您好,登录后才能下订单哦!
小编给大家分享一下Vue实现监听组件原生事件的方法,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨方法吧!
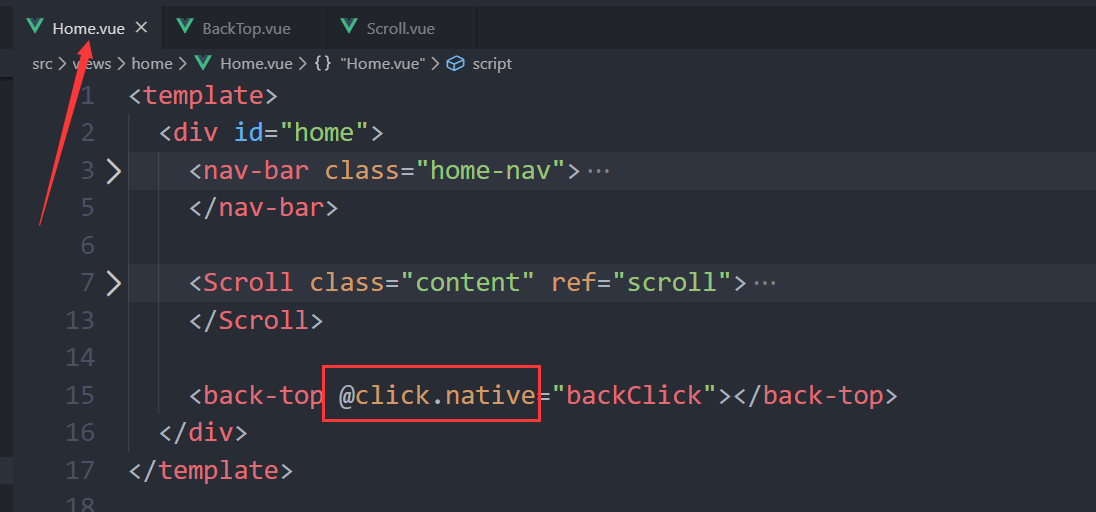
在首页开发中,右下角有一个返回顶部的小箭头,将它单独封装成一个BackTop组件,但是它何时出现需要依赖于首页的滑动,即另外一个Scroll组件。如果直接在BackTop组件里面监听,则需要通过this.$emit将事件发射到Home组件中,又在Home中监听自定义事件,比较复杂。因此,我们直接在Home中对BackTop组件进行监听,使用 .native
官网对于native的解释为:
.native:监听组件根元素的原生事件
代码如下:
在Home.vue中对back-top组件进行点击事件监听:


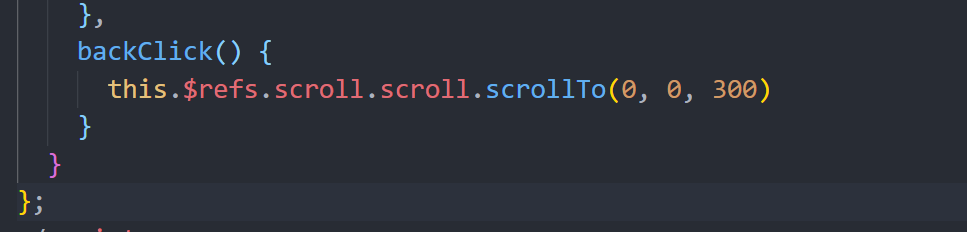
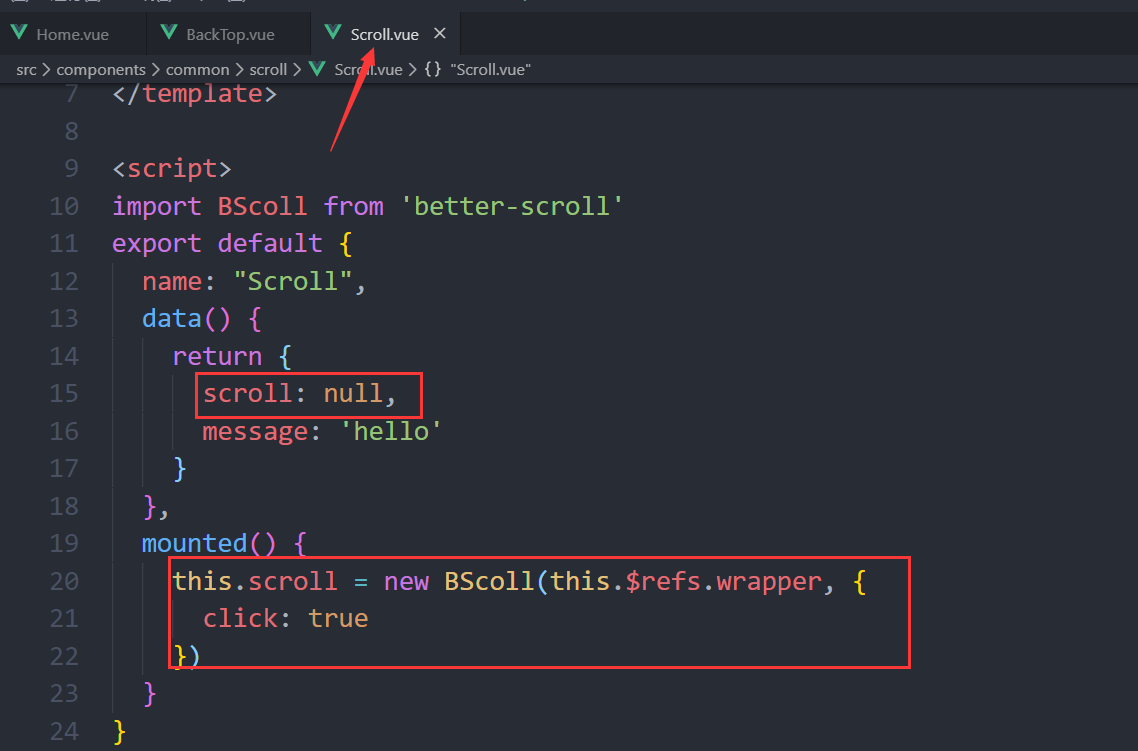
this.$refs.scroll 得到的是 Scroll 组件,this.$refs.scroll.scroll 得到的是Scroll组件中 data 中定义的 scroll属性,

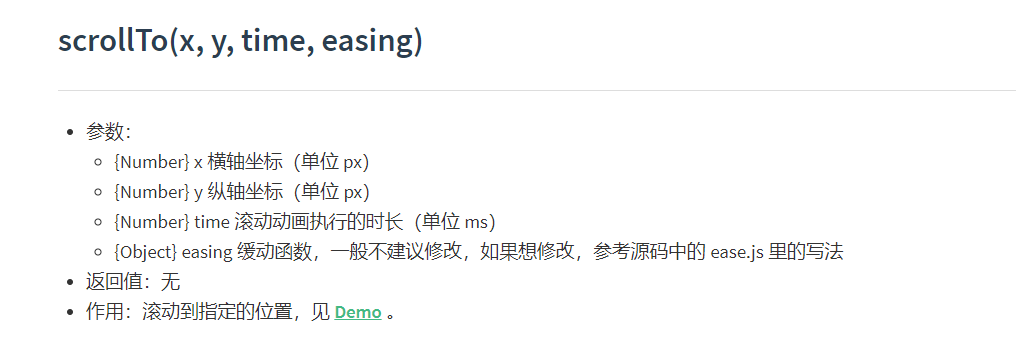
better-scroll中有个方法是 scrollTo,

这里顺便讲解一下 ref 属性的使用:
ref 被用来给DOM元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs对象上。$refs 是所有注册过的ref的一个集合,
如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例。
1.在普通的dom结构中,在元素上添加ref属性,this.$refs.ref获取的是具有这个ref属性的dom节点
2.在vue组件中,this.$refs.ref获取的是组件的实例,组件中的data可以直接this.$refs.ref.key获取数据
看完了这篇文章,相信你对Vue实现监听组件原生事件的方法有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。