您好,登录后才能下订单哦!
今天就跟大家聊聊有关应该从哪里入手学习前端开发,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
一、学前端开发应该掌握以下知识点:
1、前端开发HTML、CSS、JavaScript等核心技术,熟练掌握Vue、React;
2、面向对象思想进行编程,掌握应对业务编程的能力以及常见兼容性方案;
3、前后端分工开发流程、原生 Ajax 请求流程与细节,掌握常见跨域技巧;
4、能够基于jQuery相关 API 熟练开发网页功能;
5、熟练运用H5实现项目的开发、运用原生JS开发移动web页面、运用bootstrap和CSS36、7、媒体查询开发响应式网页;
8、模块化编程方式,熟练使用 Node.js和Express框架对MySQL 数据库进行增删改查操作;
9、artTemplate模板引擎的应用;
10、基于cookie、session、token的持久化和身份验证;前后端分离开发模式;
11、Webpack 项目打包配置流程;微信小程序项目开发。
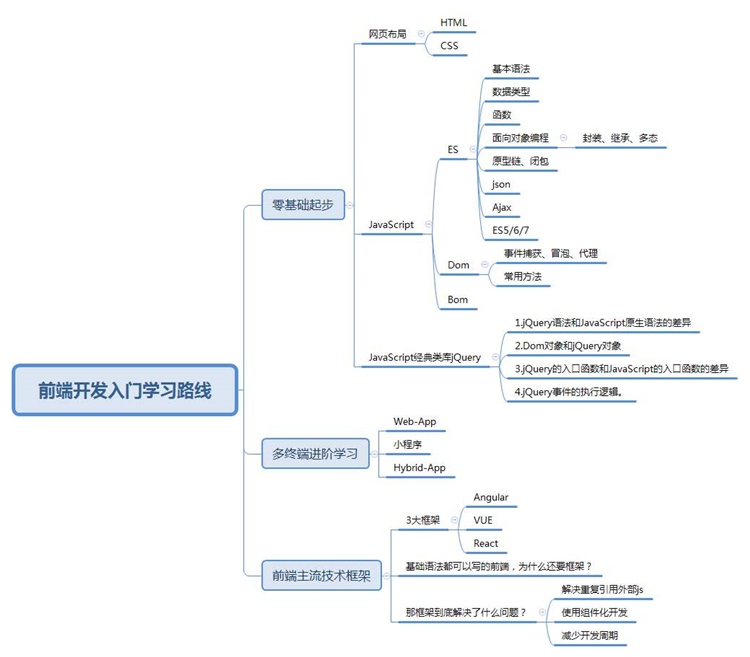
二、前端开发学习路线

三、学前端开发入门小项目:
1、瀑布流案例
该案例是一个展示大量图片的网站,主要使用jQuery封装瀑布流插件和业务逻辑,同时使用Ajax请求PHP程序接口,返回图片数据和文本;前端获取数据后,使用artTemplate动态渲染图片和文本,从而实现动态展示大量图片。
2、H5购物网站
该案例是实现一个购物网站专题页,由8个页面组成;通过Fireworks 进行辅助项目开发,每个页面使用HTML/HTML5 + CSS/CSS3进行网页布局和样式展示,通过fullPage.js 实现页面竖向滚动,在滚动的同时通过jQuery+CSS3实现动画效果,让购物的流程变得更加生动、形象,激发用户的购买欲望。
3、英雄列表案例
该案例是一个能够对页面中的英雄进行添加、删除、编辑、恢复等操作的功能案例;该案例是通过前后端分离模式开发,后端通过node+Express实现后端业务需求,结合SQL语句操作mysql数据库,然后把对数据库增删改查对应的接口返回给其前端;前端通过Ajax请求后端提供的接口,使用jQuery实现业务逻辑,并且使用Semantic UI来实现页面结构和样式,从而实现英雄的添加、删除、编辑和恢复等功能。
看完上述内容,你们对应该从哪里入手学习前端开发有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。