您好,登录后才能下订单哦!
这篇文章主要讲解了“HTML5中form表单的功能是什么”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“HTML5中form表单的功能是什么”吧!
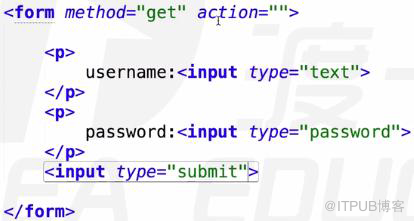
form表单,能发送数据,非常重要<form></form>
form method = “get/post”这是form发送数据的两种方式
action = “http://ssffg.php”这是发送给谁,就是action的位置
form表单里面还需要配合input来写,input里面需要type
<input type = “text”> //这个是输入框的意思
<input type = “password”> //这个是密码框的意思,默认是暗文
<input type = “submit”> //这个是提交的组件,也就是登录
<input type = “submit” value = “login”> //这样就改变了提交框的值
<input type = “radio”> //是单选框
<input type = “checkbox”> //是复选框
要注意语义化,所以用p标签更好,p标签天生的功能就是换行


这种方式发送不了数据 发送数据要注重数据的主题(数据名)和数据的内容(数据值),缺一不可,没有这个就发送不了数据
<input type = “text” name = “1234”> 此处name是数据名,1234是数据值,此处1234可以随便填,最好填写接近意思的英文单词,方便使用

html?后面有值,就是发送成功的体现
另外,暗文是仅对自己不可见,受网安局监管的公司,一般用md5,不可逆的加密方式
<input type = “radio” name = “star”>是单选框,此处的name里面的值一样的,是告诉浏览器你们是一道题,那么这个时候就没有填数据值的地方了,可以写个value = “”来储存数据值

<input type = “radio” name = “star” value = “”>此处的name里面的值一样的,是告诉浏览器你们是一道题,那么这个时候就没有填数据值的地方了,可以写个value = “” 来储存数据值,下面也是在form表单中填写

感谢各位的阅读,以上就是“HTML5中form表单的功能是什么”的内容了,经过本文的学习后,相信大家对HTML5中form表单的功能是什么这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。