жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒдёәеӨ§е®¶еұ•зӨәдәҶVSCodeеҰӮдҪ•й…ҚзҪ®uni-appпјҢеҶ…е®№з®ҖиҖҢжҳ“жҮӮпјҢдёӢйқўи®©е°Ҹзј–еёҰеӨ§е®¶дёҖиө·еӯҰд№ дёҖдёӢеҗ§гҖӮ
Cпј¬пј©е·ҘзЁӢе…ЁеұҖе®үиЈ…vue-cli
npm install -g @vue/cli
йҖҡиҝҮcliеҲӣе»әuni-appйЎ№зӣ®
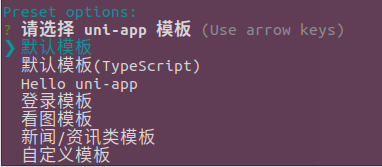
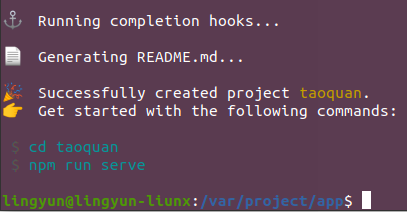
vue create -p dcloudio/uni-preset-vue uni-app
йҖүжӢ©йЎ№зӣ®жЁЎжқҝпјҢеҸҜиҮӘз”ұйҖүжӢ©еҰӮдёӢеӣҫпјҡ


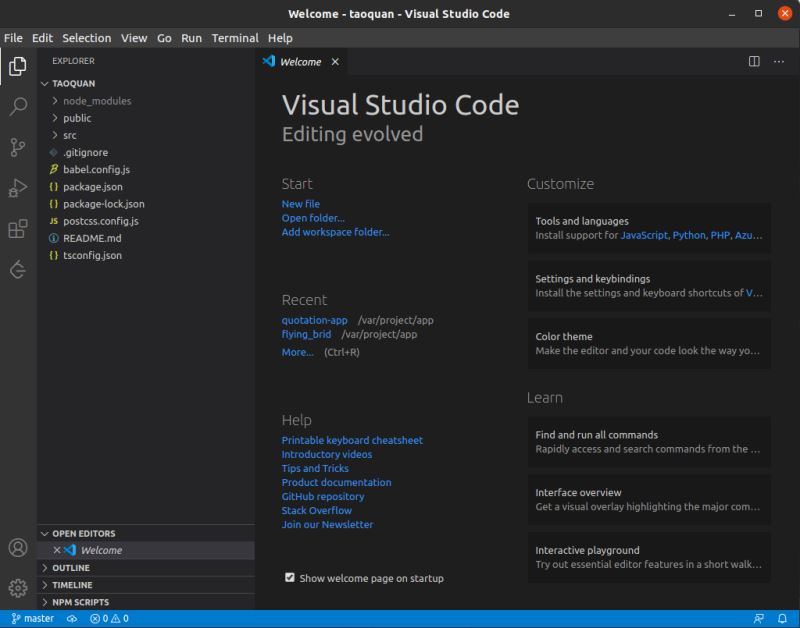
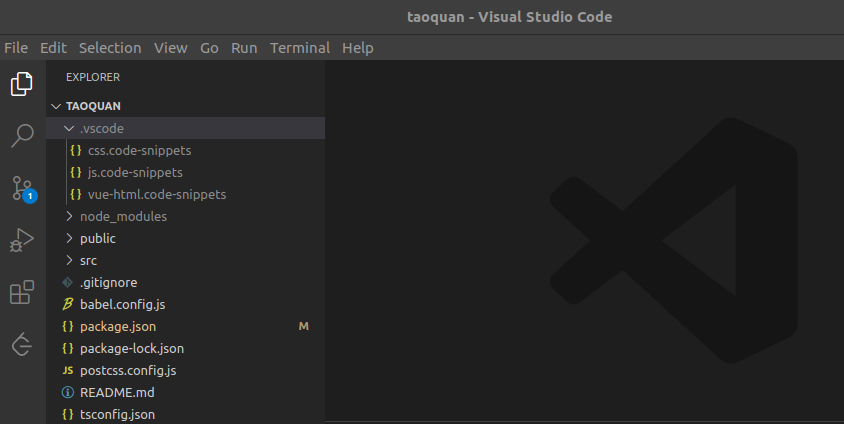
дҪҝз”Ёvscodeжү“ејҖеҲӣе»әзҡ„йЎ№зӣ®

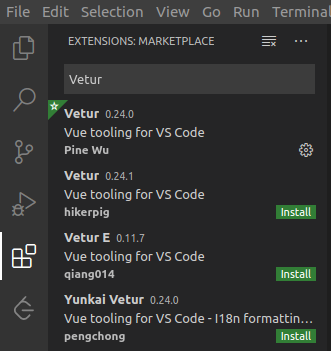
е®үиЈ…vueиҜӯжі•жҸҗзӨәжҸ’件

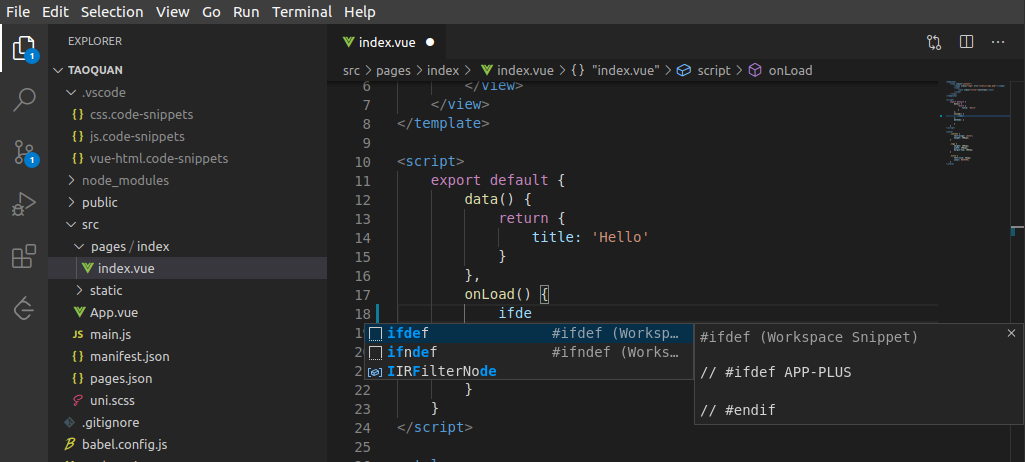
cliе·ҘзЁӢиҮӘеёҰuni-appиҜӯжі•жҸҗзӨә
е®ү装组件иҜӯжі•жҸҗзӨә
npm i @dcloudio/uni-helper-json
д»Һ git дёӢиҪҪ uni-app д»Јз Ғеқ—пјҢж”ҫеҲ°йЎ№зӣ®зӣ®еҪ•дёӢзҡ„ .vscode зӣ®еҪ•еҚіеҸҜжӢҘжңүе’Ң HBuilderX дёҖж ·зҡ„д»Јз Ғеқ—гҖӮ


дҪҝз”Ёscssж ·ејҸ
#е…Ҳе®үиЈ…node-sass npm install node-sass #然еҗҺе®үиЈ…sass-loaderпјҢиҝҷйҮҢе®үиЈ…7.3.1зүҲжң¬пјҢзүҲжң¬еҸҜйҖүжӢ©жҖ§жӣҙж–°пјҢеӣ дёәй«ҳзүҲжң¬еҸҜиғҪдјҡжҠҘй”ҷ #дҪҝз”Ё cnpm дјҡеҝ«дёҖдәӣ cnpm install sass-loader@7.3.1
иҝҗиЎҢйЎ№зӣ®
npm run dev:%PLATFORM%
еҸ‘еёғйЎ№зӣ®
npm run build:%PLATFORM%
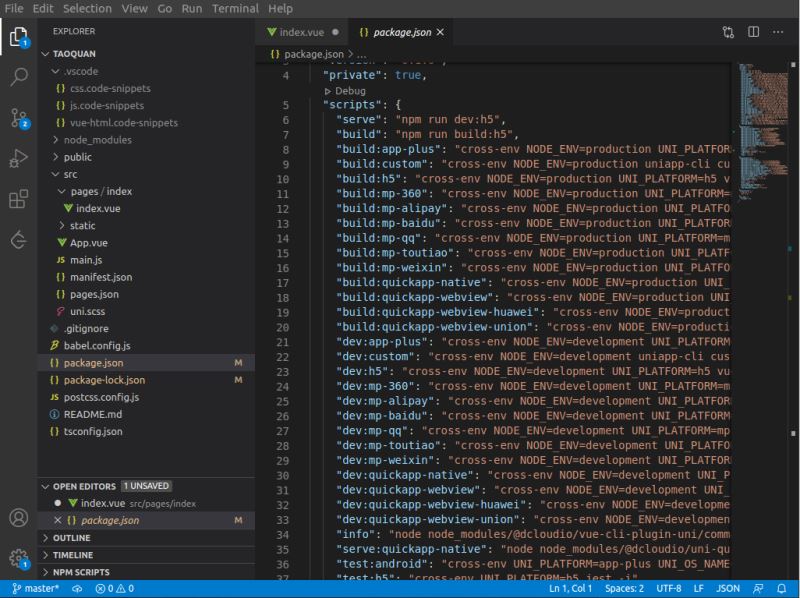
%PLATFORM% еҸҜйҖүеҖјеҸӮи§Ғpackage.jsonдёӯзҡ„scripts

HBuilderX е·ҘзЁӢ
npm i @types/uni-app @types/html5plus -D
е®үиЈ…uni-appиҜӯжі•жҸҗзӨә
npm i @types/uni-app @types/html5plus -D
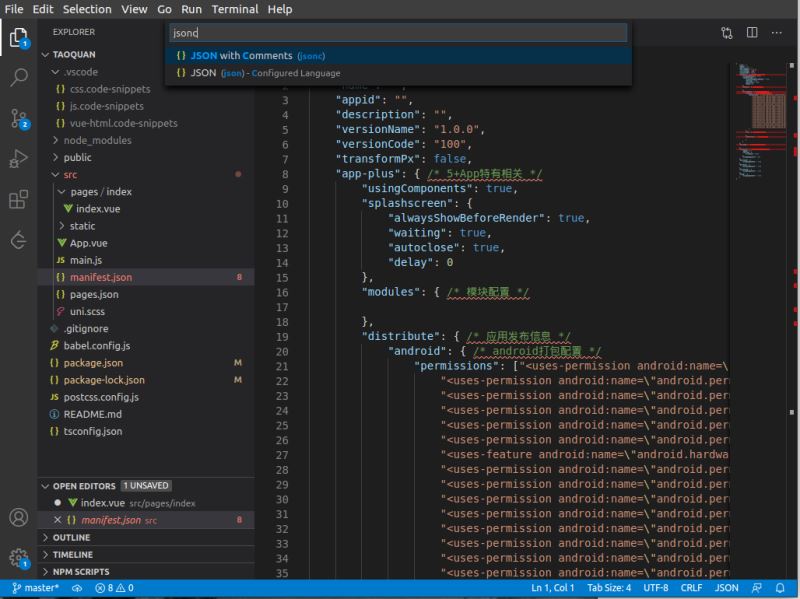
uni-appйЎ№зӣ®дёӯmanifest.jsonгҖҒpages.json зӯүж–Ү件еҸҜд»ҘеҢ…еҗ«жіЁйҮҠгҖӮvscode йҮҢйңҖиҰҒж”№з”Ё jsonc зј–иҫ‘еҷЁжү“ејҖ

д»ҘдёҠе°ұжҳҜе…ідәҺVSCodeеҰӮдҪ•й…ҚзҪ®uni-appзҡ„еҶ…е®№пјҢеҰӮжһңдҪ 们жңүеӯҰд№ еҲ°зҹҘиҜҶжҲ–иҖ…жҠҖиғҪпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ