您好,登录后才能下订单哦!
本篇内容介绍了“java怎么实现注册的短信验证码功能”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
1、构造手机验证码,生成一个6位的随机数字串;
2、使用接口向短信平台发送手机号和验证码,然后短信平台再把验证码发送到制定手机号上
3、将手机号验证码、操作时间存入Session中,作为后面验证使用;
4、接收用户填写的验证码、手机号及其他注册数据;
5、对比提交的验证码与Session中的验证码是否一致,同时判断提交动作是否在有效期内;
6、验证码正确且在有效期内,请求通过,处理相应的业务。
下载地址: http://smsow.zhenzikj.com/doc/sdk.html
下载下来是jar文件,需要将jar发布到本地的maven仓库中, 在cmd环境下输入:
mvn install:install-file -DgroupId=com.zhenzi -DartifactId=sms -Dversion=1.0.0 -Dpackaging=jar -Dfile=/Users/Downloads/ZhenziSmsSDK.jar
注意:-Dfile是你本地下载的jar文件的路径,本例中使用的mac系统
接下来在pom.xml中引入项目:
<dependency> <groupId>com.zhenzi</groupId> <artifactId>sms</artifactId> <version>1.0.0</version> </dependency>
ok, sdk安装完毕,其实也挺简单的
测试账号需要人工申请,一般几分钟就可以申请下来。
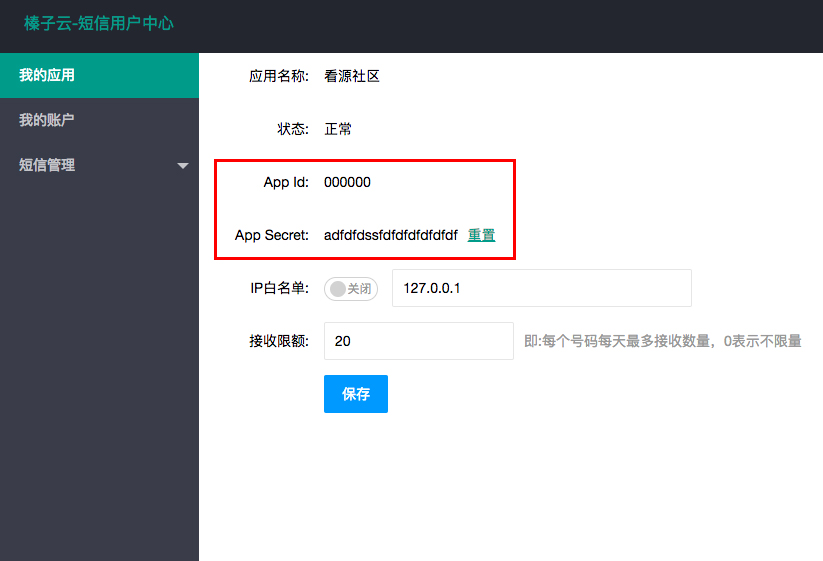
使用测试账号登录管理后台获取appId、appSecret, 地址: http://sms.zhenzikj.com/zhenzisms_user

在"我的应用"->"详情"中打开:

使用事先申请的AppId、AppSecret初始化ZhenziSmsClient:
ZhenziSmsClient client = new ZhenziSmsClient(appId, appSecret);
String result = client.send("15811111111", "您的验证码为4534,有效时间为5分钟");send方法用于单条发送短信
参数1:接收者手机号码,参数2:短信内容
返回结果是json格式的字符串, code: 发送状态,0为成功。非0为发送失败,可从data中查看错误信息
4.完整应用实例
前端的页面
jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path;
%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script src="<%=basePath %>/view/js/jquery-2.1.1.min.js"></script>
<script src="<%=basePath %>/view/js/register.js?v=1.0.0"></script>
<script>
function getBasePath(){
return '<%=basePath%>';
}
</script>
</head>
<body>
<form>
<div>
账号: <input name="userId">
</div>
<div>
密码: <input name="password">
</div>
<div>
手机号: <input name="number">
</div>
<div>
验证码: <input name="verifyCode"><button type="button" class="sendVerifyCode">获取短信验证码</button>
</div>
<div><button type="button" class="sub-btn">提交</button></div>
</form>
</body>
</html>js
$(function(){
//发送验证码
$(".sendVerifyCode").on("click", function(){
var number = $("input[name=number]").val();
$.ajax({
url: getBasePath()+"/sendSms.html",
async : true,
type: "post",
dataType: "json",
data: {"number":number},
success: function (data) {
if(data == 'fail'){
alert("发送验证码失败");
return ;
}
}
});
})
//提交
$(".sub-btn").on("click", function(){
var data = {};
data.userId = $.trim($("input[name=userId]").val());
data.password = $.trim($("input[name=password]").val());
data.number = $.trim($("input[name=number]").val());
data.verifyCode = $.trim($("input[name=verifyCode]").val());
$.ajax({
url: getBasePath()+"/register.html",
async : true,
type: "post",
dataType: "json",
data: data,
success: function (data) {
if(data == 'fail'){
alert("注册失败");
return ;
}
alert("注册成功");
}
});
})
});这里省略了所有非空、手机号格式验证
流程:
1)填写手机号
2)获取手机号码,调用sendSms.html接口向手机发送短信验证码
3)用户手机接收到验证码后,将其填写到"验证码"文本框中
后端代码
发送短信验证码
/**
* 发送短信验证码
* @param number接收手机号码
*/
@RequestMapping("/sendSms")
@ResponseBody
public Object sendSms(HttpServletRequest request, String number) {
try {
JSONObject json = null;
//生成6位验证码
String verifyCode = String.valueOf(new Random().nextInt(899999) + 100000);
//发送短信
ZhenziSmsClient client = new ZhenziSmsClient("你的appId", "你的appSecret");
String result = client.send(number, "您的验证码为:" + verifyCode + ",该码有效期为5分钟,该码只能使用一次!【短信签名】");
json = JSONObject.parseObject(result);
if(json.getIntValue("code") != 0)//发送短信失败
return "fail";
//将验证码存到session中,同时存入创建时间
//以json存放,这里使用的是阿里的fastjson
HttpSession session = request.getSession();
json = new JSONObject();
json.put("verifyCode", verifyCode);
json.put("createTime", System.currentTimeMillis());
// 将认证码存入SESSION
request.getSession().setAttribute("verifyCode", json);
return "success";
} catch (Exception e) {
e.printStackTrace();
}
return null;
}提交注册
/**
* 注册
*/
@RequestMapping("/register")
@ResponseBody
public Object register(
HttpServletRequest request,
String userId,
String password,
String number,
String verifyCode) {
JSONObject json = (JSONObject)request.getSession().getAttribute("verifyCode");
if(!json.getString("verifyCode").equals(verifyCode)){
return "验证码错误";
}
if((System.currentTimeMillis() - json.getLong("createTime")) > 1000 * 60 * 5){
return "验证码过期";
}
//将用户信息存入数据库
//这里省略
return "success";
}“java怎么实现注册的短信验证码功能”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。