您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
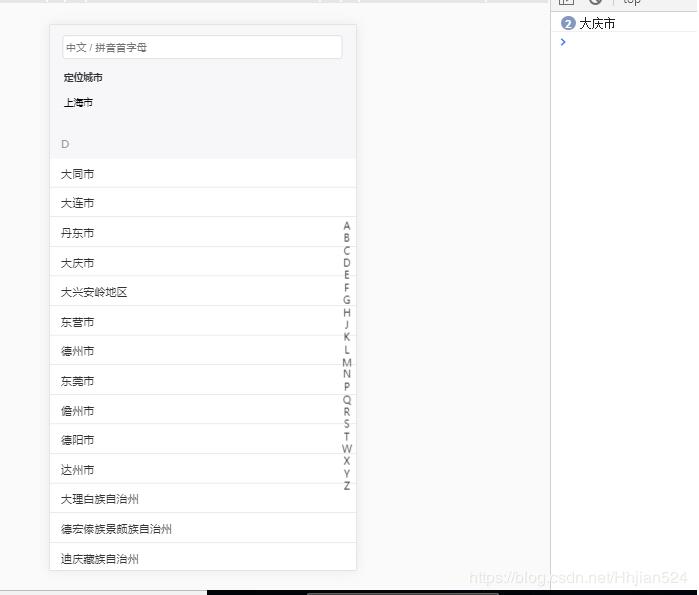
这篇文章运用简单易懂的例子给大家介绍javascript实现html手机端列表选项,代码非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
html部分:
<div class="cityPage"> <div class="cityContent"> <div class="inputBox"> <input type="text" placeholder="中文 / 拼音首字母" id="findcityInp"> </div> <div class="localCity">定位城市</div> <div class="cityname">上海市</div> </div> <div id='list'> <section id="sectionBox"></section> <nav id="navBar"></nav> </div> <div class="letterBox"></div> </div>
css部分:
*{
margin: 0;
padding: 0;
list-style: none;
}
html{
font-size: 12px;
}
body {
background-color: #f5f5f5;
font-family: 'PingFang SC Regular', 'PingFang SC';
width: 100%;
height: 100%;
min-width: 320px;
max-width: 480px;
position: relative;
}
.cityPage {
width: 100%;
height: 100%;
/* border: 1px solid black; */
position: relative;
top: 0;
display: flex;
flex-direction: column;
/* justify-content: center; */
}
.cityContent {
width: 100%;
height: 140px;
/* border: 1px solid black; */
background: #f7f7f9;
position: fixed;
z-index: 9999;
top: 0;
}
.inputBox input {
width: 90%;
height: 30px;
border: 1px solid rgb(215, 215, 215);
outline: none;
background: #fff;
margin-left: 4%;
border-radius: 4px;
padding-left: 4px;
color: #9e9e9e;
font-size: 14px;
margin-bottom: 16px;
margin-top: 14px;
}
.localCity {
color: #333;
font-size: 13px;
font-weight: bold;
margin-left: 4.5%;
margin-bottom: 16px;
}
.cityname {
font-size: 13px;
margin-left: 4.5%;
margin-bottom: 16px;
}
#list {
font-size: 13px;
position: fixed;
height: 100%;
top: 140px;
width: 100%;
overflow: scroll;
font-size: 15px;
/* margin-bottom: 140px; */
/* bottom: 200px; */
}
#list>section {
overflow-y: auto;
height: 100%;
margin-bottom: 140px;
}
#list>section>dl>dt {
background: #f7f7f9;
color: #999;
height: 40px;
line-height: 40px;
padding-left: 15px;
}
#list>section>dl>dd {
color: #333;
line-height: 40px;
padding-left: 15px;
position: relative;
background-color: #fff;
}
#list>section>dl>dd:after {
content: '';
position: absolute;
left: 0;
bottom: 1px;
width: 100%;
height: 1px;
background-color: #c8c7cc;
transform: scaleY(.5);
-webkit-transform: scaleY(.5);
}
#list>section>dl>dd:last-of-type:after {
display: none;
}
#navBar {
position: fixed;
width: 26px;
height: 50%;
right: 0;
z-index: 30;
top: 50%;
display: flex;
flex-direction: column;
margin-top: -25%;
/* text-align: center; */
}
#navBar.active {
background: rgba(211, 211, 211, .6);
}
#navBar>div {
text-align: center;
display: block;
text-decoration: none;
/* height: 4.166%;
line-height: 100%; */
color: #333;
font-size: 13px;
flex: 1;
}
.letterBox{
width: 40px;
height: 40px;
background:#9f9f9f;
opacity: .5;
position: fixed;
top: 50%;
left: 50%;
margin-top: -25px;
margin-left: -25px;
text-align: center;
line-height: 40px;
color: #fff;
display: none;
}js部分:
$(function () {
initCities(cityData);
clickAction()
//输入城市查询
var key = false;
$('#findcityInp').on('compositionstart', function () {
key = true;
console.log('不搜索')
});
$('#findcityInp').on('compositionend', function (e) {
var keyWord = $.trim(e.target.value);
if(keyWord.length>0){
var result = findCity(keyWord, cityData);
initCities(result);
bindEvent();
}else{
initCities(cityData);
bindEvent();
}
});
$('#findcityInp').on('change', function (e) {
var keyWord = $.trim(e.target.value);
console.log(keyWord)
var result = findCity(keyWord, cityData);
// console.log(result)
initCities(result)
});
//城市查询
function findCity(keyWord, data) {
if (!(data instanceof Array)) return;
var reg = new RegExp(keyWord);
var arr = [];
var obj ={
name:'',
cities:[]
}
if(keyWord.length>0 && checkCh(keyWord)==false){
data.forEach((item, index) => {
item.cities.forEach((childItem, childIndex) => {
if (childItem.tags.match(reg)) {
obj.name = childItem.tags[0];
obj.cities.push(childItem)
arr=[obj]
}
})
})
}else if(keyWord.length ==1 && checkCh(keyWord)==true){
data.forEach((item,index)=>{
if(item.name == keyWord){
// console.log(item)
arr.push(item)
}
})
}
else{
arr = data
}
return arr;
}
function checkCh(str){
var RegExp = /^[a-zA-Z]{1}$/;
return RegExp.test(str);
}
//点击右边描点
function toTarget(tag){
var text = $(tag).text();
location.href = "#"+text;
$('.letterBox').html(text);
$('.letterBox').show()
setTimeout(function(){
$('.letterBox').hide()
},1000)
}
//初始化城市列表
function initCities(cityData) {
var g = "";
$('section').html('');
$('nav').html('')
cityData.forEach((item, index) => {
g += "<dl id=" + item.name + "><dt>" + item.name + "</dt>";
item.cities.forEach((citiesItem, citiesIndex) => {
g += "<dd data-id=" + citiesItem.cityid + " data-name=" + citiesItem.name + " class='list' οnclick='clickAction()'>" + citiesItem.name + "</dd>"
})
g += "</dl>"
})
$('section').append(g);
var g = $('nav').height() / 26;
var f = '';
cityData.forEach((item, index) => {
// f += '<a href="#' + item.name + '" rel="external nofollow" px;line-height:" + g + 'px">' + item.name + "</a>"
f+=`<div οnclick="toTarget(this)" >${item.name}</div>`
})
$('nav').append(f);
}
//点击城市列表某城市
function clickAction(){
$('.list').click(function (e) {
console.log(e.target.getAttribute('data-name'))
})
} 
关于javascript实现html手机端列表选项就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。