您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关DEDECMS灵活应用视图类的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
DEDECMS怎么灵活应用视图类?
初步对织梦cms进行了解,忍不住要动手试一试了。织梦cms也是采用mvc的设计模式,它的核心代码,大部分存在于include目录里。包括控制器、 模型、视图类、模板引擎、标签库、公用函数等。
推荐学习:织梦cms
下面我们就简单的创建一个属于自己的php页面处理文件,在文件里,用织梦自身的模板引擎和视图,去解析我预先创建好的静态html文件。在此,我简单的写了如下几段代码:
第一步,创建自己的php页面处理文件,在这里,我在根目录下创建demo.php文件,文件内容如下:
代码如下:
<?php
/*************************************************************************
*
*
* 说 明:织梦解析模板之灵活应用视图类
*
* 作 者:郑州北鲨
*
* 备 注:织梦v5+模板引擎,分为两种,
* 1、静态模板引擎(include/dedetag.class.php) DedeCMS V5.3 及之前版本使用的主要的模板类,它是解析式模板类,并非编译式的。
* (注:编译式是通过获得标签位置进行内容替换,编译式是直接解析为 PHP 代码,二次执行。)
* 2、动态模板引擎(include/dedetemplate.class.php)
* 可以根据自己的实际需求,修改或创建自己的视图类,让后通过织梦提供的模板引擎,去解析处理即可。
*
* ***********************************************************************/
/*第一步>>引入公用配置:
* common.inc.php作用:
* 该文件里面进行了系统全局配置、全局常用函数common.func.php、
* 模块MVC框架需要的控制器和模型基类(control.class.php,model.class.php)、载入小助手配置、
* 设定缓存配置信息、特殊全局变量、系统配置参数、数据库配置文件(data/common.inc.php)、载入系统验证安全配置、
* Session跨域设置、$cfg_相关的参数配置信息等这些模块功能的配置。
*
*
* */
require 'include/common.inc.php';
//第二步>>引入视图类
require 'include/arc.partview.class.php';
//第三步>>实例化视图对象
$pv=new PartView();
//第四步>>设置视图模板
$pv->SetTemplet("demo.html");
//最后>显示视图
$pv->Display();
?>第二步,创建模板页面。
懒人省事,同样的我在根目录下创建了demo.html文件,内容如下:
代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=">
<title>demo测试视图</title>
<STYLE type=" text/css">
body{font-size:12px;}
ul li{float:left; list-style:none;padding:2px 10px;}
ul li a{ }
#arclist li{ clear:both;float:none;}
</STYLE>
</head>
<body>
<!-- channel_type标签测试 -->
<ul>
{dede:channel type='top' row='10' currentstyle="<li class='hover'><a href='~typelink~' ~rel~><span>~typename~</span></a></li>"}
<li><a href='[field:typeurl/]' [field:rel/]><span>[field:typename/]</span></a></li>
{/dede:channel}
<!--arclist标签测试 -->
<ul id="arclist">
{dede:arclist row="10"}
<li>[field:title/]</li>
{/dede:arclist}
</ul>
</ul>
</body>
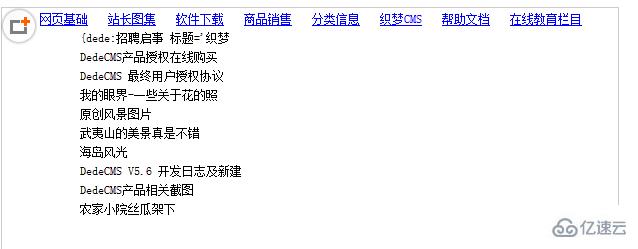
</html>在demo.html文件中,我以{dede:channel}和{dede:arclist}这两个标签来测试程序,运行结果如下:

这样,所调信息,都呈现出来了。
关于DEDECMS灵活应用视图类的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。