您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
软件包链接:https://pan.baidu.com/s/1WHfuPXUMxTENOcngjEWZZQ
首先准备环境:两台虚拟机:一台80.111一台80.112yum install lrz* -y 安装上传工具
上传软解包和依赖包:
libedit-devel-3.0-12.20121213cvs.el7.x86_64.rpm
python-docutils-0.11-0.2.20130715svn7687.el7.noarch.rpm
varnish-5.2.1.tgz
yum install -y gcc gcc-c++ make //安装编译器和环境
安装依赖关系包和所需要的插件:
yum install -y \
libtool \
ncourses-devel \
pcre-devel \
libedit-devel \
libxslt \
groff \
pkgconfig \
ncurses-devel \
python-*
rpm -ivh libedit-devel-3.0-12.20121213cvs.el7.x86_64.rpm
rpm -ivh python-docutils-0.11-0.2.20130715svn7687.el7.noarch.rpm 安装软件
tar xf varnish-5.2.1.tgz -C /opt
cd /opt/varnish-5.2.1/ //进入解压后的文件夹中定义需要的模块
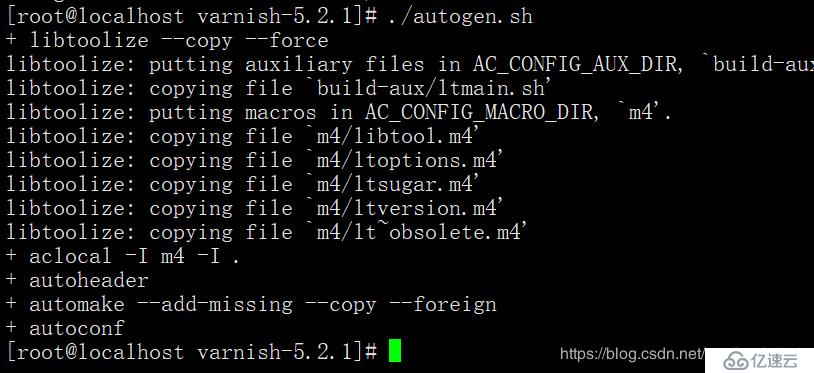
../autogen.sh //检查系统环境
安装依赖包
./configure \
--prefix=/usr/local/varnish \
--enable-debugging-symbols \
--enable-developer-warnings
make && make install //编译
cd /usr/local/varnish/
ln -s /usr/local/varnish/sbin/varnishd /usr/sbin/
ln -s /usr/local/varnish/bin/* /usr/local/bin 创建软连接
cp /usr/local/varnish/share/doc/varnish/example.vcl /usr/local/varnish/default.vcl
//配置文件模板拷贝出来用
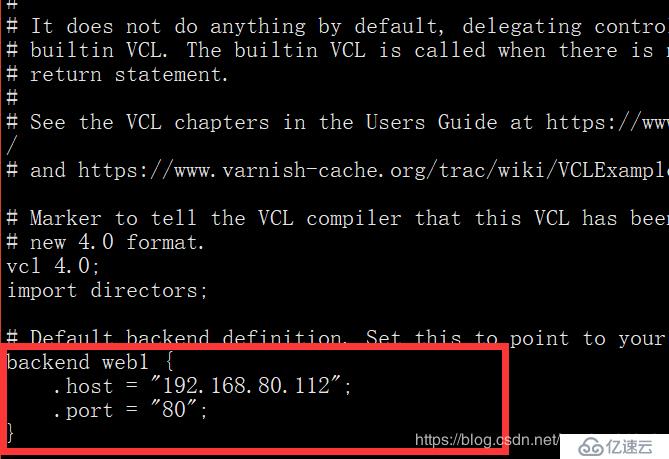
vi /usr/local/varnish/default.vclg
修改以下内容:
backend default {
.host = "192.168.80.112" //第二台虚拟机的ip
.port = "80"
}
完成后保存退出
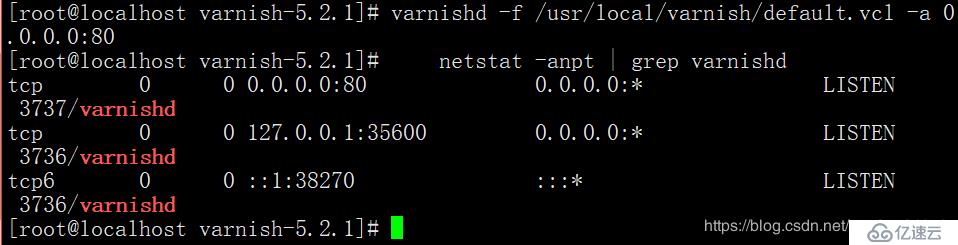
varnishd -f /usr/local/varnish/default.vcl -a 0.0.0.0:80
//#指定监听的ip和端口启动varnish
netstat -anpt | grep varnishd 查看端口是否在运行
在另一台linux虚拟机上搭建一个web服务器:
yum install -y httpd
vi /var/www/html/index.html
<h2>server 1</h2>
systemctl start httpd
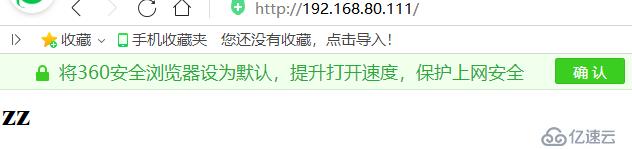
测试,在windows浏览器中输入http://192.168.80.111(varnish服务器的ip地址)
vi /etc/httpd/conf/httpd.conf
直接输入/ServerName回车将servername前面的#删掉
保存退出
启动httpd服务:systemctl start httpd再浏览器中输入192.168.80.111(第一台服务器IP地址)
出现再第二台虚拟机中写的网页加即算成功
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。