输入框内容
driver.find_element_by_id("kw").send_keys(Keys.CONTROL,'x')
# 输入框重新输入内容
driver.find_element_by_id("kw").send_keys("test")
# 模拟Enter回车键
driver.find_element_by_id("su").send_keys(Keys.RETURN)
# 清除输入框内容
driver.find_element_by_id("kw").clear()
# 生成新的页面快照
driver.save_screenshot("test.png")
# 获取当前url
print driver.current_url
# 关闭当前页面,如果只有一个页面,会关闭浏览器
# driver.close()
# 关闭浏览器
driver.quit()1.页面操作
假如有下面的输入框
<input type="text" name="user-name" id="passwd-id" />
寻找方法
# 获取id标签值
element = driver.find_element_by_id("passwd-id")
# 获取name标签值
element = driver.find_element_by_name("user-name")
# 获取标签名值
element = driver.find_elements_by_tag_name("input")
# 也可以通过XPath来匹配
element = driver.find_element_by_xpath("//input[@id='passwd-id']")2.定位元素的方法
find_element_by_id find_elements_by_name find_elements_by_xpath find_elements_by_link_text find_elements_by_partial_link_text find_elements_by_tag_name find_elements_by_class_name find_elements_by_css_selector
3.鼠标动作
#!/usr/bin/env python
# -*- coding:utf-8 -*-
from selenium import webdriver
# 要想调用键盘按键操作需要引入keys包
from selenium.webdriver.common.keys import Keys
from selenium.webdriver import ActionChains
#创建浏览器对象
driver = webdriver.Firefox()
driver.get("http://www.baidu.com")
#鼠标移动到某处
action1 = driver.find_element_by_id("su")
ActionChains(driver).move_to_element(action1).perform()
#鼠标移动到某处单击
action2 = driver.find_element_by_id("su")
ActionChains(driver).move_to_element(action2).click(action2).perform()
#鼠标移动到某处双击
action3 = driver.find_element_by_id("su")
ActionChains(driver).move_to_element(action3).double_click(action3).perform()
# 鼠标移动到某处右击
action4 = driver.find_element_by_id("su")
ActionChains(driver).move_to_element(action4).context_click(action4).perform()4.Select表单
遇到下来框需要选择操作时,Selenium专门提供了Select类来处理下拉框。
# 导入 Select 类
from selenium.webdriver.support.ui import Select
# 找到 name 的选项卡
select = Select(driver.find_element_by_name('status'))
#
select.select_by_index(1)
select.select_by_value("0")
select.select_by_visible_text(u"xxx")以上是三种选择下拉框的方式,它可以根据索引来选择,可以根据值来选择,可以根据文字来选择。注意:
1.index 索引从 0 开始。
2.value是option标签的一个属性值,并不是显示在下拉框中的值。
3.visible_text是在option标签文本的值,是显示在下拉框的值。
全部取消方法
select.deselect_all()
5.弹窗处理
当页面出现了弹窗提示
alert = driver.switch_to_alert()
6.页面切换
一个浏览器肯定会有很多窗口,所以我们肯定要有方法来实现窗口的切换。切换窗口的方法如下:
driver.switch_to.window("this is window name")7.页面前进和后退
操作页面的前进和后退功能:
driver.forward() #前进 driver.back() # 后退
实例
模拟登陆douban网站
#!/usr/bin/env python
# -*- coding:utf-8 -*-
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
import time
driver = webdriver.Firefox()
driver.get("http://www.douban.com")
# 输入账号密码
driver.find_element_by_name("form_email").send_keys("158xxxxxxxx")
driver.find_element_by_name("form_password").send_keys("zhxxxxxxxx")
# 模拟点击登录
driver.find_element_by_xpath("//input[@class='bn-submit']").click()
# 等待3秒
time.sleep(3)
# 生成登陆后快照
driver.save_screenshot(u"douban.png")
driver.quit()动态页面模拟点击--->>>爬取斗鱼所有房间名,观众人数
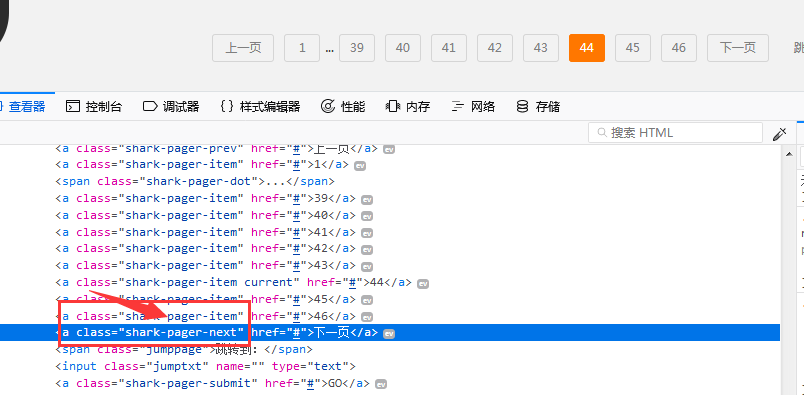
(1)首先分析‘’下一页‘’的class变化,如果不是最后一页的时候,‘下一页’的class如下:

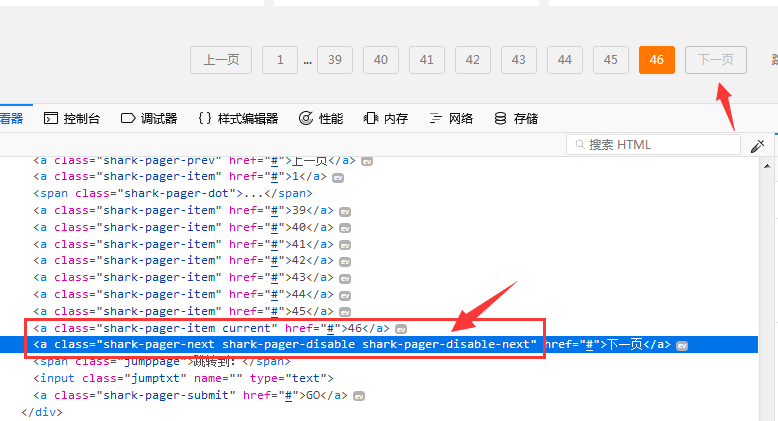
(2)如果到了最后一页,‘下一页’变为隐藏,点击不了,class变为如下:

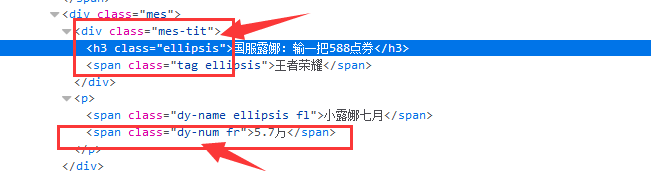
(3)找到个房间的名字和观众人数的class

(4)代码
#!/usr/bin/env python
# -*- coding:utf-8 -*-
import unittest
from selenium import webdriver
from bs4 import BeautifulSoup as bs
class douyu(unittest.TestCase):
# 初始化方法,必须是setUp()
def setUp(self):
self.driver = webdriver.Firefox()
self.num = 0
self.count = 0
# 测试方法必须有test字样开头
def testDouyu(self):
self.driver.get("https://www.douyu.com/directory/all")
while True:
soup = bs(self.driver.page_source, "lxml")
# 房间名, 返回列表
names = soup.find_all("h4", {"class" : "ellipsis"})
# 观众人数, 返回列表
numbers = soup.find_all("span", {"class" :"dy-num fr"})
# zip(names, numbers) 将name和number这两个列表合并为一个元组 : [(1, 2), (3, 4)...]
for name, number in zip(names, numbers):
print u"观众人数: -" + number.get_text().strip() + u"-\t房间名: " + name.get_text().strip()
self.num += 1
#self.count += int(number.get_text().strip())
# 如果在页面源码里找到"下一页"为隐藏的标签,就退出循环
if self.driver.page_source.find("shark-pager-disable-next") != -1:
break
# 一直点击下一页
self.driver.find_element_by_class_name("shark-pager-next").click()
# 测试结束执行的方法
def tearDown(self):
# 退出Firefox()浏览器
print "当前网站直播人数" + str(self.num)
print "当前网站观众人数" + str(self.count)
self.driver.quit()
if __name__ == "__main__":
# 启动测试模块
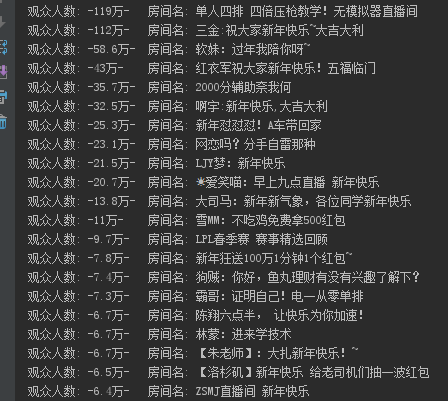
unittest.main()爬取的结果:

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。