您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章将为大家详细讲解有关phpcms实现wap单页的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
下面以添加“关于我们”这一单页为例进行说明:
一、复制phpcms\templates\default\wap下的maps.html,粘贴重命名为about.html,并修改其中内容作为“关于我们”的模板文件;
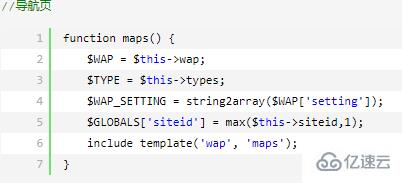
二、在phpcms\modules\wap\index.php文件搜索 function maps(),找到

复制一份粘贴到下面,并修改为 //关于我们单页

三、在相应导航位置添加“关于我们”的链接,完成单页添加。
<a href="{APP_PATH}index.php?m=wap&c=index&a=about">学校概况</a>关于phpcms实现wap单页的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。