жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒдёәеӨ§е®¶еұ•зӨәдәҶvueеҰӮдҪ•е®һзҺ°иҮӘе®ҡд№үеӨҡйҖүжҢүй’®пјҢеҶ…е®№з®ҖиҖҢжҳ“жҮӮпјҢдёӢйқўи®©е°Ҹзј–еёҰеӨ§е®¶дёҖиө·еӯҰд№ дёҖдёӢеҗ§гҖӮ
жң¬ж–Үе®һдҫӢдёәеӨ§е®¶еҲҶдә«дәҶvueе®һзҺ°иҮӘе®ҡд№үеӨҡйҖүжҢүй’®зҡ„е…·дҪ“д»Јз ҒпјҢдҫӣеӨ§е®¶еҸӮиҖғпјҢе…·дҪ“еҶ…е®№еҰӮдёӢ
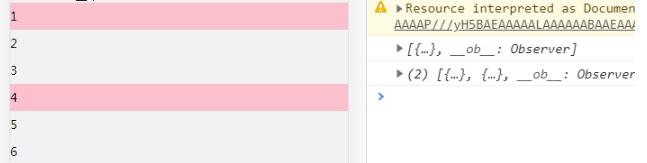
еӣҫзӨә

иҝ”еӣһзҡ„йҖүдёӯеҲ—иЎЁжҳҜдёҖдёӘж•°з»„
htmlйғЁеҲҶ
<!-- иҮӘе®ҡд№үеӨҡйҖү -->
<div class="list" v-for="(item,index) in arr" :key="index" :class="item.ischeck==true?'active':''" @click="sel(index,item)">{{item.val}}</div>jsйғЁеҲҶ
//data
arr:[
{
val:1,
ischeck:false
},
{
val:2,
ischeck:false
},
{
val:3,
ischeck:false
},
{
val:4,
ischeck:false
},
{
val:5,
ischeck:false
},
{
val:6,
ischeck:false
}
],
selarr:[],
//methods
sel(index,item){
let arr=[...this.arr];
let selarr=[...this.selarr];
if(arr[index].ischeck==false){
arr[index].ischeck=true;
selarr.push(item)
}else{
arr[index].ischeck=false;
var index11=selarr.indexOf(index)
selarr.splice(index11,1)
}
this.arr=arr;
this.selarr=selarr;
},ж ·ејҸ
.list{
width: 100%;
line-height: 30px;
}
.list.active{
background: pink;
}д»ҘдёҠе°ұжҳҜе…ідәҺvueеҰӮдҪ•е®һзҺ°иҮӘе®ҡд№үеӨҡйҖүжҢүй’®зҡ„еҶ…е®№пјҢеҰӮжһңдҪ 们жңүеӯҰд№ еҲ°зҹҘиҜҶжҲ–иҖ…жҠҖиғҪпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ