您好,登录后才能下订单哦!
前言:
这篇博文是基于docker Swarm群集环境之上,延伸了Docker Swarm的功能。
博文大纲:
一、Docker Swarm网络管理
二、Swarm的service管理及版本更新
这篇博文的环境还是基于上一篇博文中搭建的环境,具体可以参考博文:Docker Swarm群集配置实战(1) ,在进行接下来的操作之前,必须要保证访问docker Swarm的web UI时,可以看到以下界面:

Swarm群集会产生两种不同类型的流量:
在Swarm service中有三个重要的网络概念:
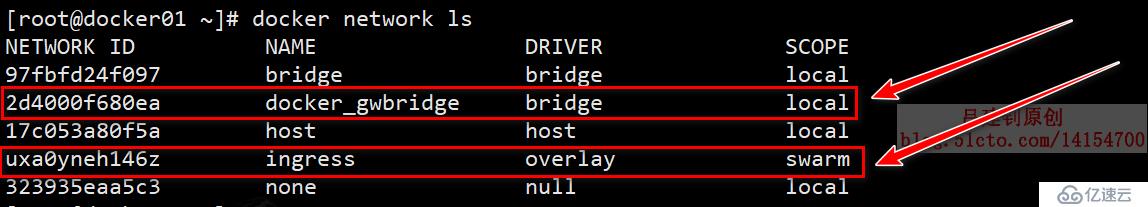
查看docker01上面的默认网络,如下(注意其SCOPE列,确认其生效范围):

除了Swarm群集默认创建的两个网络以外,我们还可以自定义创建overlay网络,连接到此网络的容器,即可互相通信,但是需要注意,除了在docker01这个manager上可以查看创建的overlay网络外,其他节点在没有加入此网络前,执行“docker network ls”命令是查看不到的。
[root@docker01 ~]# docker network create -d overlay --subnet 192.168.22.0/24 --gateway 192.168.22.1 --attachable my_net1
# 创建一个overlay网络,名字为my_net1;
# “--subnet”:指定其网段(可以不指定);“--gateway”:指定其网关(可以不指定);
# 但是在docker Swarm群集中创建overlay网络时,必须添加“--attachable”选项
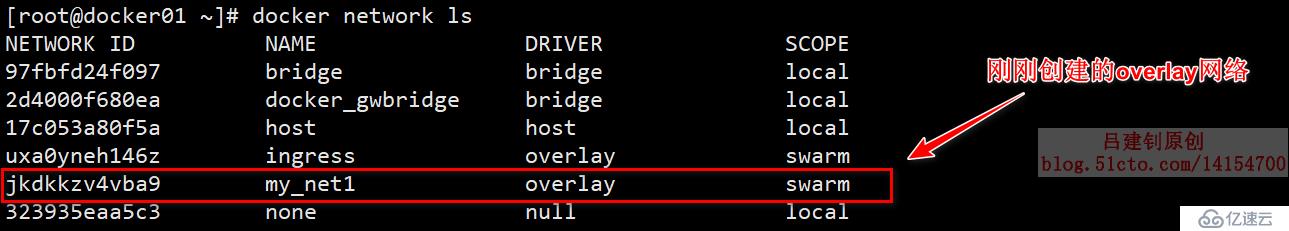
# 否则,其他节点的容器运行时,无法使用此网络创建完成后,在其他docker节点上是查看不到这个新创建的overlay网络的,但是,可以使用此网络(在运行容器时,直接指定即可,等容器运行后,便可以查看到此网络了)
测试刚刚创建的overlay网络,是否可用,分别在docker01、docker02上基于创建的overlay网络运行一个容器,然后进行ping测试,确认可以ping通:
#docker01主机上基于overlay网络创建一个容器:
[root@docker01 ~]# docker run -tid --network my_net1 --name test1 busybox
#同docker01的操作,在docker02上也创建一个:
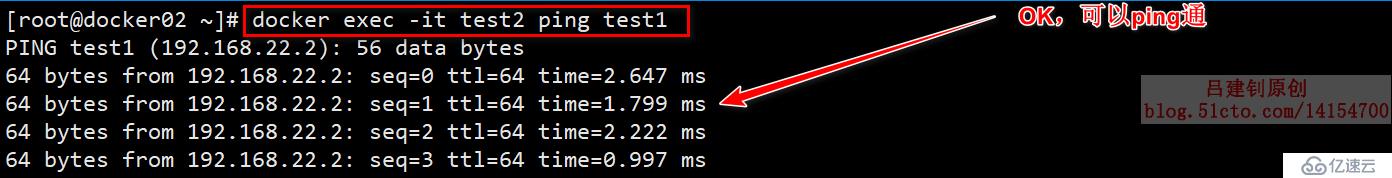
[root@docker02 ~]# docker run -tid --network my_net1 --name test2 busybox在容器创建后,在docker02主机上,使用test2这个容器去ping容器test1,测试结果如下(由于是自定义网络,所以可以直接ping对端容器的容器名):

在第一篇的博文中测试过,如果Swarm群集中的manager下发一个service任务,那么,下发的任务将随机分布在群集中的docker服务器之上运行, 如果说,由于需要将自己的生产环境配置的统一、规范一些,某一台docker服务器,我就只运行web服务,另一台docker主机,我就只运行PHP服务,那么,怎么解决呢?
解决方案一:
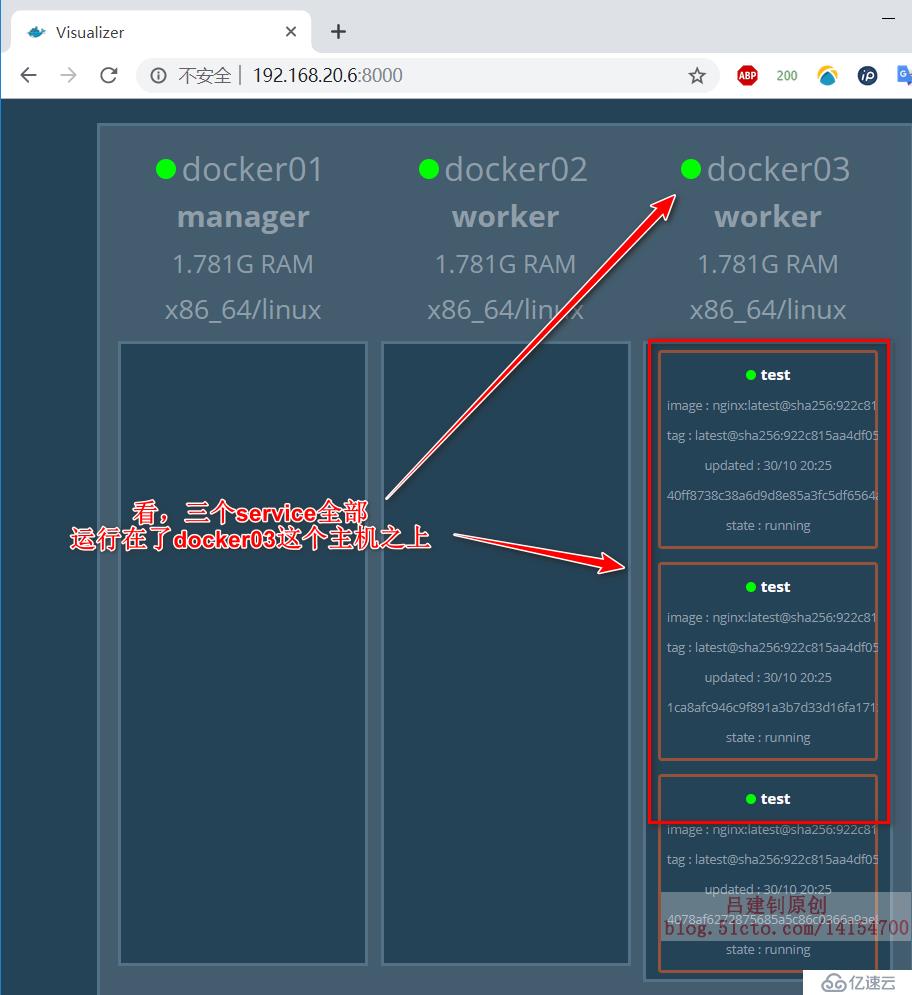
[root@docker01 ~]# docker service create --replicas 3 --constraint node.hostname==docker03 --name test nginx
#在docker03主机上,基于nginx镜像,运行3个名为test的容器上述命令的执行后如下所示:

解决方案二:
[root@docker01 ~]# docker node update --label-add mem=max docker02
#以键值对的方式给docker02主机打上标签“mem=max”,等号两边的内容是可以自定义的
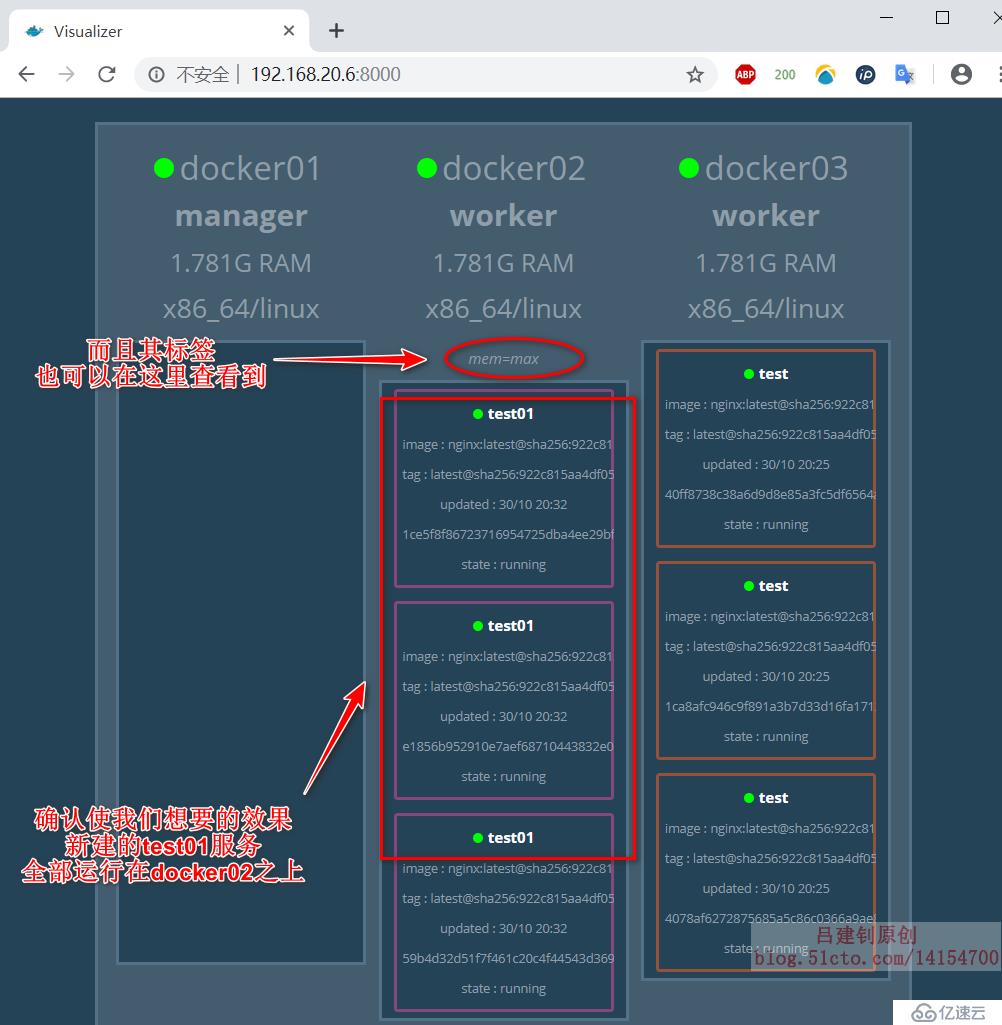
[root@docker01 ~]# docker service create --name test01 --replicas 3 --constraint 'node.labels.mem==max' nginx
#基于nginx镜像在标签为“mem==max”的主机上运行3个名为test01的服务
[root@docker01 ~]# docker node inspect docker02 #可以执行此命令查看dokcer02主机的标签
#标签相关的信息,在Spec{ }中查看web UI界面进行确认:

[root@docker01 aa]# cat html/index.html #准备网页文件
127.0.0.1
[root@docker01 aa]# cat Dockerfile
#基于nginx容器,将当前目录下的html目录挂载为nginx的网页根目录
FROM nginx
ADD html /usr/share/nginx/html
[root@docker01 aa]# docker build -t 192.168.20.6:5000/testnginx:1.0 . #生成一个镜像
[root@docker01 aa]# docker push 192.168.20.6:5000/testnginx:1.0
#将新生成的镜像上传至私有仓库
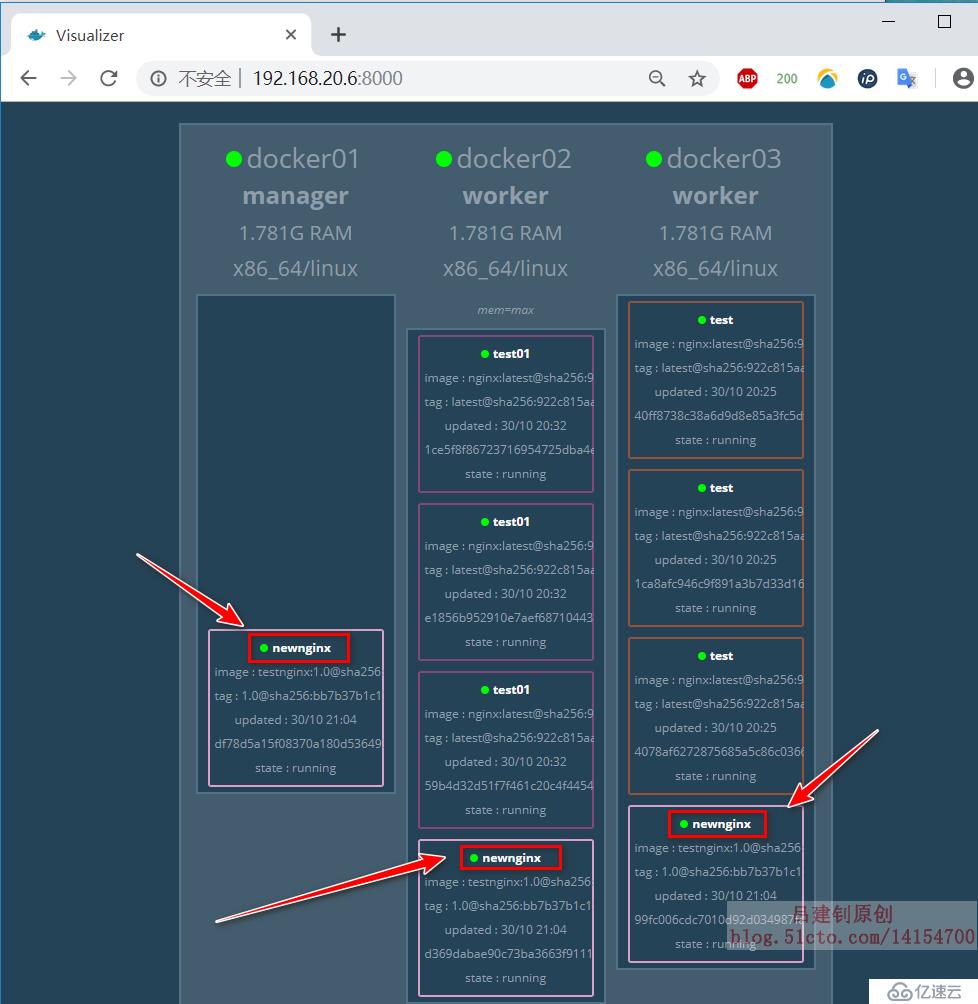
[root@docker01 aa]# docker service create --name newnginx -p 80:80 --replicas 3 192.168.20.6:5000/testnginx:1.0
#基于上传到私有仓库的镜像,运行三个service,并映射到本地80端口
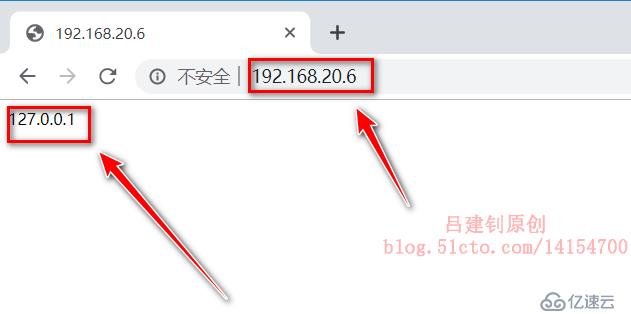
#当上面的命令执行成功后,只要docker主机上运行着那个service,就可以通过它的80端口访问到nginx服务运行后,web UI界面显示如下:

可以看到,每个节点都运行了那个service,也就是说,访问哪个节点的80端口,都可以看到一样的页面,如下:


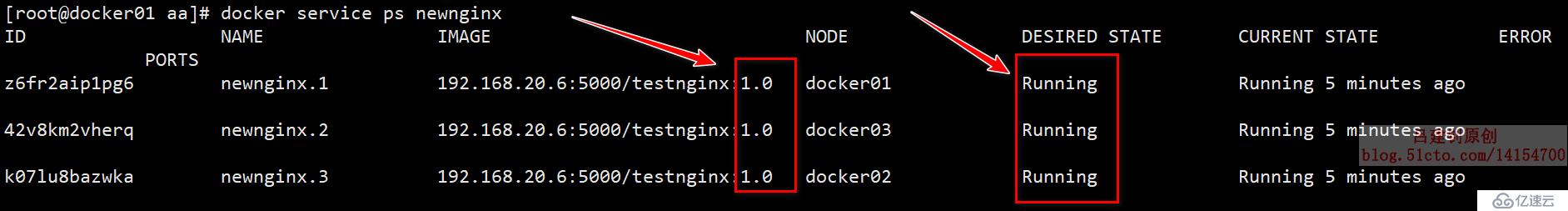
在docker01上查看service的详细信息,如下:
[root@docker01 aa]# docker service ps newnginx #查看service的详细信息命令执行的结果(需要注意的是其镜像标签,也就是说注意其是基于哪个镜像运行的):
[root@docker01 aa]# docker tag nginx:latest 192.168.20.6:5000/testnginx:2.0
#准备2.0版本的镜像
[root@docker01 aa]# docker push 192.168.20.6:5000/testnginx:2.0
#上传到私有仓库
[root@docker01 aa]# docker service update --image 192.168.20.6:5000/testnginx:2.0 newnginx
#将newnginx服务的镜像升级到2.0
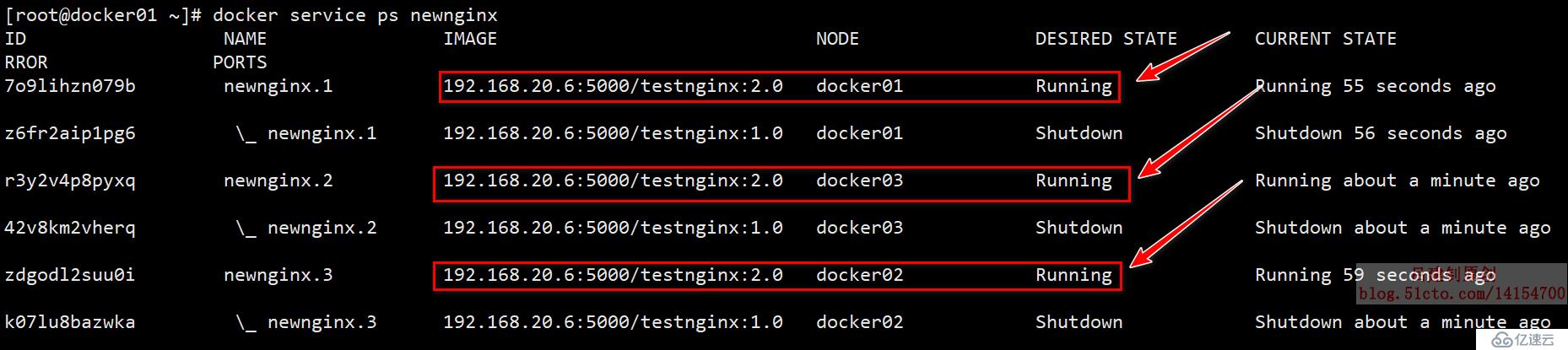
[root@docker01 aa]# docker service ps newnginx #再次查看service的详细信息命令执行的结果如下,发现基于1.0镜像运行的newnginx的service状态已经变成了shutdown,而基于2.0运行的service变为了running,如下:

此时,若再次访问其web页面,就变为了nginx的默认首页(因为我们的2.0镜像只是更改了下nginx镜像的标签,并没有修改其文件),如下:

其web UI界面可以查看到该service的最后一次升级的时间。
[root@docker01 aa]# docker tag nginx:latest 192.168.20.6:5000/testnginx:3.0
#准备3.0版本的镜像
[root@docker01 aa]# docker push 192.168.20.6:5000/testnginx:3.0
#上传到私有仓库
[root@docker01 ~]# docker service update --replicas 6 --image 192.168.20.6:5000/testnginx:3.0 --update-parallelism 3 --update-delay 1m newnginx
#上述选项的含义如下:
# “--replicas 6”:更新后的service数量为6个(原本是3个)
# “ --update-parallelism 2 ”:设置并行更新的副本数。
# “ --update-delay 1m ”:指定滚动更新的时间间隔为1分钟
[root@docker01 ~]# docker service ps newnginx #自行对比newnginx服务的详细信息当我们升级到新的版本后,发现新版本的镜像有些问题,而不得不返回之前运行的版本,那么可以执行下面的操作:
[root@docker01 ~]# docker service update --rollback newnginx #将newnginx的service回滚到前一个版本
[root@docker01 ~]# docker service ps newnginx #自行查看执行回滚命令后,回滚过程如下:

回滚成功后,我这里就从原来的3.0变回了2.0,虽然在升级3.0的时候,指定的service数量是6个,但是之前只有3个,所以在执行回滚操作后,service数量也将变回3个。
注意:当我们执行回滚操作的时候,默认是回滚到上一次操作的版本,并且不可以连续回滚。
———————— 本文至此结束,感谢阅读 ————————
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。