您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小程序基本所有的常用组件已经了解的差不多了,基本可以实战了,本次就开始小程序的真正实战,完成小程序的一个注册页面的设计。源码:https://github.com/limingios/wxProgram.git 中的No.15

开发最重要的就是实操!
我就懂css 其实也设计不出来什么好看的,在网上找了个参照物,自己自己模仿这搞了下
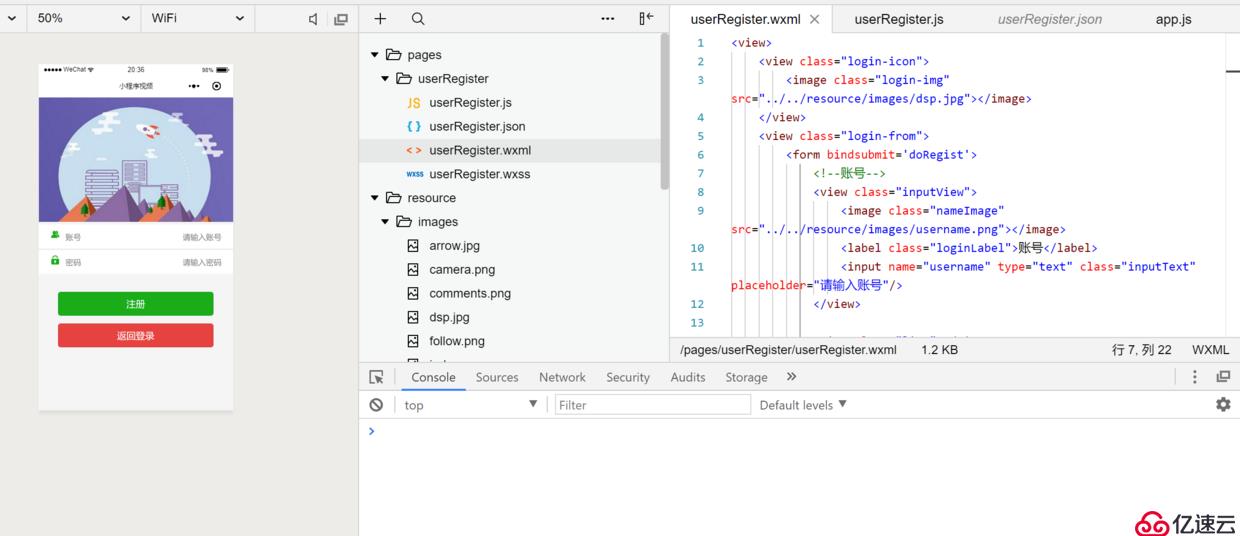
创建一个新项目删除其中初始化的一些无用的项目。
userRegister.wxml
<view>
<view class="login-icon">
<image class="login-img" src="../../resource/images/dsp.jpg"></image>
</view>
<view class="login-from">
<form bindsubmit='doRegist'>
<!--账号-->
<view class="inputView">
<image class="nameImage" src="../../resource/images/username.png"></image>
<label class="loginLabel">账号</label>
<input name="username" type="text" class="inputText" placeholder="请输入账号"/>
</view>
<view class="line"></view>
<!--密码-->
<view class="inputView">
<image class="keyImage" src="../../resource/images/password.png"></image>
<label class="loginLabel">密码</label>
<input name="password" type="text" class="inputText" password="{{true}}" placeholder="请输入密码"/>
</view>
<!--按钮-->
<view>
<button class="loginBtn" type="primary" form-type='submit'>注册</button>
</view>
<view>
<button class="goLoginBtn" type="warn" bindtap="goLoginPage">返回登录</button>
</view>
</form>
</view>
</view>userRegister.js
const app = getApp()
Page({
data: {
},
doRegist: function(e) {
var me = this;
var formObject = e.detail.value;
var username = formObject.username;
var password = formObject.password;
// 简单验证
if (username.length == 0 || password.length == 0) {
wx.showToast({
title: '用户名或密码不能为空',
icon: 'none',
duration: 3000
})
}
},
goLoginPage:function(e){
console.log("跳转到登录");
}
})page {
background-color: whitesmoke;
}
.login-img {
width: 750rpx;
}
/*表单内容*/
.inputView {
background-color: white;
line-height: 45px;
}
/*输入框*/
.nameImage, .keyImage {
margin-left: 22px;
width: 20px;
height: 20px;
}
.loginLabel {
margin: 15px 15px 15px 10px;
color: gray;
font-size: 15px;
}
.inputText {
float: right;
text-align: right;
margin-right: 22px;
margin-top: 11px;
font-size: 15px;
}
.line {
width: 100%;
height: 1px;
background-color: gainsboro;
margin-top: 1px;
}
/*按钮*/
.loginBtn {
width: 80%;
margin-top: 35px;
}
.goLoginBtn {
width: 80%;
margin-top: 15px;
}PS:这个就是简单的注册页面,其实很多元素我也抄的网上的,但是要理解这个设计的思路很理念,别搬砖都不知道去×××,那就尴尬了。
>>原创文章,欢迎转载。转载请注明:转载自IT人故事会,谢谢!
>>原文链接地址:「小程序JAVA实战」小程序注册界面的开发(29)
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。