жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
1гҖҒ<b>иЎЁзӨәе…ій”®еӯ—е’Ңдә§е“ҒеҗҚз§°
<b>HTML5</b>
и§ЈйҮҠпјҡ<b>е…ғзҙ е®һйҷ…дҪңз”Ёе°ұжҳҜеҠ зІ—гҖӮд»ҺиҜӯд№үдёҠжқҘзңӢпјҢе°ұжҳҜж Үи®°дёҖж®өж–Үеӯ—пјҢдҪҶ并дёҚжҳҜзү№еҲ«ејәи°ғйҮҚиҰҒжҖ§гҖӮ
2гҖҒ<strong>иЎЁзӨәйҮҚиҰҒзҡ„ж–Үеӯ—
<strong>HTML5</strong>
и§ЈйҮҠпјҡ<strong>е…ғзҙ е®һйҷ…дҪңз”Ёе’Ң<b>дёҖж ·пјҢе°ұжҳҜеҠ зІ—гҖӮд»ҺиҜӯд№үдёҠжқҘзңӢпјҢе°ұжҳҜејәи°ғдёҖж®өйҮҚиҰҒзҡ„ж–Үжң¬гҖӮ
3гҖҒ<br>ејәеҲ¶жҚўиЎҢ <wbr>е®үе…ЁжҚўиЎҢ
<br> Thisabc<wbr>dksdfsdf<wbr>sdfsf s a apple
и§ЈйҮҠпјҡеңЁд»»ж„Ҹж–Үжң¬дҪҚзҪ®й”®е…Ҙ<br>йғҪдјҡиў«жҚўиЎҢпјҢиҖҢеңЁиӢұж–ҮеҚ•иҜҚиҝҮй•ҝж—¶пјҢдҪҝз”Ё<wbr>дјҡж №жҚ®жөҸи§ҲеҷЁзҡ„йҖӮеҪ“е®ҪеәҰйҖӮеҪ“зҡ„иЈҒеҲҮжҚўиЎҢгҖӮ
4гҖҒ<i>иЎЁзӨәеӨ–ж–ҮиҜҚжұҮжҲ–科жҠҖжңҜиҜӯ
<i>HTML5</i>
и§ЈйҮҠпјҡ<i>е…ғзҙ е®һйҷ…дҪңз”Ёе°ұжҳҜеҖҫж–ңпјҢд»ҺиҜӯд№үдёҠжқҘзңӢпјҢиЎЁзӨәеҢәеҲҶе‘ЁеӣҙеҶ…е®№пјҢ并дёҚжҳҜзү№еҲ«ејәи°ғжҲ–йҮҚиҰҒ
5гҖҒ<em>еҠ д»Ҙејәи°ғ
<em>HTML5</em>
и§ЈйҮҠпјҡ<em>е…ғзҙ е®һйҷ…дҪңз”Ёе’Ң<i>дёҖж ·пјҢе°ұжҳҜеҖҫж–ңпјҡд»ҺиҜӯд№үдёҠжқҘзңӢпјҢиЎЁзӨәеҜ№дёҖж®өж–Үжң¬зҡ„ејәи°ғгҖӮ
6гҖҒ<s>иЎЁзӨәдёҚеҮҶзЎ®жҲ–иҖ…ж ЎжӯЈ
<s>HTML5</s>
и§ЈйҮҠпјҡ<s>е…ғзҙ е®һйҷ…дҪңз”Ёе°ұжҳҜеҲ йҷӨзәҝпјҢд»ҺиҜӯд№үдёҠжқҘзңӢпјҢиЎЁзӨәдёҚеҮҶзЎ®зҡ„еҲ йҷӨ
7гҖҒ<del>иЎЁзӨәеҲ йҷӨж–Үеӯ—
<del>HTML5</del>е…ғзҙ
и§ЈйҮҠпјҡ<del>е…ғзҙ е®һйҷ…дҪңз”Ёе’Ң<s>дёҖж ·пјҢе°ұжҳҜеҲ йҷӨзәҝпјҢд»ҺиҜӯд№үдёҠжқҘзңӢпјҢиЎЁзӨәеҲ йҷӨж–Үеӯ—
8гҖҒ<u>иЎЁзӨәз»ҷж–Үеӯ—еҠ дёҠдёӢеҲ’зәҝ
<u>HTML5</u>
и§ЈйҮҠпјҡ<u>е…ғзҙ е®һйҷ…дҪңз”Ёе°ұжҳҜеҠ дёҖжқЎдёӢеҲ’зәҝпјҢд»ҺиҜӯд№үдёҠжқҘзңӢпјҢ并дёҚејәи°ғжӯӨж®өж–Үжң¬гҖӮ
9гҖҒ<ins>ж·»еҠ дёҖж®өж–Үжң¬
<ins>HTML5</ins>
и§ЈйҮҠпјҡ<ins>е…ғзҙ дҪңз”Ёе’Ң<u>дёҖж ·пјҢеҠ дёҖжқЎдёӢеҲ’зәҝпјҢд»ҺиҜӯд№үдёҠжқҘзңӢпјҢжҳҜж·»еҠ дёҖж®өж–Үжң¬пјҢиө·ејәи°ғдҪңз”Ё
10гҖҒ<small>ж·»еҠ е°ҸеҸ·еӯ—дҪ“
<small>HTML5</small>
и§ЈйҮҠпјҡ<small>е…ғзҙ е®һйҷ…дҪңз”Ёе°ұжҳҜе°Ҷж–Үжң¬ж”ҫе°ҸдёҖеҸ·пјҢд»ҺиҜӯд№үдёҠжқҘзңӢпјҢз”ЁдәҺе…ҚиҙЈеЈ°жҳҺпјҢе’Ңжҫ„жё…еЈ°жҳҺ
11гҖҒ<sub>ж·»еҠ дёӢж Ү <sup>ж·»еҠ дёҠж Ү
<sub>5</sub> <sup>5</sup>
и§ЈйҮҠпјҡ<sub>е’Ң<sup>е…ғзҙ е®һйҷ…дҪңз”Ёе°ұжҳҜж•°еӯҰдёӯзҡ„дёӢж Үе’ҢдёҠж Ү
12гҖҒ<code>иЎЁзӨәиҫ“е…Ҙе’Ңиҫ“еҮә
<code>HTML5</code> <var>HTML5</var> <samp>HTML5</samp> <kdb>HTML5</kdb>
и§ЈйҮҠпјҡ<code>иЎЁзӨәи®Ўз®—жңәд»Јз ҒзүҮж®өпјҢ<var>иЎЁзӨәзј–з ҒиҜӯиЁҖдёӯзҡ„еҸҳйҮҸгҖӮ<samp>иЎЁзӨәзЁӢеәҸжҲ–и®Ўз®—жңәдёӯзҡ„иҫ“еҮәпјҡ<kdb>иЎЁзӨәз”ЁжҲ·зҡ„иҫ“е…ҘпјҢз”ұдәҺиҝҷеұһдәҺиӢұж–ҮиҢғз•ҙпјҢеҝ…йЎ»е°Ҷlang='en'жүҚиғҪдҪ“зҺ°еҮәж•Ҳжһң
13гҖҒ<abbr>иЎЁзӨәзј©еҶҷ
<abbr>HTML5</abbr>
и§ЈйҮҠпјҡ<abbr>е…ғзҙ жІЎжңүе®һйҷ…дҪңз”ЁпјҢд»ҺиҜӯд№үдёҠзңӢжҳҜдёҖж®өж–Үжң¬зҡ„зј©еҶҷ
14гҖҒ<dfn>иЎЁзӨәе®ҡд№үжңҜиҜӯ
<dfn>HTML5</dfn>
и§ЈйҮҠпјҡ<dfn>е…ғзҙ е°ұжҳҜдёҖиҲ¬жҖ§зҡ„еҖҫж–ңпјҢд»ҺиҜӯд№үдёҠжқҘзңӢпјҢиЎЁзӨәи§ЈйҮҠдёҖдёӘиҜҚжҲ–зҹӯиҜӯзҡ„дёҖж®өж–Үжң¬
15гҖҒ<q>еј•з”ЁжқҘиҮӘе®ғеӨ„зҡ„еҶ…е®№
<q>HTML5</q>
и§ЈйҮҠпјҡ<q>е…ғзҙ е®һйҷ…дҪңз”Ёе°ұжҳҜеҠ дәҶдёҖеҜ№еҸҢеј•еҸ·пјҢд»ҺиҜӯд№үдёҠжқҘзңӢпјҢиЎЁзӨәеј•з”ЁжқҘиҮӘе…¶д»–ж–№зҡ„еҶ…е®№гҖӮ
16гҖҒ<cite>еј•з”Ёе…¶д»–дҪңе“Ғзҡ„ж Үйўҳ
<cite>HTML5</cite>
и§ЈйҮҠпјҡ<cite>е…ғзҙ е®һйҷ…дҪңз”Ёе°ұжҳҜеҠ зІ—пјҢд»ҺиҜӯд№үдёҠжқҘзңӢпјҢиЎЁзӨәеј•з”Ёе…¶д»–дҪңе“Ғзҡ„ж Үйўҳ
17гҖҒ<ruby>иҜӯиЁҖе…ғзҙ
<ruby>
йҘ•<rp>(</rp><rt>tao</rt></rp>)</rp>
йӨ®<rp>(</rp><rt>tie</rt></rp>)</rp>
</ruby>
и§ЈйҮҠпјҡ<ruby>з”ЁжқҘдёәйқһиҘҝж–№иҜӯиЁҖжҸҗдҫӣж”ҜжҢҒгҖӮ<rp><rt>з”ЁжқҘеё®еҠ©иҜ»иҖ…жҺҢжҸЎиЎЁж„ҸиҜӯиЁҖж–Үеӯ—жӯЈзЎ®еҸ‘йҹіпјҢжҜ”еҰӮпјҡ
жұүиҜӯжӢјйҹіеңЁж–Үеӯ—зҡ„дёҠж–№пјҢдҪҶжңЁжЎҘFireFoxдёҚж”ҜжҢҒ
18гҖҒ<bdo>и®ҫзҪ®ж–Үеӯ—ж–№еҗ‘
<bdo dir="rt1">HTML5</bdo>
и§ЈйҮҠпјҡ<bdo>еҝ…йЎ»дҪҝз”ЁеұһжҖ§dirжүҚеҸҜд»Ҙи®ҫзҪ®пјҢдёҖе…ұдёӨдёӘеҖјпјҢrtlд»Һе·ҰеҲ°еҸіпјҢе’ҢltrпјҲд»ҺеҸҲеҲ°е·ҰпјүгҖӮдёҖиҲ¬и®ҫзҪ®жҳҜltrпјҢиҝҳжңүдёҖдёӘжҳҜ<bdi>е…ғзҙ д№ҹжҳҜеӨ„зҗҶж–№еҗ‘зҡ„гҖӮз”ұдәҺжҳҜзү№ж®ҠиҜӯиЁҖзҡ„зү№ж®Ҡж•ҲжһңпјҢдё”дё»жөҒжөҸи§ҲеҷЁжү“жү®дёҚж”ҜжҢҒпјҢеҝҪз•Ҙ
19гҖҒ<mark>зӘҒеҮәжҳҫзӨәж–Үжң¬
<mark>HTML5</mark>
и§ЈйҮҠпјҡ<mark>е®һйҷ…дҪңз”Ёе°ұжҳҜеҠ дёҠдёҖдёӘГ—Г—Г—зҡ„иғҢжҷҜпјҢй»‘иүІзҡ„еӯ—пјҢд»ҺиҜӯд№үдёҠзңӢпјҢдёҺдёҠдёӢж–Үзӣёе…іиҖҢзӘҒеҮәзҡ„ж–Үеӯ—гҖӮз”ЁдәҺи®°еҸ·
20гҖҒ<time>иЎЁзӨәж—Ҙжңҹе’Ңж—¶й—ҙ
<time>207-2-12</time>
и§ЈйҮҠпјҡ<time>е…ғзҙ жІЎжңүе®һйҷ…дҪңз”ЁпјҢд»ҺиҜӯд№үдёҠзңӢиЎЁзӨәж—Ҙжңҹе’Ңж—¶й—ҙ
21гҖҒ<span>иЎЁзӨәдёҖиҲ¬жҖ§ж–Үжң¬
<span>HTML5</span>
и§ЈйҮҠпјҡжІЎжңүе®һйҷ…дҪңз”ЁпјҢиҜӯд№үдёҠиЎЁзӨәдёҖж®өж–Үжң¬пјҢз»Ҹеёёз”ЁжқҘи®ҫзҪ®CSSзӯүж“ҚдҪң
зӨәдҫӢпјҡ
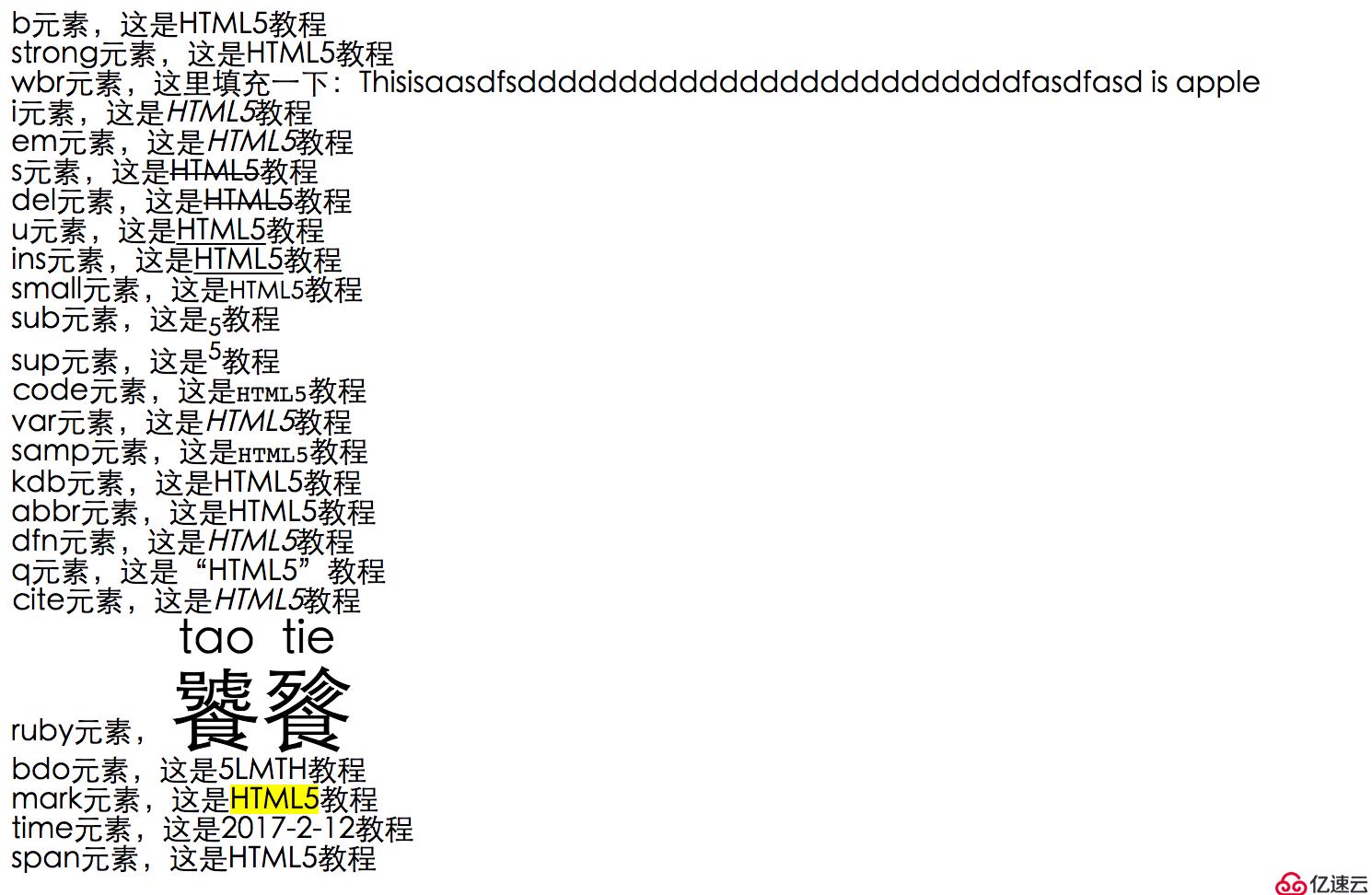
<!DOCTYPE html> <html lang='en'> <head> <meta charset='utf-8'> <title>еҹәжң¬</title> </head> <body> bе…ғзҙ пјҢиҝҷжҳҜ<b>HTML5</b>ж•ҷзЁӢ<br> strongе…ғзҙ пјҢиҝҷжҳҜ<strong>HTML5</strong>ж•ҷзЁӢ<br> wbrе…ғзҙ пјҢиҝҷйҮҢеЎ«е……дёҖдёӢпјҡThisisaasdfsdddddddddddddddddd<wbr>dddddddf<wbr>asdfasd is apple<br> iе…ғзҙ пјҢиҝҷжҳҜ<i>HTML5</i>ж•ҷзЁӢ<br> emе…ғзҙ пјҢиҝҷжҳҜ<em>HTML5</em>ж•ҷзЁӢ<br> sе…ғзҙ пјҢиҝҷжҳҜ<s>HTML5</s>ж•ҷзЁӢ<br> delе…ғзҙ пјҢиҝҷжҳҜ<del>HTML5</del>ж•ҷзЁӢ<br> uе…ғзҙ пјҢиҝҷжҳҜ<u>HTML5</u>ж•ҷзЁӢ<br> insе…ғзҙ пјҢиҝҷжҳҜ<ins>HTML5</ins>ж•ҷзЁӢ<br> smallе…ғзҙ пјҢиҝҷжҳҜ<small>HTML5</small>ж•ҷзЁӢ<br> subе…ғзҙ пјҢиҝҷжҳҜ<sub>5</sub>ж•ҷзЁӢ<br> supе…ғзҙ пјҢиҝҷжҳҜ<sup>5</sup>ж•ҷзЁӢ<br> codeе…ғзҙ пјҢиҝҷжҳҜ<code>HTML5</code>ж•ҷзЁӢ<br> varе…ғзҙ пјҢиҝҷжҳҜ<var>HTML5</var>ж•ҷзЁӢ<br> sampе…ғзҙ пјҢиҝҷжҳҜ<samp>HTML5</samp>ж•ҷзЁӢ<br> kdbе…ғзҙ пјҢиҝҷжҳҜ<kdb>HTML5</kdb>ж•ҷзЁӢ<br> abbrе…ғзҙ пјҢиҝҷжҳҜ<abbr>HTML5</abbr>ж•ҷзЁӢ<br> dfnе…ғзҙ пјҢиҝҷжҳҜ<dfn>HTML5</dfn>ж•ҷзЁӢ<br> qе…ғзҙ пјҢиҝҷжҳҜ<q>HTML5</q>ж•ҷзЁӢ<br> citeе…ғзҙ пјҢиҝҷжҳҜ<cite>HTML5</cite>ж•ҷзЁӢ<br> rubyе…ғзҙ пјҢ <ruby > йҘ•<rp>(</rp><rt>tao</rt><rp>)</rp>йӨ®<rp>(</rp><rt>tie</rt><rp>)</rp></ruby><br> bdoе…ғзҙ пјҢиҝҷжҳҜ<bdo dir='rtl'>HTML5</bdo>ж•ҷзЁӢ<br> markе…ғзҙ пјҢиҝҷжҳҜ<mark>HTML5</mark>ж•ҷзЁӢ<br> timeе…ғзҙ пјҢиҝҷжҳҜ<time>2017-2-12</time>ж•ҷзЁӢ<br> spanе…ғзҙ пјҢиҝҷжҳҜ<span>HTML5</span>ж•ҷзЁӢ<br> </body> </html>

е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ