жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶvueеҰӮдҪ•дҪҝз”Ёaxiosе®һзҺ°дёӢиҪҪexcelж–Ү件зҡ„еҠҹиғҪпјҢеҶ…е®№жё…жҷ°жҳҺдәҶпјҢеҜ№жӯӨжңүе…ҙи¶Јзҡ„е°ҸдјҷдјҙеҸҜд»ҘеӯҰд№ дёҖдёӢпјҢзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®Ңд№ӢеҗҺдјҡжңүеё®еҠ©гҖӮ
еүҚз«ҜVUEйЎөйқўдёҠзҡ„еҜјеҮәжҲ–иҖ…дёӢиҪҪеҠҹиғҪпјҢдёҖиҲ¬жҳҜи°ғз”ЁеҗҺз«Ҝзҡ„дёҖдёӘжҺҘеҸЈпјҢз”ұжҺҘеҸЈз”ҹжҲҗexcel,wordиҝҷдәӣж–Ү件зҡ„жөҒдҝЎжҒҜпјҢиҝ”еӣһз»ҷvueпјҢ然еҗҺз”ұvueеҺ»жһ„е»әдёӢиҪҪзҡ„еҠЁдҪңпјҢиҝҷиҫ№ж•ҙзҗҶдәҶдёҖдёӢпјҢе°ҒиЈ…дәҶдёҖдёӢпјҢж–№дҫҝд»ҘеҗҺеӨҚз”ЁгҖӮ
е°ҒиЈ…дёҖдёӘdownloadж–Ү件
дҪҝз”Ёе№ҙжңҲж—Ҙж—¶еҲҶз§’жҜ«з§’еҒҡдёәж–Ү件зҡ„еҗҚз§°пјҢдёӢиҪҪдёәexcelж–Ү件
/**
* дёӢиҪҪж–Ү件
*/
export const downloadFile = (url,ext, params) => {
let accessToken = getStore('accessToken');
return axios({
method: 'get',
url: `${base}${url}`,
params: params,
headers: {
'accessToken': accessToken
},
responseType: 'blob', //дәҢиҝӣеҲ¶жөҒ
}).then(res => {
// еӨ„зҗҶиҝ”еӣһзҡ„ж–Ү件жөҒ
const content = res;
const blob = new Blob([content], { type: 'application/vnd.ms-excel;charset=utf-8' });
var date =
new Date().getFullYear() +
"" +
(new Date().getMonth() + 1) +
"" +
new Date().getDate() +
"" +
new Date().getHours() +
"" +
new Date().getMinutes() +
"" +
new Date().getSeconds() +
"" +
new Date().getMilliseconds();
const fileName = date + "." + ext;
if ("download" in document.createElement("a")) {
// йқһIEдёӢиҪҪ
const elink = document.createElement("a");
elink.download = fileName;
elink.style.display = "none";
elink.href = URL.createObjectURL(blob);
document.body.appendChild(elink);
elink.click();
URL.revokeObjectURL(elink.href); // йҮҠж”ҫURL еҜ№иұЎ
document.body.removeChild(elink);
} else {
// IE10+дёӢиҪҪ
navigator.msSaveBlob(blob, fileName);
}
});
};дёәе…·дҪ“еҠҹиғҪе°ҒиЈ…дёҖдёӘ组件пјҢж–№дҫҝеңЁеүҚеҸ°и°ғз”Ё
// иҜ„д»·еҜјеҮә
export const getRecordExport= (params) => {
return downloadFile('/record/export',"xlsx", params)
}vueйЎөйқўдёҠи°ғз”Ёе®ғпјҢе®һзҺ°еҜјеҮә
<script>
import {
getReportExport
} from "@/api/index";
import util from "@/libs/util.js";
export default {
name: "task-manage",
data() {},
methods: {
exportExcel() {
getReportExport(this.searchForm).then(res=>{});
}
}
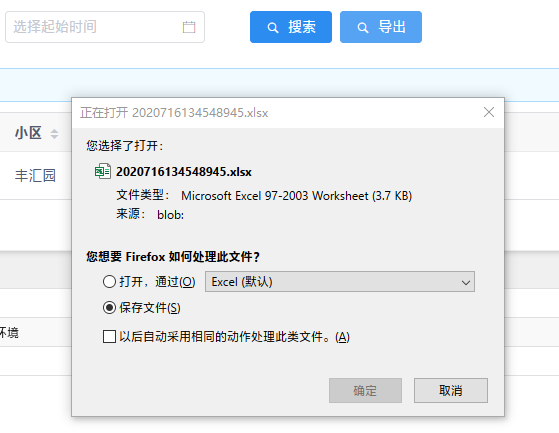
}жҲӘеӣҫ

зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢжҳҜдёҚжҳҜеҜ№vueеҰӮдҪ•дҪҝз”Ёaxiosе®һзҺ°дёӢиҪҪexcelж–Ү件зҡ„еҠҹиғҪжңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡеҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ