жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
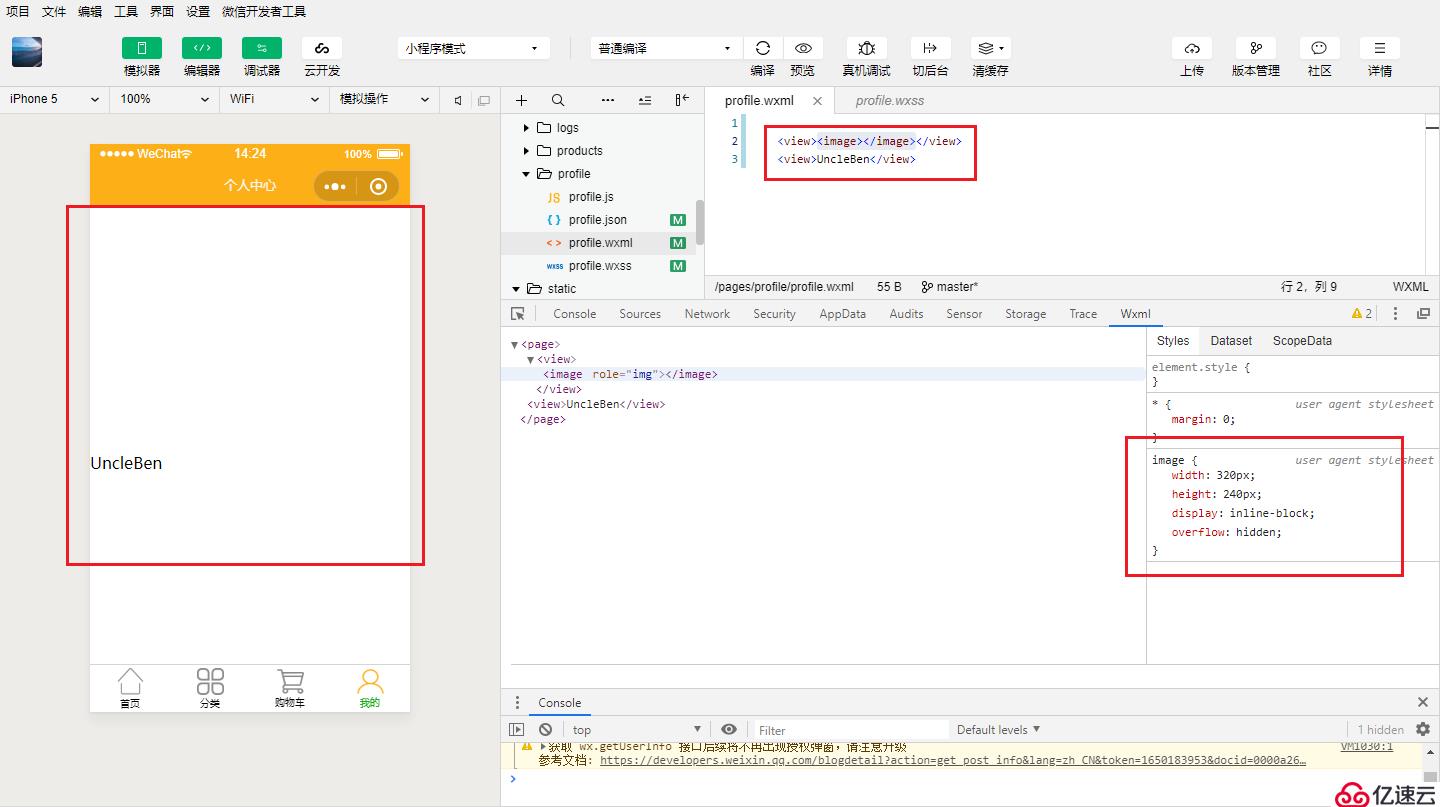
д»ҠеӨ©еҶҷе°ҸзЁӢеәҸзҡ„ж—¶еҖҷпјҢеҸ‘зҺ°дёҖдёӘзҺ°иұЎпјҡеҶҷдёӨдёӘviewж ҮзӯҫпјҢ第дёҖдёӘviewйҮҢж”ҫдёҖдёӘimageж ҮзӯҫпјҢеҚідҪҝжҳҜдҪ дёҚж”ҫеӣҫзүҮпјҢwxssйҮҢжҳҜз©әзҡ„пјҢд»Җд№Ҳж ·ејҸйғҪжІЎжңүе®ҡд№үпјҢиҝҷдёӘimageж Үзӯҫд№ҹдјҡй»ҳи®ӨеҚ дҪҚгҖӮиҖҢдё”й»ҳи®ӨimageеұһжҖ§дёәд»ҘдёӢиҝҷеҮ дёӘпјҡ
image {
width: 320px;
height: 240px;
display: inline-block;
overflow: hidden;
}
е…·дҪ“ж•Ҳжһңи§ҒдёӢеӣҫпјҡ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ