жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–иҝҷж¬ЎиҰҒз»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜиҜҰи§ЈvueеҰӮдҪ•йҖҡиҝҮиҝҮж»ӨеҷЁе®һзҺ°ж•°жҚ®ж јејҸеҢ–пјҢж–Үз« еҶ…е®№дё°еҜҢпјҢж„ҹе…ҙи¶Јзҡ„е°ҸдјҷдјҙеҸҜд»ҘжқҘдәҶи§ЈдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺиғҪеӨҹжңүжүҖ收иҺ·гҖӮ
дёҖгҖҒжң¬иҠӮиҜҙжҳҺ
еңЁдҪҝз”ЁжҸ’еҖјиЎЁиҫҫејҸзҡ„ж—¶еҖҷпјҢжҲ‘们йҖҡеёёдјҡжңүдёҖз§ҚйңҖжұӮпјҢе°ұжҳҜе°Ҷж•°жҚ®иҝӣиЎҢдәҢж¬Ўзҡ„ж јејҸеҢ–гҖӮVUEзҡ„иҝҮж»ӨеҷЁзҡ„е®һзҺ°еҸӮиҖғдәҶlinuxзҡ„shellе‘Ҫд»Өзҡ„з®ЎйҒ“зҡ„е®һзҺ°еҺҹзҗҶпјҡеҚідёҠдёҖдёӘе‘Ҫд»Өзҡ„иҫ“еҮәпјҢжҳҜдёӢдёҖдёӘе‘Ҫд»Өзҡ„иҫ“е…ҘгҖӮ
жүҖд»ҘиҝҮж»ӨеҷЁеҸҜд»ҘдёІжҺҘдҪҝз”Ёпјҡ{{ж•°жҚ® | иҝҮж»ӨеҷЁA | иҝҮж»ӨеҷЁB}}
йҷӨдәҶеңЁжҸ’еҖјиЎЁиҫҫејҸдёӯеҸҜд»ҘдҪҝз”ЁиҝҮж»ӨеҷЁпјҢеңЁеҗҺж–Үдёӯе°ҶиҰҒеӯҰд№ еҲ°зҡ„v-bindжҢҮд»Өдёӯд№ҹеҸҜд»ҘдҪҝз”ЁиҝҮж»ӨеҷЁгҖӮз”Ёжі•жҳҜдёҖиҮҙзҡ„пјҢеҲ°ж—¶еҖҷжҲ‘们еҶҚзңӢдёҖзңӢгҖӮ
дәҢгҖҒ жҖҺд№ҲеҒҡ
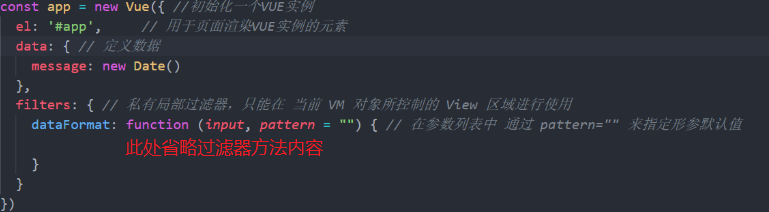
е…ЁеұҖиҝҮж»ӨеҷЁпјҲе®ҡд№үдёҖдёӘз”ЁдәҺеҒҡж—Ҙжңҹж јејҸеҢ–зҡ„иҝҮж»ӨеҷЁпјү

дёүгҖҒ ж•Ҳжһң
иҝҮж»ӨеҷЁзҡ„дҪҝз”Ёж–№жі•:
{{message}}
{{message|date-format('yyyy-mm-dd')}}жөҸи§ҲеҷЁжҳҫзӨәзҡ„ж•Ҳжһң:

еӣӣгҖҒ ж·ұе…Ҙпјҡз§ҒжңүиҝҮж»ӨеҷЁ
йҷӨдәҶеҸҜд»Ҙе®ҡд№үе…ЁеұҖзҡ„иҝҮж»ӨеҷЁпјҢжҲ‘们иҝҳеҸҜд»Ҙе®ҡд№үз§ҒжңүиҝҮж»ӨеҷЁгҖӮдҪҶжҳҜиҝҮж»ӨеҷЁиҝҷз§Қд»Јз ҒпјҢзұ»дјјдәҺе·Ҙе…·зұ»пјҢжҲ‘们дёҖиҲ¬е®ҡд№үдёәе…ЁеұҖзҡ„пјҢи®©е®ғеңЁеҗ„дёӘжЁЎеқ—гҖҒ组件йҮҢйқўйғҪеҸҜд»ҘдҪҝз”ЁгҖӮ

жіЁж„ҸпјҡеҪ“жңүеұҖйғЁе’Ңе…ЁеұҖдёӨдёӘеҗҚз§°зӣёеҗҢзҡ„иҝҮж»ӨеҷЁж—¶еҖҷпјҢдјҡд»Ҙе°ұиҝ‘еҺҹеҲҷиҝӣиЎҢи°ғз”ЁпјҢеҚіпјҡеұҖйғЁиҝҮж»ӨеҷЁдјҳе…ҲдәҺе…ЁеұҖиҝҮж»ӨеҷЁиў«и°ғз”ЁпјҒ
зңӢе®ҢиҝҷзҜҮе…ідәҺиҜҰи§ЈvueеҰӮдҪ•йҖҡиҝҮиҝҮж»ӨеҷЁе®һзҺ°ж•°жҚ®ж јејҸеҢ–зҡ„ж–Үз« пјҢеҰӮжһңи§үеҫ—ж–Үз« еҶ…е®№еҶҷеҫ—дёҚй”ҷзҡ„иҜқпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»з»ҷжӣҙеӨҡдәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ