жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңPythonз®ҖжҙҒдё”жңүи¶Јзҡ„ж— йҷҗдёӢжӢүзҡ„е®һзҺ°ж–№жі•жҳҜд»Җд№ҲвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ

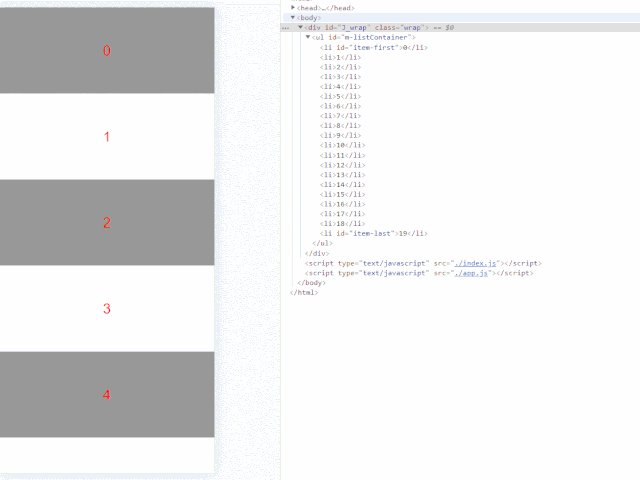
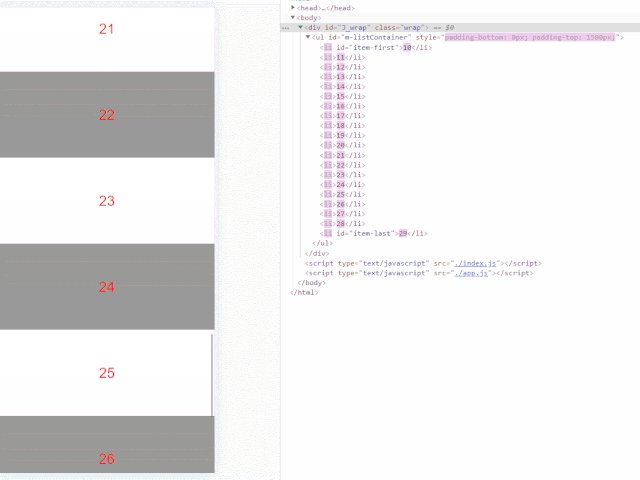
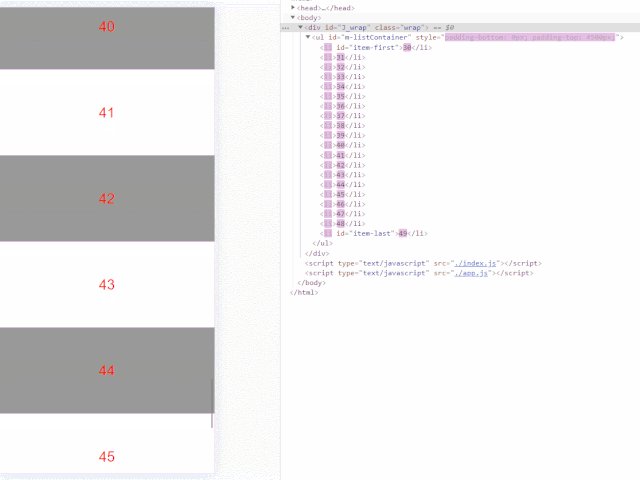
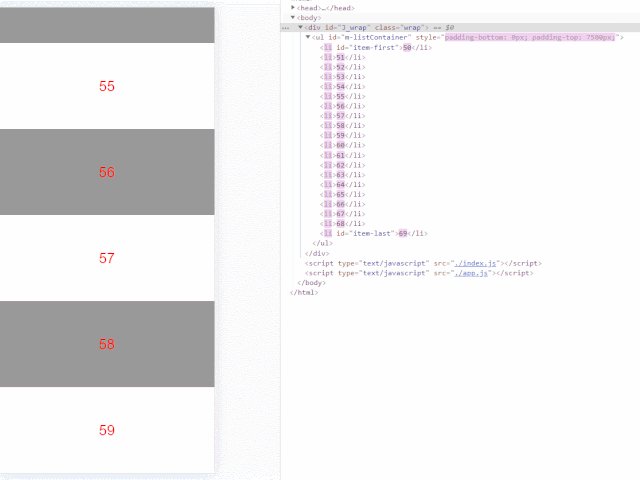
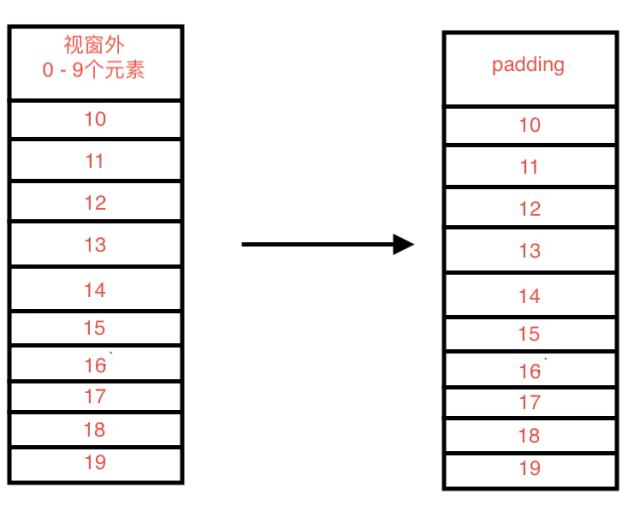
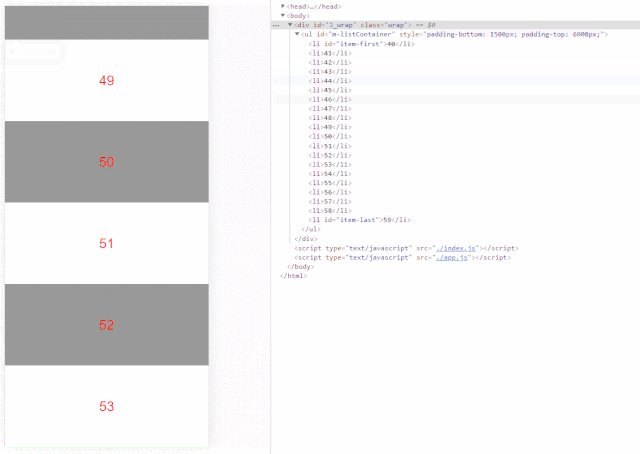
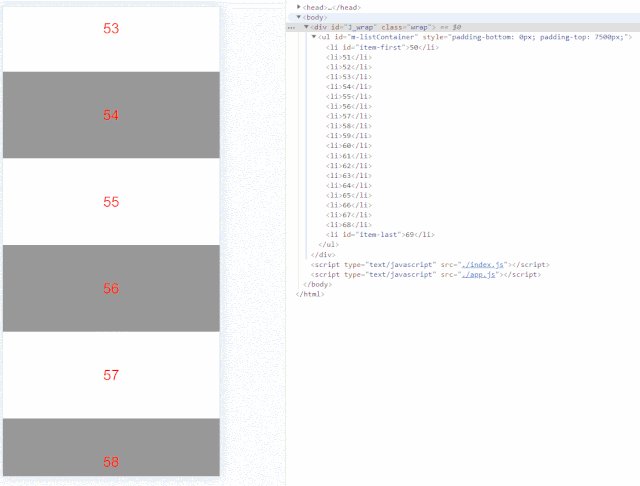
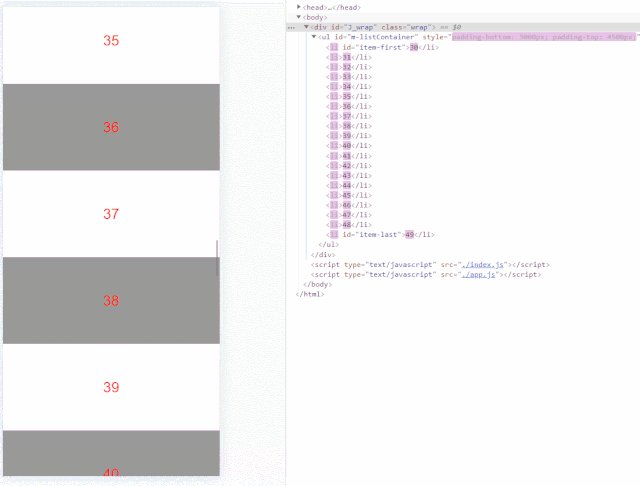
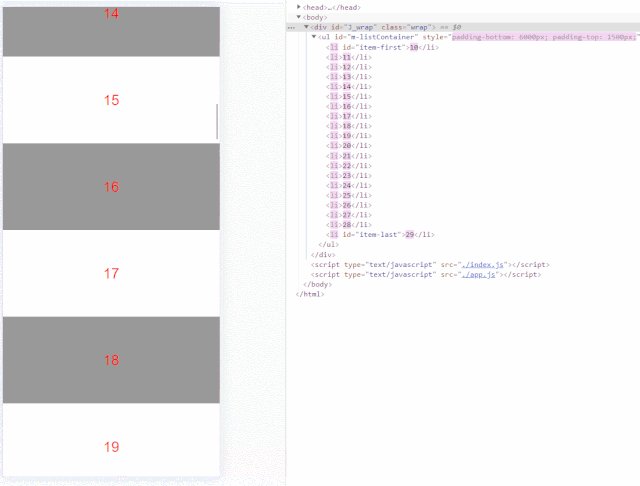
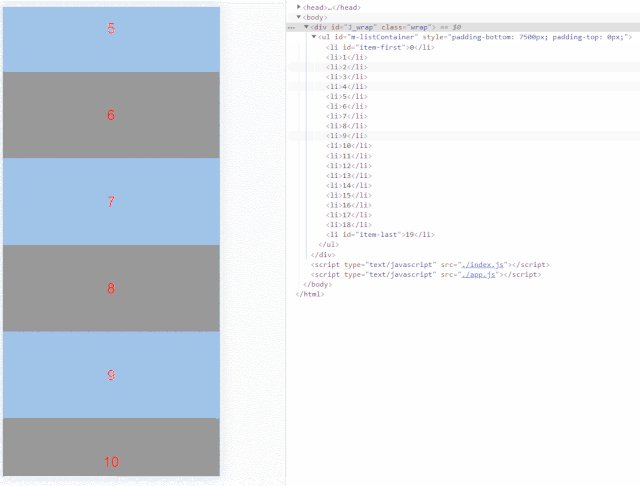
дёҚзҹҘдҪ жҳҜеҗҰд»ҺдёҠйқўиҝҷеј еӣҫдёӯжіЁж„ҸеҲ°дәҶд»Җд№ҲпјҢжҜ”еҰӮеҸӘжҳҜжёІжҹ“дәҶеҸҜи§ҶеҢәеҹҹзҡ„йғЁеҲҶ DOM пјҢж»ҡеҠЁиҝҮзЁӢдёӯеҸӘжҳҜеӨ–еұӮе®№еҷЁзҡ„ padding еңЁж”№еҸҳпјҹ
еүҚдёҖзӮ№еҫҲеҘҪзҗҶи§ЈпјҢжҲ‘们иҖғиҷ‘еҲ°жҖ§иғҪпјҢдёҚеҸҜиғҪе°ҶдёҖдёӘй•ҝеҲ—иЎЁпјҲз”ҡиҮіжҳҜдёҖдёӘж— йҷҗдёӢжӢүеҲ—иЎЁпјүзҡ„жүҖжңүеҲ—иЎЁе…ғзҙ йғҪиҝӣиЎҢжёІжҹ“пјӣиҖҢеҗҺдёҖзӮ№пјҢеҲҷжҳҜжң¬ж–ҮжүҖд»Ӣз»Қж–№жЎҲзҡ„ж ёеҝғд№ӢдёҖпјҒ
дёҚеҚ–е…іеӯҗпјҢжҸҗеүҚе‘ҠиҜүдҪ иҜҘж–№жЎҲзҡ„иҰҒзҙ е°ұжҳҜдёӨдёӘпјҡ
Intersection Observer
padding
иҜҙжҳҺдәҶиҰҒзҙ пјҢд№ҹи®ёдҪ еҸҜд»Ҙе°қиҜ•зқҖејҖе§ӢжҖқиҖғпјҢзңӢдҪ жҳҜеҗҰиғҪзҢңеҲ°е…·дҪ“зҡ„е®һзҺ°ж–№жЎҲгҖӮ
Intersection Observer
еҹәжң¬жҰӮеҝө
дёҖзӣҙд»ҘжқҘпјҢжЈҖжөӢе…ғзҙ зҡ„еҸҜи§ҶзҠ¶жҖҒжҲ–иҖ…дёӨдёӘе…ғзҙ зҡ„зӣёеҜ№еҸҜи§ҶзҠ¶жҖҒйғҪдёҚжҳҜ件容жҳ“дәӢгҖӮдј з»ҹзҡ„еҗ„з§Қж–№жЎҲдёҚдҪҶеӨҚжқӮпјҢиҖҢдё”жҖ§иғҪжҲҗжң¬еҫҲй«ҳпјҢжҜ”еҰӮйңҖиҰҒзӣ‘еҗ¬ж»ҡеҠЁдәӢ件пјҢ然еҗҺжҹҘиҜў DOM , иҺ·еҸ–е…ғзҙ й«ҳеәҰгҖҒдҪҚзҪ®пјҢи®Ўз®—и·қзҰ»и§ҶзӘ—й«ҳеәҰзӯүзӯүгҖӮ
иҝҷе°ұжҳҜ Intersection Observer иҰҒи§ЈеҶізҡ„й—®йўҳгҖӮе®ғдёәејҖеҸ‘дәәе‘ҳжҸҗдҫӣдёҖз§ҚдҫҝжҚ·зҡ„ж–°ж–№жі•жқҘејӮжӯҘжҹҘиҜўе…ғзҙ зӣёеҜ№дәҺе…¶д»–е…ғзҙ жҲ–и§ҶзӘ—зҡ„дҪҚзҪ®пјҢж¶ҲйҷӨдәҶжҳӮиҙөзҡ„ DOM жҹҘиҜўе’Ңж ·ејҸиҜ»еҸ–жҲҗжң¬гҖӮ
дё»иҰҒеңЁ Safari дёҠе…је®№жҖ§иҫғе·®пјҢйңҖиҰҒ 12.2 еҸҠд»ҘдёҠжүҚе…је®№пјҢдёҚиҝҮиҝҳеҘҪпјҢжңү polyfill еҸҜйЈҹз”ЁгҖӮ
йЎөйқўж»ҡеҠЁж—¶зҡ„жҮ’еҠ иҪҪе®һзҺ°гҖӮ
ж— йҷҗдёӢжӢүпјҲжң¬ж–Үзҡ„е®һзҺ°пјүгҖӮ
зӣ‘жөӢжҹҗдәӣе№ҝе‘Ҡе…ғзҙ зҡ„жӣқе…үжғ…еҶөжқҘеҒҡзӣёе…іж•°жҚ®з»ҹи®ЎгҖӮ
зӣ‘жөӢз”ЁжҲ·зҡ„ж»ҡеҠЁиЎҢдёәжҳҜеҗҰеҲ°иҫҫдәҶзӣ®ж ҮдҪҚзҪ®жқҘе®һзҺ°дёҖдәӣдәӨдә’йҖ»иҫ‘пјҲжҜ”еҰӮи§Ҷйў‘е…ғзҙ ж»ҡеҠЁеҲ°йҡҗи—ҸдҪҚзҪ®ж—¶жҡӮеҒңж’ӯж”ҫпјүгҖӮ
еҹәжң¬дәҶи§Ј Intersection Observer д№ӢеҗҺпјҢжҺҘдёӢжқҘе°ұзңӢдёӢеҰӮдҪ•з”Ё Intersection Observer + padding жқҘе®һзҺ°ж— йҷҗдёӢжӢүгҖӮ
е…ҲжҰӮи§ҲдёӢжҖ»дҪ“жҖқи·Ҝпјҡ
зӣ‘еҗ¬дёҖдёӘеӣәе®ҡй•ҝеәҰеҲ—иЎЁзҡ„йҰ–е°ҫе…ғзҙ жҳҜеҗҰиҝӣе…Ҙи§ҶзӘ—пјӣ
жӣҙж–°еҪ“еүҚйЎөйқўеҶ…жёІжҹ“зҡ„第дёҖдёӘе…ғзҙ еҜ№еә”зҡ„еәҸеҸ·пјӣ
ж №жҚ®дёҠиҝ°еәҸеҸ·пјҢиҺ·еҸ–зӣ®ж Үж•°жҚ®е…ғзҙ пјҢеҲ—иЎЁеҶ…е®№йҮҚж–°жёІжҹ“жҲҗеҜ№еә”еҶ…е®№пјӣ
е®№еҷЁ padding и°ғж•ҙпјҢжЁЎжӢҹж»ҡеҠЁе®һзҺ°гҖӮ
ж ёеҝғпјҡеҲ©з”ЁзҲ¶е…ғзҙ зҡ„ padding еҺ»еЎ«е……йҡҸзқҖж— йҷҗдёӢжӢүиҖҢжң¬иҜҘжңүзҡ„гҖҒи¶ҠжқҘи¶ҠеӨҡзҡ„ DOM е…ғзҙ пјҢд»…д»…дҝқз•ҷи§ҶзӘ—еҢәеҹҹдёҠдёӢдёҖе®ҡж•°йҮҸзҡ„ DOM е…ғзҙ жқҘиҝӣиЎҢж•°жҚ®жёІжҹ“гҖӮ
// и§ӮеҜҹиҖ…еҲӣе»ә
this.observer = new IntersectionObserver(callback, options);
// и§ӮеҜҹеҲ—表第дёҖдёӘд»ҘеҸҠжңҖеҗҺдёҖдёӘе…ғзҙ
this.observer.observe(this.firstItem);
this.observer.observe(this.lastItem);жҲ‘们д»ҘеңЁйЎөйқўдёӯжёІжҹ“еӣәе®ҡзҡ„ 20 дёӘеҲ—иЎЁе…ғзҙ дёәдҫӢпјҢжҲ‘们еҜ№з¬¬дёҖдёӘе…ғзҙ е’ҢжңҖеҗҺдёҖдёӘе…ғзҙ пјҢз”Ё Intersection Observer иҝӣиЎҢи§ӮеҜҹпјҢеҪ“他们其дёӯдёҖдёӘйҮҚж–°иҝӣе…Ҙи§ҶзӘ—ж—¶пјҢcallback еҮҪж•°е°ұдјҡи§ҰеҸ‘пјҡ
const callback = (entries) => {
entries.forEach((entry) => {
if (entry.target.id === firstItemId) {
// еҪ“第дёҖдёӘе…ғзҙ иҝӣе…Ҙи§ҶзӘ—
} else if (entry.target.id === lastItemId) {
// еҪ“жңҖеҗҺдёҖдёӘе…ғзҙ иҝӣе…Ҙи§ҶзӘ—
}
});
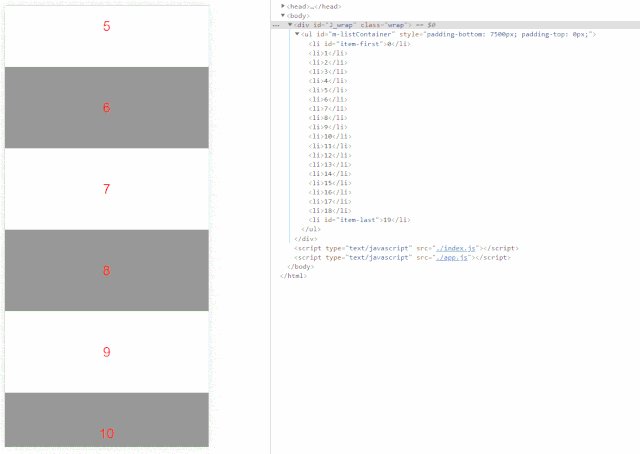
};жӢҝе…·дҪ“дҫӢеӯҗжқҘиҜҙжҳҺпјҢжҲ‘们用дёҖдёӘж•°з»„жқҘз»ҙжҠӨйңҖиҰҒжёІжҹ“еҲ°йЎөйқўдёӯзҡ„ж•°жҚ®гҖӮж•°з»„зҡ„й•ҝеәҰдјҡйҡҸзқҖдёҚж–ӯиҜ·жұӮж–°зҡ„ж•°жҚ®иҖҢдёҚж–ӯеҸҳеӨ§пјҢиҖҢжёІжҹ“зҡ„е§Ӣз»ҲжҳҜе…¶дёӯдёҖе®ҡж•°йҮҸзҡ„е…ғзҙ пјҢжҜ”еҰӮ 20 дёӘгҖӮйӮЈд№Ҳпјҡ
1гҖҒжңҖејҖе§ӢжёІжҹ“зҡ„жҳҜж•°з»„дёӯеәҸеҸ·дёә 0 - 19 зҡ„е…ғзҙ пјҢеҚіжӯӨж—¶еҜ№еә”зҡ„ firstIndex дёә 0пјӣ
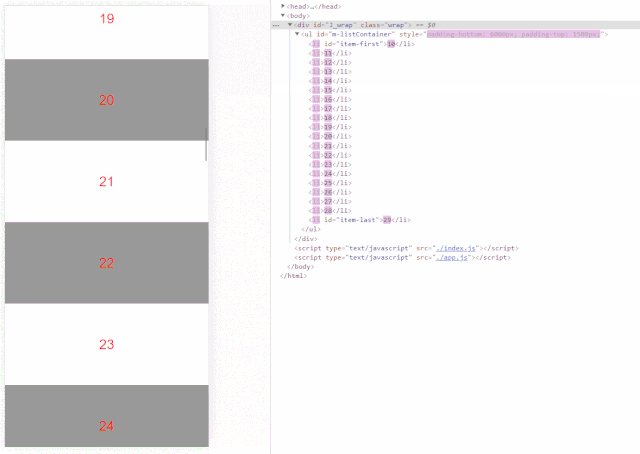
2гҖҒеҪ“еәҸеҸ·дёә 19 зҡ„е…ғзҙ пјҲеҚідёҠдёҖжӯҘзҡ„ lastItem пјүиҝӣе…Ҙи§ҶзӘ—ж—¶пјҢжҲ‘们е°ұдјҡеҫҖеҗҺжёІжҹ“ 10 дёӘе…ғзҙ пјҢеҚіжёІжҹ“еәҸеҸ·дёә 10 - 29 зҡ„е…ғзҙ пјҢйӮЈд№ҲжӯӨж—¶зҡ„ firstIndex дёә 10пјӣ
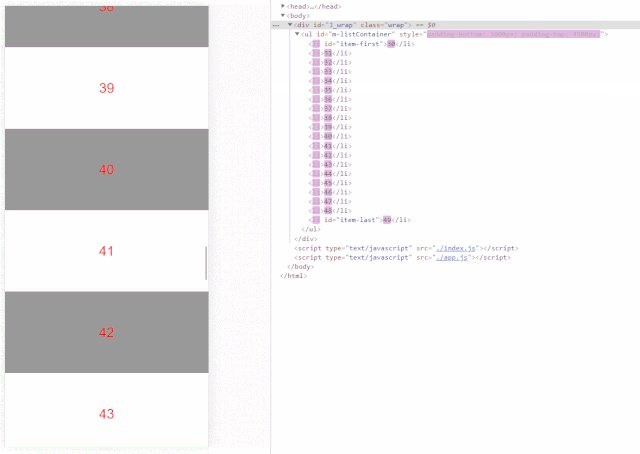
3гҖҒдёӢдёҖж¬Ўе°ұжҳҜпјҢеҪ“еәҸеҸ·дёә 29 зҡ„е…ғзҙ иҝӣе…Ҙи§ҶзӘ—ж—¶пјҢ继з»ӯеҫҖеҗҺжёІжҹ“ 10дёӘе…ғзҙ пјҢеҚіжёІжҹ“еәҸеҸ·дёә 20 - 39 зҡ„е…ғзҙ пјҢйӮЈд№ҲжӯӨж—¶зҡ„ firstIndex дёә 20пјҢд»ҘжӯӨзұ»жҺЁгҖӮгҖӮгҖӮ
// жҲ‘们еҜ№еҺҹе…Ҳзҡ„ firstIndex еҒҡдәҶзј“еӯҳ
const { currentIndex } = this.domDataCache;
// д»Ҙе…ЁйғЁе®№еҷЁеҶ…жүҖжңүе…ғзҙ зҡ„дёҖеҚҠдҪңдёәжҜҸдёҖж¬ЎжёІжҹ“зҡ„еўһйҮҸ
const increment = Math.floor(this.listSize / 2);
let firstIndex;
if (isScrollDown) {
// еҗ‘дёӢж»ҡеҠЁж—¶еәҸеҸ·еўһеҠ
firstIndex = currentIndex + increment;
} else {
// еҗ‘дёҠж»ҡеҠЁж—¶еәҸеҸ·еҮҸе°‘
firstIndex = currentIndex - increment;
}жҖ»дҪ“жқҘиҜҙпјҢжӣҙж–° firstIndexпјҢжҳҜдёәдәҶж №жҚ®йЎөйқўзҡ„ж»ҡеҠЁжғ…еҶөпјҢзҹҘйҒ“жҺҘдёӢжқҘе“Әдәӣж•°жҚ®еә”иҜҘиў«иҺ·еҸ–гҖҒжёІжҹ“гҖӮ
const renderFunction = (firstIndex) => {
// offset = firstIndex, limit = 10 => getData
// getData Done => new dataItems => render DOM
};иҝҷдёҖйғЁеҲҶе°ұжҳҜж №жҚ® firstIndex жҹҘиҜўж•°жҚ®пјҢ然еҗҺе°Ҷзӣ®ж Үж•°жҚ®жёІжҹ“еҲ°йЎөйқўдёҠеҚіеҸҜгҖӮ
既然数жҚ®зҡ„жӣҙж–°д»ҘеҸҠ DOM е…ғзҙ зҡ„жӣҙж–°жҲ‘们已з»Ҹе®һзҺ°дәҶпјҢйӮЈд№Ҳж— йҷҗдёӢжӢүзҡ„ж•Ҳжһңд»ҘеҸҠж»ҡеҠЁзҡ„дҪ“йӘҢпјҢжҲ‘们иҰҒеҰӮдҪ•е®һзҺ°е‘ўпјҹ
жғіиұЎдёҖдёӢпјҢжҠӣејҖдёҖеҲҮпјҢжңҖеҺҹе§ӢжңҖзӣҙжҺҘжңҖзІ—жҡҙзҡ„ж–№ејҸж— йқһе°ұжҳҜжҲ‘们еҶҚеҸҲиҺ·еҸ–дәҶ 10 дёӘж–°зҡ„ж•°жҚ®е…ғзҙ д№ӢеҗҺпјҢеҶҚеЎһ 10 дёӘж–°зҡ„ DOM е…ғзҙ еҲ°йЎөйқўдёӯеҺ»жқҘжёІжҹ“иҝҷдәӣж•°жҚ®гҖӮ
дҪҶжӯӨж—¶пјҢеҜ№жҜ”дёҠйқўиҝҷдёӘзІ—жҡҙзҡ„ж–№жЎҲпјҢжҲ‘们зҡ„ж–№жЎҲжҳҜпјҡиҝҷ 10дёӘж–°зҡ„ж•°жҚ®е…ғзҙ пјҢжҲ‘们用еҺҹжқҘе·Іжңүзҡ„ DOM е…ғзҙ еҺ»жёІжҹ“пјҢжӣҝжҚўжҺүе·Із»ҸзҰ»ејҖи§ҶзӘ—гҖҒдёҚеҸҜи§Ғзҡ„ж•°жҚ®е…ғзҙ пјӣиҖҢжң¬иҜҘжңүжӣҙеӨҡ DOM е…ғзҙ иҝӣдёҖжӯҘж’‘ејҖе®№еҷЁй«ҳеәҰзҡ„йғЁеҲҶпјҢжҲ‘们用 padding еЎ«е……жқҘжЁЎжӢҹе®һзҺ°гҖӮ

еҗ‘дёӢж»ҡеҠЁ
// paddingзҡ„еўһйҮҸ = жҜҸдёҖдёӘitemзҡ„й«ҳеәҰ x ж–°зҡ„ж•°жҚ®йЎ№зҡ„ж•°зӣ®
const remPaddingsVal = itemHeight * (Math.floor(this.listSize / 2));
if (isScrollDown) {
// paddingTopж–°еўһпјҢеЎ«е……йЎ¶йғЁдҪҚзҪ®
newCurrentPaddingTop = currentPaddingTop + remPaddingsVal;
if (currentPaddingBottom === 0) {
newCurrentPaddingBottom = 0;
} else {
// еҰӮжһңеҺҹжқҘжңүpaddingBottomеҲҷеҮҸеҺ»пјҢдјҡжңүж»ҡеҠЁеҲ°еә•йғЁзҡ„е…ғзҙ иҝӣиЎҢжӣҝд»Ј
newCurrentPaddingBottom = currentPaddingBottom - remPaddingsVal;
}
}

еҗ‘дёҠж»ҡеҠЁ
// paddingзҡ„еўһйҮҸ = жҜҸдёҖдёӘitemзҡ„й«ҳеәҰ x ж–°зҡ„ж•°жҚ®йЎ№зҡ„ж•°зӣ®
const remPaddingsVal = itemHeight * (Math.floor(this.listSize / 2));
if (!isScrollDown) {
// paddingBottomж–°еўһпјҢеЎ«е……еә•йғЁдҪҚзҪ®
newCurrentPaddingBottom = currentPaddingBottom + remPaddingsVal;
if (currentPaddingTop === 0) {
newCurrentPaddingTop = 0;
} else {
// еҰӮжһңеҺҹжқҘжңүpaddingTopеҲҷеҮҸеҺ»пјҢдјҡжңүж»ҡеҠЁеҲ°йЎ¶йғЁзҡ„е…ғзҙ иҝӣиЎҢжӣҝд»Ј
newCurrentPaddingTop = currentPaddingTop - remPaddingsVal;
}
}
жңҖеҗҺжҳҜ padding и®ҫзҪ®жӣҙж–°д»ҘеҸҠзӣёе…ізј“еӯҳж•°жҚ®жӣҙж–°
// е®№еҷЁpaddingйҮҚж–°и®ҫзҪ®
this.updateContainerPadding({
newCurrentPaddingBottom,
newCurrentPaddingTop
})
// DOMе…ғзҙ зӣёе…іж•°жҚ®зј“еӯҳжӣҙж–°
this.updateDomDataCache({
currentPaddingTop: newCurrentPaddingTop,
currentPaddingBottom: newCurrentPaddingBottom
});еҲ©з”Ё Intersection Observer жқҘзӣ‘жөӢзӣёе…іе…ғзҙ зҡ„ж»ҡеҠЁдҪҚзҪ®пјҢејӮжӯҘзӣ‘еҗ¬пјҢе°ҪеҸҜиғҪеҫ—еҮҸе°‘ DOM ж“ҚдҪңпјҢи§ҰеҸ‘еӣһи°ғпјҢ然еҗҺеҺ»иҺ·еҸ–ж–°зҡ„ж•°жҚ®жқҘжӣҙж–°йЎөйқўе…ғзҙ пјҢ并且用и°ғж•ҙе®№еҷЁ padding жқҘжӣҝд»ЈдәҶжң¬иҜҘи¶ҠжқҘи¶ҠеӨҡзҡ„ DOM е…ғзҙ пјҢжңҖз»Ҳе®һзҺ°еҲ—иЎЁж»ҡеҠЁгҖҒж— йҷҗдёӢжӢүгҖӮ
иҝҷйҮҢе’ҢиҫғдёәжңүеҗҚзҡ„еә“ - iScroll е®һзҺ°зҡ„ж— йҷҗдёӢжӢүж–№жЎҲиҝӣиЎҢдёҖдёӘеҹәжң¬зҡ„еҜ№жҜ”пјҢеҜ№жҜ”д№ӢеүҚе…ҲиҜҙжҳҺдёӢ iScroll infinite зҡ„е®һзҺ°жҰӮиҰҒпјҡ
iScroll йҖҡиҝҮеҜ№дј з»ҹж»ҡеҠЁдәӢ件зҡ„зӣ‘еҗ¬пјҢиҺ·еҸ–ж»ҡеҠЁи·қзҰ»пјҢ然еҗҺпјҡ
и®ҫзҪ®зҲ¶е…ғзҙ зҡ„ translate жқҘе®һзҺ°ж•ҙдҪ“еҶ…е®№зҡ„дёҠ移пјҲдёӢ移пјүпјӣ
еҶҚеҹәдәҺиҝҷдёӘж»ҡеҠЁи·қзҰ»иҝӣиЎҢзӣёеә”и®Ўз®—пјҢеҫ—зҹҘзӣёеә”еӯҗе…ғзҙ е·Із»Ҹиў«ж»ҡеҠЁеҲ°и§ҶзӘ—еӨ–пјҢ并且еҲӨж–ӯжҳҜеҗҰеә”иҜҘе°ҶиҝҷдәӣзҰ»ејҖи§ҶзӘ—зҡ„еӯҗе…ғзҙ 移еҠЁеҲ°жң«е°ҫпјҢд»ҺиҖҢеҶҚеҜ№е®ғ们иҝӣиЎҢ translate зҡ„и®ҫзҪ®жқҘ移еҠЁеҲ°жң«е°ҫгҖӮиҝҷе°ұеғҸжҳҜдёҖдёӘеҫӘзҺҜйҳҹеҲ—дёҖж ·пјҢйҡҸзқҖж»ҡеҠЁзҡ„иҝӣиЎҢпјҢйЎ¶йғЁе…ғзҙ е…ҲеҮәи§ҶзӘ—пјҢдҪҶеҸҲе°Ҷ移еҠЁеҲ°жң«е°ҫпјҢд»ҺиҖҢе®һзҺ°ж— йҷҗдёӢжӢүгҖӮ
зӣёе…іеҜ№жҜ”пјҡ
е®һзҺ°еҜ№жҜ”пјҡдёҖдёӘжҳҜ Intersection Observer зҡ„зӣ‘еҗ¬пјҢжқҘйҖҡзҹҘеӯҗе…ғзҙ зҰ»ејҖи§ҶзӘ—пјҢеҸӘиҰҒе®ҡйҮҸи®ҫзҪ®зҲ¶е…ғзҙ padding е°ұиЎҢпјӣеҸҰдёҖдёӘжҳҜеҜ№дј з»ҹж»ҡеҠЁдәӢ件зҡ„зӣ‘еҗ¬пјҢж»ҡеҠЁи·қзҰ»зҡ„иҺ·еҸ–пјҢеҶҚиҝӣиЎҢдёҖзі»еҲ—и®Ўз®—пјҢеҺ»и®ҫзҪ®зҲ¶е…ғзҙ д»ҘеҸҠеӯҗе…ғзҙ зҡ„ translateгҖӮжҳҫиҖҢжҳ“и§ҒпјҢеүҚиҖ…зңӢиө·жқҘжӣҙеҠ з®ҖжҙҒжҳҺдәҶдёҖдәӣгҖӮ
жҖ§иғҪеҜ№жҜ”пјҡжҲ‘зҹҘйҒ“иҜҙеҲ°еҜ№жҜ”пјҢдҪ и„‘жө·дёӯиӮҜе®ҡдёҖдёӢеӯҗдјҡжғіеҲ°жҖ§иғҪй—®йўҳгҖӮе…¶е®һжҖ§иғҪеҜ№жҜ”зҡ„е…ій”®е°ұжҳҜ Intersection ObserverгҖӮеӣ дёәеҚ•е°ұ padding и®ҫзҪ®иҝҳжҳҜ translate и®ҫзҪ®пјҢжҖ§иғҪж–№йқўзҡ„е·®и·қжҳҜз”ҡе°Ҹзҡ„пјҢеҸӘжҳҜдёӘдәәж„ҹи§ү padding дјҡз®ҖжҙҒдәӣпјҹиҖҢ Intersection Observer е…¶е®һжҠҪзҰ»дәҶжүҖжңүж»ҡеҠЁеұӮйқўзҡ„зӣёе…ійҖ»иҫ‘пјҢдҪ дёҚеҶҚйңҖиҰҒеҜ№ж»ҡеҠЁи·қзҰ»зӯүзӣёеә” DOM еұһжҖ§иҝӣиЎҢиҺ·еҸ–пјҢд№ҹдёҚеҶҚйңҖиҰҒиҝӣиЎҢдёҖзі»еҲ—ж»ҡеҠЁи·қзҰ»зӣёе…ізҡ„еӨҚжқӮи®Ўз®—пјҢ并且еҗҢжӯҘзҡ„ж»ҡеҠЁдәӢ件и§ҰеҸ‘еҸҳжҲҗејӮжӯҘзҡ„пјҢдҪ д№ҹдёҚеҶҚйңҖиҰҒеҸҰеӨ–еҺ»еҒҡйҳІжҠ–д№Ӣзұ»зҡ„йҖ»иҫ‘пјҢиҝҷеңЁжҖ§иғҪж–№йқўиҝҳжҳҜжңүжүҖжҸҗеҚҮзҡ„гҖӮ
padding зҡ„и®Ўз®—дҫқиө–еҲ—иЎЁйЎ№еӣәе®ҡзҡ„й«ҳеәҰгҖӮ
иҝҷжҳҜдёҖдёӘеҗҢжӯҘжёІжҹ“зҡ„ж–№жЎҲпјҢд№ҹе°ұжҳҜзӣ®еүҚе®№еҷЁ padding зҡ„и®Ўз®—и°ғж•ҙпјҢж— жі•и®Ўз®—ејӮжӯҘиҺ·еҸ–зҡ„ж•°жҚ®пјҢеҸӘи·ҹз”ЁжҲ·зҡ„ж»ҡеҠЁиЎҢдёәжңүе…ігҖӮиҝҷзңӢиө·жқҘдёҺе®һйҷ…дёҡеҠЎеңәжҷҜжңүдәӣдёҚз¬ҰгҖӮи§ЈеҶіжҖқи·Ҝпјҡ
жҖқи·Ҝ 1гҖҒеҲ©з”Ё Skeleton Screen Loading жқҘеҗҢжӯҘжёІжҹ“ж•°жҚ®е…ғзҙ пјҢдёҚеҸ—ж•°жҚ®ејӮжӯҘиҺ·еҸ–зҡ„еҪұе“ҚгҖӮеҚіеңЁж•°жҚ®иҜ·жұӮиҝҳжңӘе®ҢжҲҗж—¶пјҢе…ҲдҪҝз”ЁдёҖдәӣеӣҫзүҮиҝӣиЎҢеҚ дҪҚпјҢеҫ…еҶ…е®№еҠ иҪҪе®ҢжҲҗд№ӢеҗҺеҶҚиҝӣиЎҢжӣҝжҚўгҖӮ
жҖқи·Ҝ 2гҖҒж»ҡеҠЁеҲ°зӣ®ж ҮдҪҚзҪ®пјҢйҳ»еЎһе®№еҷЁ padding зҡ„и®ҫзҪ®пјҲеҚіж— йҷҗдёӢжӢүзҡ„еҸ‘з”ҹпјүзӣҙиҮіж•°жҚ®иҜ·жұӮе®ҢжҜ•пјҢз”Ё loading gif жҸҗзӨәз”ЁжҲ·еҠ иҪҪзҠ¶жҖҒпјҢдҪҶиҝҷдёӘж–№жЎҲзӣёеҜ№еӨҚжқӮпјҢдҪ йңҖиҰҒе…ЁйқўиҖғиҷ‘з”ЁжҲ·йҡҫд»Ҙйў„жөӢзҡ„ж»ҡеҠЁиЎҢдёәжқҘи®ҫзҪ®е®№еҷЁзҡ„ paddingгҖӮ
вҖңPythonз®ҖжҙҒдё”жңүи¶Јзҡ„ж— йҷҗдёӢжӢүзҡ„е®һзҺ°ж–№жі•жҳҜд»Җд№ҲвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ