жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢandroidе®һзҺ°еёёй©»йҖҡзҹҘж ҸжҠҘзҡ„жЎҲдҫӢеҲҶжһҗпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жүҖ收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»жҺўи®Ёж–№жі•еҗ§пјҒ
е®һзҺ°еёёй©»йҖҡзҹҘж Ҹж—¶йҒҮеҲ°зҡ„й—®йўҳпјҡ
ж— и®әеҰӮдҪ•е°ұжҳҜдёҚжҳҫзӨәйҖҡзҹҘпјҢжҹҘзңӢж—Ҙеҝ—еҸ‘зҺ°иІҢдјјжҠҘй”ҷдәҶпјҡ
2020-06-28 14:11:34.923 6387-6387/xxx E/CrashReport: android.app.RemoteServiceException: Bad notification posted from package xxx: Couldn't inflate contentViewsandroid.view.InflateException: Binary XML file line #2: Binary XML file line #2: Error inflating class android.support.constraint.ConstraintLayout
at android.app.ActivityThread$H.handleMessage(ActivityThread.java:1944)
at android.os.Handler.dispatchMessage(Handler.java:106)
at android.os.Looper.loop(Looper.java:192)
at android.app.ActivityThread.main(ActivityThread.java:6815)
at java.lang.reflect.Method.invoke(Native Method)
at com.android.internal.os.RuntimeInit$MethodAndArgsCaller.run(RuntimeInit.java:549)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:818)
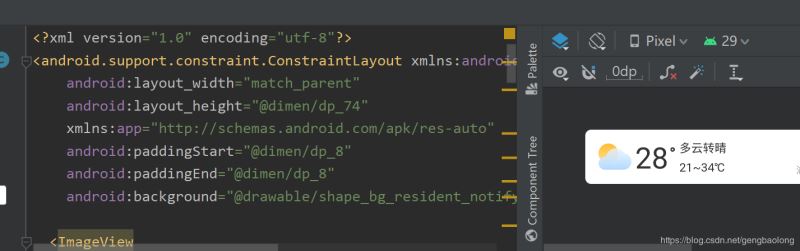
иҜҙзҡ„жҳҜеёғеұҖжҠҘй”ҷпјҢжүҖдҪҝз”Ёзҡ„еёғеұҖеҰӮдёӢпјҡ

ж №жҚ®жҠҘй”ҷдҝЎжҒҜжқҘзңӢпјҢе°ұжҳҜиҝҷдёӘ
android.support.constraint.ConstraintLayout
зҡ„й—®йўҳдәҶгҖӮ
然еҗҺе°ҶеёғеұҖзҡ„ж №viewдҝ®ж”№дёәRelativeLayoutгҖӮ
иҝҗиЎҢпјҢжҠҘй”ҷпјҢпјҢпјҢпјҢзәіе°јпјҹ
2020-06-28 14:24:02.622 11436-11436/xxx E/CrashReport: android.app.RemoteServiceException: Bad notification posted from package xxx: Couldn't inflate contentViewsandroid.view.InflateException: Binary XML file line #2: Binary XML file line #2: You must supply a layout_height attribute.
at android.app.ActivityThread$H.handleMessage(ActivityThread.java:1944)
at android.os.Handler.dispatchMessage(Handler.java:106)
at android.os.Looper.loop(Looper.java:192)
at android.app.ActivityThread.main(ActivityThread.java:6815)
at java.lang.reflect.Method.invoke(Native Method)
at com.android.internal.os.RuntimeInit$MethodAndArgsCaller.run(RuntimeInit.java:549)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:818)
иҷҪ然继з»ӯжҠҘй”ҷпјҢдҪҶжҳҜеҸ‘зҺ°и·ҹ第дёҖж¬ЎжҠҘзҡ„й”ҷдёҚеҗҢдәҶпјҢиҜҙжҳҺ第дёҖдёӘжҠҘй”ҷй—®йўҳи§ЈеҶігҖӮ
йӮЈд№ҲжқҘз»ҶзңӢ第дәҢдёӘжҠҘй”ҷдҝЎжҒҜпјҡ
Binary XML file line #2: You must supply a layout_height attribute.
зңӢдҝЎжҒҜжҳҜиҜҙеёғеұҖдёӯзјәе°‘layout_heightеұһжҖ§пјҢдҪҶжҳҜзЎ®и®ӨеёғеұҖдёӯи®ҫзҪ®дәҶиҝҷеұһжҖ§е•ҠгҖӮгҖӮгҖӮ
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="@dimen/dp_74" android:background="@drawable/shape_bg_resident_notify"> <ImageView android:id="@+id/iv_resident_weather" android:layout_width="@dimen/dp_45" android:layout_height="@dimen/dp_45" android:layout_marginStart="@dimen/dp_10" android:background="@mipmap/weather_icon_blue_big_cloudy" android:layout_centerVertical="true"/> <TextView android:id="@+id/tv_resident_weather_temp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="28" android:textSize="@dimen/sp_40" android:textColor="#ff333333" android:layout_toEndOf="@+id/iv_resident_weather" android:layout_centerVertical="true" android:layout_marginStart="@dimen/dp_5"/> <TextView android:id="@+id/tv_resident_degree" android:layout_width="@dimen/dp_6" android:layout_height="@dimen/dp_6" android:layout_marginStart="@dimen/dp_3" android:layout_marginTop="@dimen/dp_24" android:layout_toEndOf="@+id/tv_resident_weather_temp" android:background="@drawable/shape_resident_weather_temp"/> <TextView android:id="@+id/tv_resident_weather_cond" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="еӨҡдә‘иҪ¬жҷҙ" android:textSize="@dimen/sp_16" android:textColor="@color/color_333333" android:layout_marginTop="@dimen/dp_14" android:layout_marginStart="@dimen/dp_6" android:layout_toEndOf="@+id/tv_resident_degree" /> <TextView android:id="@+id/tv_resident_temp_range" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="21~34в„ғ" android:textColor="@color/color_333333" android:textSize="@dimen/sp_16" android:layout_marginTop="@dimen/dp_5" android:layout_below="@+id/tv_resident_weather_cond" android:layout_toEndOf="@+id/tv_resident_degree" android:layout_marginStart="@dimen/dp_6"/> <TextView android:id="@+id/tv_resident_aqi" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="з©әж°”дјҳ" android:textSize="@dimen/sp_16" android:textColor="@color/color_333333" android:layout_alignParentEnd="true" android:layout_marginTop="14dp" android:layout_marginEnd="@dimen/dp_10"/> <ImageView android:id="@+id/iv_resident_aqi" android:layout_width="@dimen/dp_18" android:layout_height="@dimen/dp_18" android:src="@drawable/ic_icon_aqi" android:layout_toStartOf="@+id/tv_resident_aqi" android:layout_marginEnd="@dimen/dp_5" android:layout_marginTop="@dimen/dp_16"/> <TextView android:id="@+id/tv_resident_desc" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="жөҰдёңж–°еҢә 14:33еҸ‘еёғ" android:textSize="@dimen/sp_12" android:textColor="@color/color_999999" android:layout_marginEnd="@dimen/dp_10" android:layout_alignParentEnd="true" android:layout_below="@+id/tv_resident_aqi" android:layout_marginTop="@dimen/dp_11"/> </RelativeLayout>
иҺ«еҗҚеҘҮеҰҷе•Ҡз®Җзӣҙ
然еҗҺд»”з»ҶжғіжғіеҸҜиғҪзҡ„еҺҹеӣ пјҡйҡҫдёҚжҲҗжҳҜеӣ дёәеҲҶиҫЁзҺҮйҖӮй…Қзҡ„й—®йўҳпјҹ
е°ұжҳҜжІЎжңүеҢ№й…ҚеҲ°еҗҲйҖӮзҡ„еҲҶиҫЁзҺҮзҡ„е°әеҜёгҖӮйӮЈе°ұиҜ•дёҖдёӢпјҢжҠҠеёғеұҖдёӯжүҖжңүеј•з”Ё@dimenзҡ„ең°ж–№зӣҙжҺҘж”№дёәдҪҝз”Ёе°әеҜёгҖӮ
иҝҗиЎҢпјҢжҲҗеҠҹпјҒпјҒпјҒ

й—®йўҳпјҡеҸ‘зҺ°жңүдёӘеёғеұҖдёҠзҡ„й—®йўҳ
иҮӘе®ҡд№үйҖҡзҹҘж Ҹи®ҫзҪ®дәҶиғҢжҷҜпјҢе®ҪеәҰжҳҜmatch_parentпјҢдҪҶжҳҜеҸ‘зҺ°еңЁжҹҗдәӣжүӢжңәдёҠпјҢеҰӮе°Ҹзұі6пјҲжҲӘеӣҫжүҖзӨәпјүпјҢеҸҜд»ҘзңӢеҲ°е®ҪеәҰз«ҹ然没жңүе……ж»Ўе…ЁеұҸгҖӮ
дҪҶжҳҜеңЁеҚҺдёәпјҢ vivoзӯүжүӢжңәдёҠжӯЈеёёгҖӮ
йӮЈе°ұжҠҠиҝҷдёӘиғҢжҷҜеҺ»жҺүпјҢиҮӘйҖӮеә”еҘҪдәҶгҖӮ

зңӢе®ҢдәҶиҝҷзҜҮж–Үз« пјҢзӣёдҝЎдҪ еҜ№androidе®һзҺ°еёёй©»йҖҡзҹҘж ҸжҠҘзҡ„жЎҲдҫӢеҲҶжһҗжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ