您好,登录后才能下订单哦!
这里所说的清除浮动,并不是不要浮动了,而是清除浮动与浮动之间的影响。那么到底会有什么影响呢?
举个例子我们看一下。

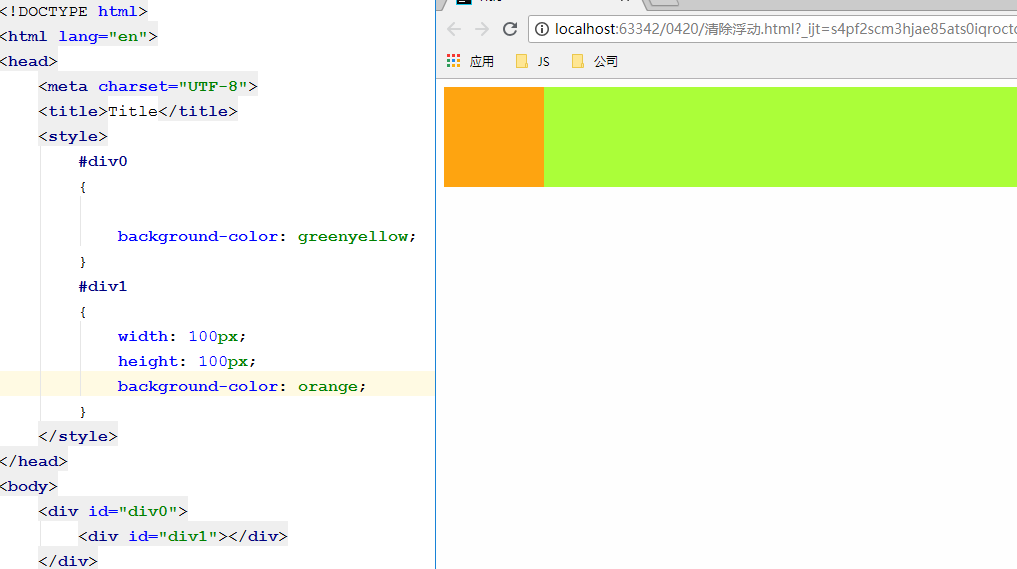
我们在这里设置了div0 是外容器, div1 是内部容器, div1 因为设置了宽高是 100 ,所以显示的时候就是一个橙色的 100*100 的方块,但是 div0 仅设置了背景色,因为 div 特有的独占一行,宽度会自动 100% ,高度被内部容器 div1 撑开了,撑开的高度是 100 像素,所有看到一个绿色高 100 像素,宽度 100% 的容器
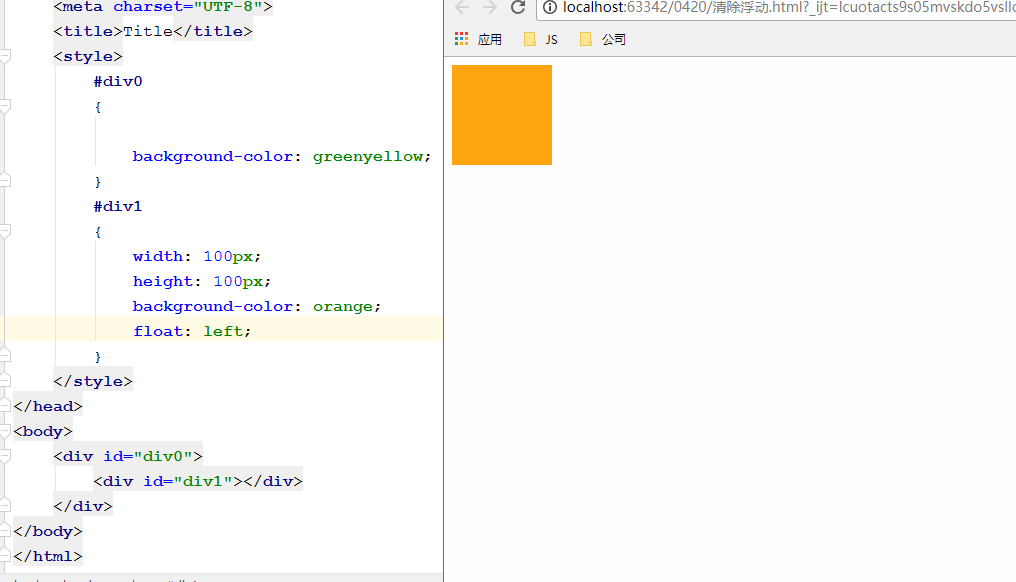
现在我们给div1 设置浮动

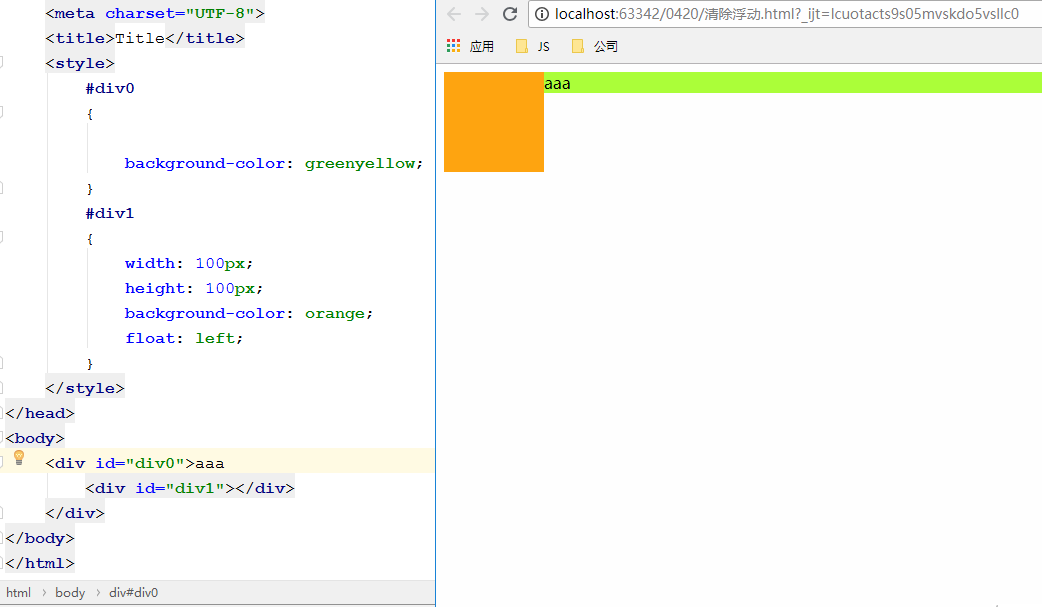
这时候我们发现div0 这个外容器没了,看不见了。。别急,我们在 div0 里打一些字看看

我们发现aaa 这些文字出来了,环绕在橙色方块周围了,这个原因在浮动中我们已经讲解了,而且我们也发现绿色的容器也出来了,但是它的高度仅仅是文字的行高。这就说明,内部的橙色块设置浮动后,它的父级容器绿色块就不知道橙色容器的高度了,因此绿色容器的高度变成了 0 ,写入文字后,绿色容器重新被撑开高度才可以看到。我们把这种情况称为 高度塌陷。
我们其实是希望一个容器中的内容不断的撑开容器的高度,这样我们后续的内容就可以紧贴在上面了,而网页中的内容并不是都是静态的,很多都需要每天更新,更新的内容多少,图片高度,都不相同。那么后面的东西想要紧贴上面的内容,上面内容的高度就不能设置一个固定数值,否则很多数据的时候放不下。如果不设置高度,一旦设置浮动后,就会出现高度塌陷。丢失了高度后,页面后续的内容就会插在上面内容的底部,页面就会错乱,因此我们就需要做清除浮动来解决这个问题,最终做到即使使用浮动,外容器也会因为内容的多少自动撑开高度,不会高度塌陷。
margin padding设置值不能正确显示
由于浮动导致父级子级之间设置了css padding 、 css margin 属性的值不能正确表达。特别是上下边的 padding 和 margin 不能正确显示。
要来解决这个问题,我们就必须来认识一下BFC
要来理解BFC ,先介绍一下 Box 和 Formatting Context
Box 是 CSS 布局的对象和基本单位, 简单来说页面就是由Box 组成, 元素的类型和 display 属性,决定了这个 Box 的类型。 不同类型的 Box , 会参与不同的 Formatting Context (一个决定如何渲染文档的容器),因此 Box 内的元素会以不同的方式渲染。
1 、block-level box:display 属性为 block, list-item, table 的元素,会生成 block-level box 。并且参与 block formatting context ;
2 、inline-level box:display 属性为 inline, inline-block, inline-table 的元素,会生成 inline-level box 。并且参与 inline formatting context ;
3 、run-in box: css3 中才有, 这儿先不讲了。
Formatting context 是 W3C CSS2.1 规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。最常见的 Formatting context 有 Block fomatting context ( 简称 BFC) 和 Inline formatting context ( 简称 IFC) 。
BFC(Block formatting context) 直译为 " 块级格式化上下文 " 。它是一个独立的渲染区域,只有 Block-level box 参与, 它规定了内部的 Block-level Box 如何布局,并且与这个区域外部毫不相干。
(1) 内部的Box 会在垂直方向,一个接一个地放置。
(2)Box 垂直方向的距离由 margin 决定。属于同一个 BFC 的两个相邻 Box 的 margin 会发生重叠
(3) 每个元素的margin box 的左边, 与包含块 border box 的左边相接触 ( 对于从左往右的格式化,否则相反 ) 。即使存在浮动也是如此。
(4)BFC 的区域不会与 float box 重叠。
(5)BFC 就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
(6) 计算BFC 的高度时,浮动元素也参与计算
瞧,最后一条就是我们需要利用的了,我们只需要利用BFC 就可以解决浮动后外容器高度塌陷的问题
这种不能考虑,因为都不是根元素
显然也是不可以的。
本来就要设置浮动的。所以也不考虑
这样设置后,就失去浮动的意义了。因此也不使用
虽然可以开启,但是导致父元素原有宽度丢失
这种方法副作用比较小,但是还是有问题的。比如overflow 设置为 hidden ,这个不行,内容的高度是撑开的宽度也不能确定。设置为 scroll ,会出现右边和下边的滚动条宽度
设置为auto 最合适,不过,如果里面的内容使用了定位,并且超出去就会出现滚动条。所以只能保证内容不能有定位。
清除:两者间,顾名思义就是清除浮动

我们看到如果要使用clear:both ,就需要给高度塌陷的容器里面最后追加一个 div ,并且给这个 div 设置为 clear : both ,我们发现这种使用方法比较麻烦,每次设置都需要最后增加 div 。
因此我们做了一个修改
|
<!DOCTYPE
html>
|
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。