您好,登录后才能下订单哦!
上回说到网盘的思路简单设计以及和升级迭代的过程
详细内容请回顾https://blog.51cto.com/yerikyu/2361380
本文主要是介绍,如何通过jHipster快速搭建网络云盘服务。
我们使用jHipster构建一个web服务是一件简单便捷的事情,启动起来也很舒服的,如下图所示,通过命令jhipster就可以启动该框架为我们提供创建项目的功能
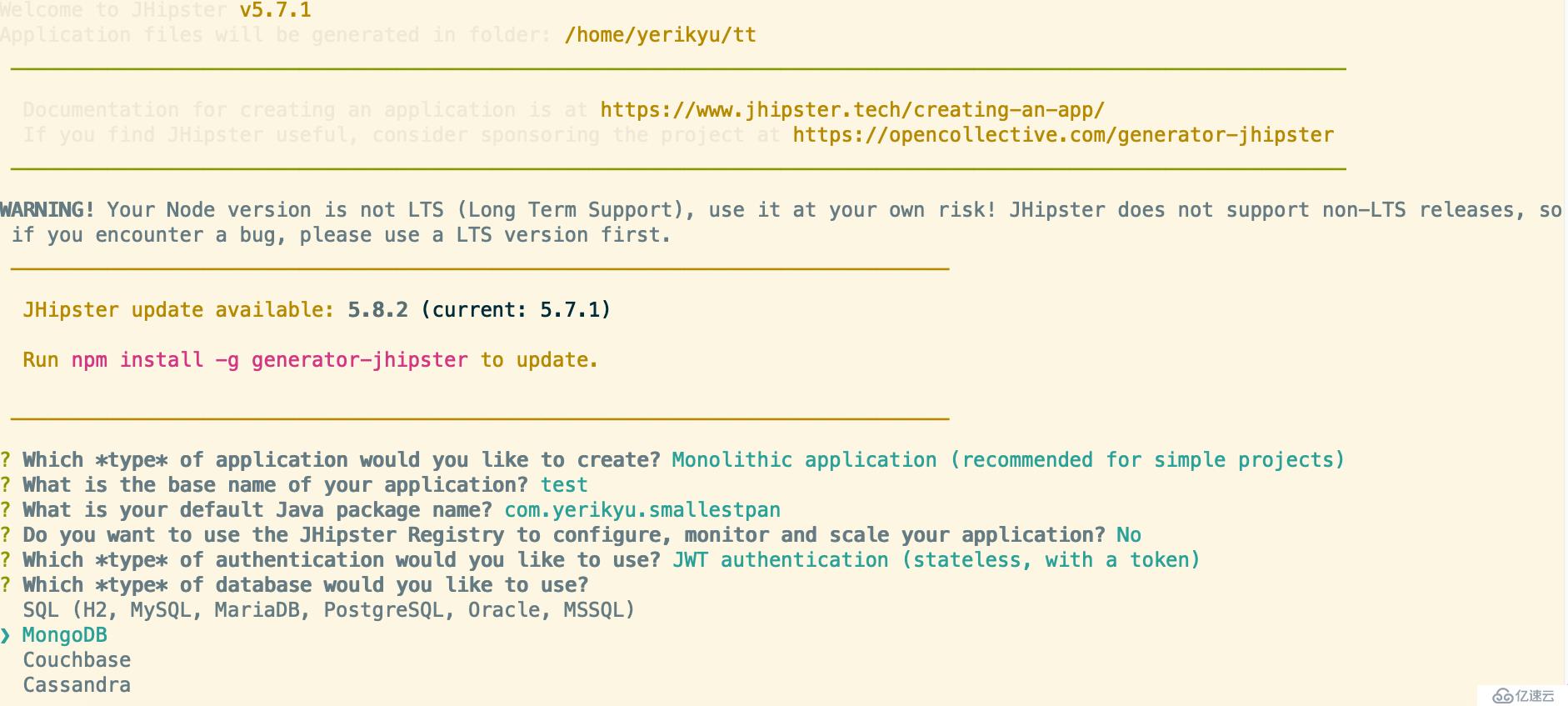
之后是进行项目名称的设置,还有包名,认证方式等配置设置。不懂的话,建议一直回车选择默认配置,之后在数据库选型这一栏,由于项目需要,这里我们选择mongodb。
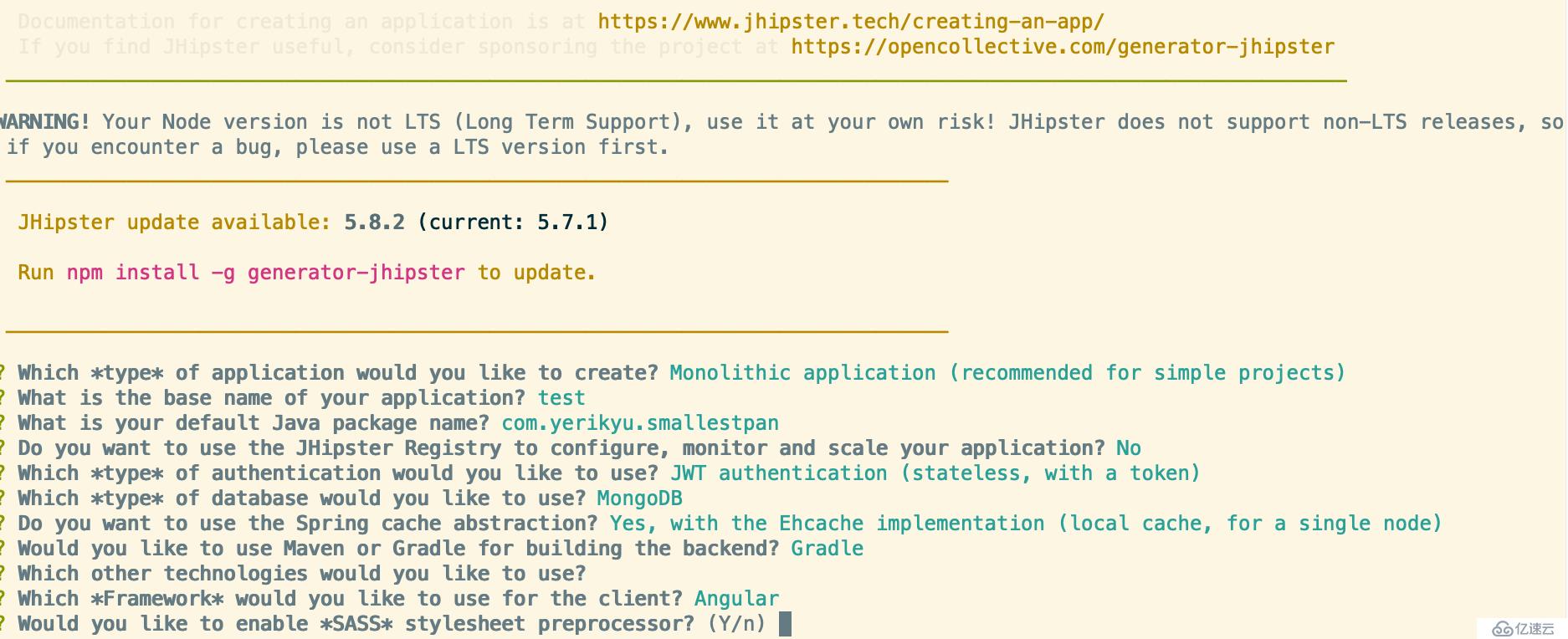
之后我们还需要选择启动仓库,笔者习惯使用gradle
其他的按照默认配置就行啦,之后还是一样的 ,一路回车暴击,等待项目创建完成,你们会观察到创建项目中,不断的新建文件以及相关依赖的进度条,等待创建完成。
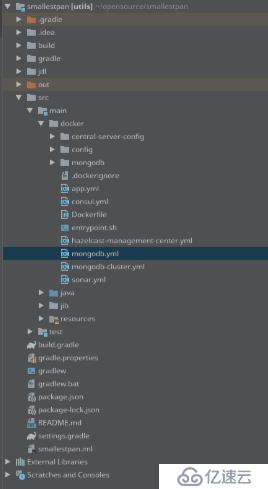
这样就形成了我们的构建的web服务了,服务可以启动了,然而毕竟是通过框架搭建起来的web服务还是比较简单的,我们需要再进行个性化开发。在图中我们可以看到一个清晰的后端服务框架
因为我们在创建项目的过程中,已经明确说明需要用到mangodb,因此,框架已经为我们提供了mangodb数据库的docker-compose文件,我们可以直接使用的,不过此时docker container的数据是不会保存的,如果我们重启docker服务,将会导致数据丢失,因此我们需要为该容器挂载一个持久化卷,修改下docker-compose文件即可,设置镜像自动重启
version: '2'
services:
utils-mongodb:
image: mongo:4.0.2
ports:
- "27017:27017"
volumes:
- ~/volumes/jhipster/utils/mongodb/:/data/db/
restart: always准备工作完成之后,我们接下来是开始网盘功能的简单开发了,在jHipster中,对象之间的关系可以通过JDLJHipster Domain Language来表达,其表达方式比较简单,这个就是一个简单的网盘逻辑关系设计
entity UploadFile {
uploadTime String
}
entity DownloadFile {
name String
downloadTime String
count Instant
}
relationship OneToOne {
UploadFile{name} to DownloadFile
}
// Set pagination options
paginate * with infinite-scroll
paginate * with pagination
dto * with mapstruct
// Set service options to all except few
service all with serviceImpl
// Set an angular suffix
angularSuffix * with smallestpan设计完成之后使用命令jHipster import-jdl ./jdl/p1.jdl 对该文件进行编译,执行,至于具体原理本文不作深入分析,下次有机会再说:)
执行之后是需要生成数据库mapper层来完成对数据的自动写入读出功能./gradew build
生成结果如下
接下来是对service进行开发,基于前面jdl自动生成的DTO、impl等文件,我们需要的就是对接口进行调通,不妨开发一个接口类,实现上传和下载,网盘不就是这样嘛,一个远端的存储设备,提供上传和下载功能嘛
@Service
public class FileServiceImpl implements FileService {
@Override
public Object upload(Object object) {
return null;
}
@Override
public Object download(Object object) {
return null;
}
}这里我们主要使用spring-cloud框架中的Grid这个组件,实现ORM的功能,完成对mongodb数据库的写入写出,提高我们的开发效率,不过这样做从一定程度上降低代码的运行效率,这个优化思路并不是本文介绍内容
@Service
public class GridfsService {
@Autowired
private MongoDbFactory mongodbfactory;
/**
* 插入文件
* @param file
* @return
*/
public GridFSInputFile save(MultipartFile file){
GridFS gridFS = new GridFS(mongodbfactory.getLegacyDb());
try{
InputStream in = file.getInputStream();
String name = file.getOriginalFilename();
GridFSInputFile gridFSInputFile = gridFS.createFile(in);
gridFSInputFile.setFilename(name);
gridFSInputFile.setContentType(file.getContentType());
gridFSInputFile.save();
return gridFSInputFile;
}
catch (Exception e){}
return null;
}
/**
* 据id返回文件
*/
public GridFSDBFile getById(ObjectId id){
DBObject query = new BasicDBObject("_id", id);
GridFS gridFS = new GridFS(mongodbfactory.getLegacyDb());
GridFSDBFile gridFSDBFile = gridFS.findOne(query);
return gridFSDBFile;
}
/**
* 删除
* @param id
*/
public void remove(String id) {
GridFS gridFS = new GridFS(mongodbfactory.getLegacyDb());
gridFS.remove(new ObjectId(id));
}
public void setMongodbfactory(MongoDbFactory mongodbfactory) {
this.mongodbfactory = mongodbfactory;
}
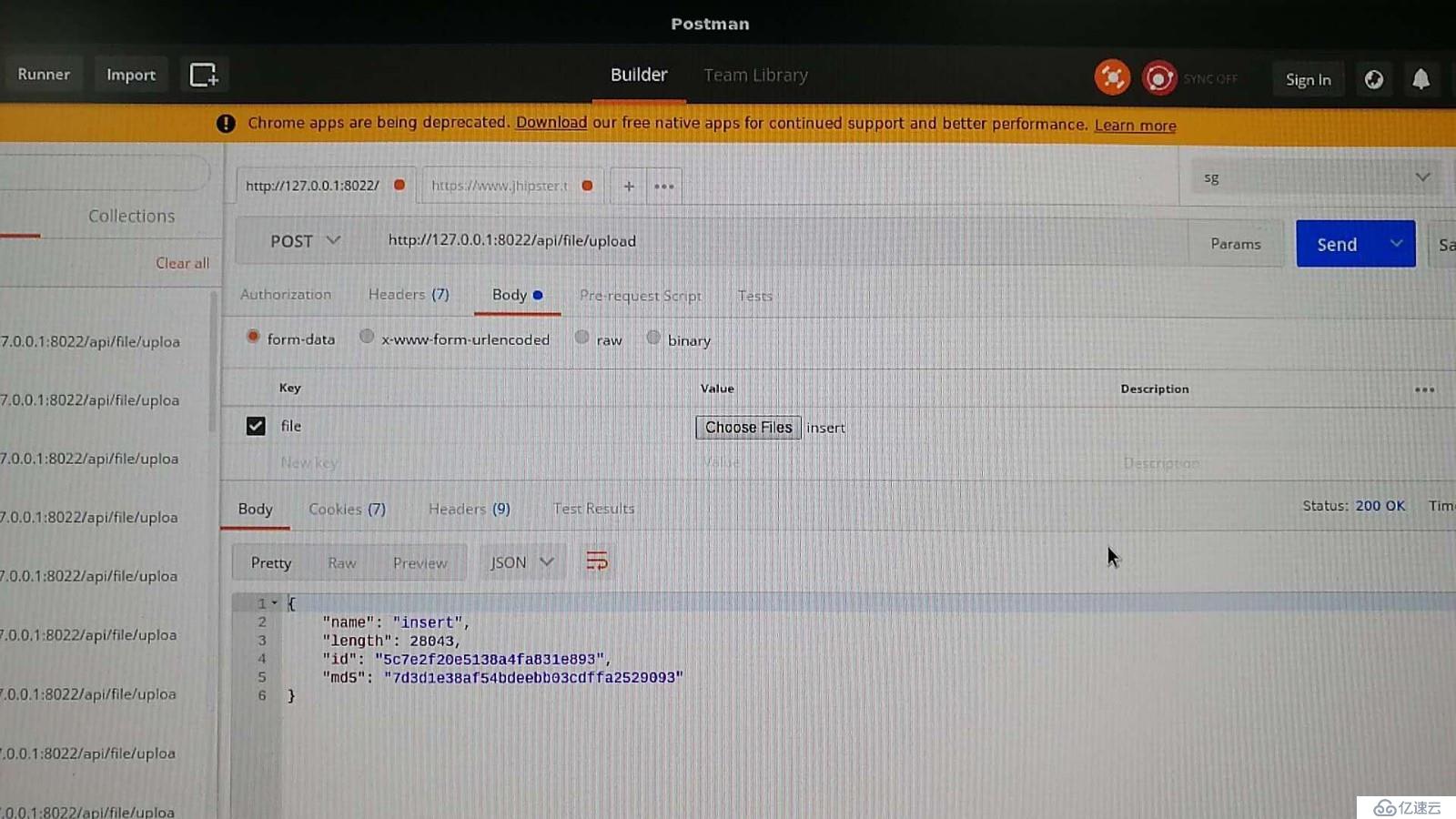
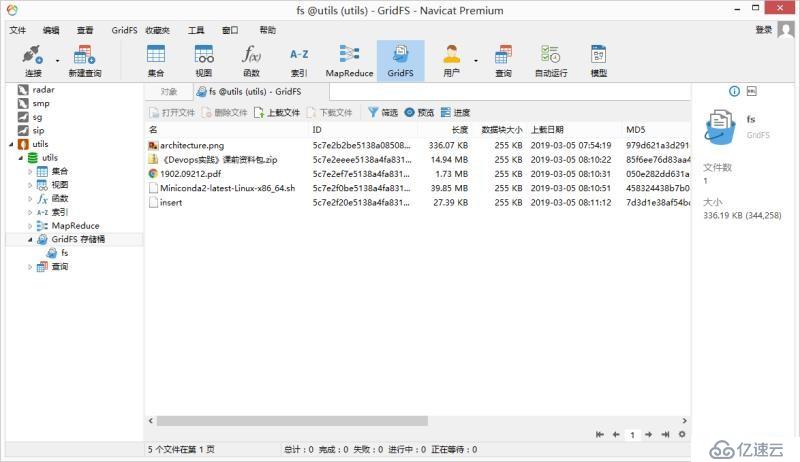
}好了,开发至此,代码就已然开发完毕了,可以正式启用这个超简洁的小小盘,至于说接口格式,网络请求路径等这些,jHipster都已经为你自动生成好了,就在web.rest里面,各位看官不妨阅读下源码,倒是简洁易懂呢,由于这个只是后台页面,所以可以通过postman这样的调试工具对这个功能进行测试即可,后面有机会在来介绍该页面的前端开发

使用jHipster这样的框架辅助我们开发给我们减少了很多工作量,妥妥提升我们开发的幸福感:)
代码仅供参考,不妨来个star:https://github.com/Yerikshu/smallestpan
谢啦~~
文章参考:
jHipster官方网站:https://www.jhipster.tech
Grid介绍:https://www.baeldung.com/spring-data-mongodb-gridfs
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。