您好,登录后才能下订单哦!
Spring Boot中,
静态资源(css、js、图片等)默认放在resources/static下面。如果要修改默认存放目录,可以通过设置属性 spring.mvc.static-path-pattern来实现。
模板文件默认放在 templates目录下
Spring boot支持使用模板来开发web应用,支持的模板类型包括
FreeMarker
Groovy
Thymeleaf
Mustache
Spring boot不建议使用jsp开发web。
本文使用Thymeleaf作为模板引擎来开发web项目。
一、在application.properties中设置Thymeleaf相关属性
# Check that the template exists before rendering it. spring.thymeleaf.check-template=true # Check that the templates location exists. spring.thymeleaf.check-template-location=true # Content-Type value written to HTTP responses. spring.thymeleaf.content-type=text/html # Enable Thymeleaf view resolution for Web frameworks. spring.thymeleaf.enable=true # Template files encoding. spring.thymeleaf.encoding=UTF-8 # Comma-separated list of view names that should be excluded from resolution. spring.thymeleaf.exclude-view-names=index # Prefix that gets prepended to view names when building a URL. spring.thymeleaf.prefix=classpath:/templates/ spring.thymeleaf.suffix=.html # Template mode to be applied to templates. See also StandardTemplateModeHandlers. spring.thymeleaf.mode=HTML5 # Disable template caching. spring.thymeleaf.cache=false
二、在pom.xml添加依赖
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
三、在resources目录下创建templates文件夹,并添加模板html

test.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
姓名:<span th:text="${user.username}"></span></br>
邮箱:<span th:text="${user.email}"></span></br>
昵称:<span th:text="${user.nickname}"></span>
</body>
</html>
四、增加Controller
@Controller
public class TemplatesController {
@Autowired
private UserService userService;
@RequestMapping("/index")
String test(ModelMap map) {
map.addAttribute("key", "thymeleaf");
return "index";
}
@RequestMapping("/test")
public String testThymeleaf(ModelMap map) {
map.addAttribute("user", userService.selectByPrimaryKey(1));
return "test";
}
}
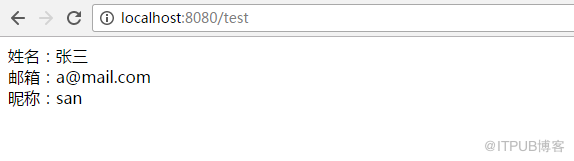
五、运行结果

到这里,Spring Boot + Mybatis +Spring MVC环境就搭建完成了
完整环境下载地址: https://github.com/CatherineHu/Spring-Boot-Mybatis-MVC
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。