您好,登录后才能下订单哦!
这篇文章主要讲解了“分享web前端非常有意思的小技巧”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“分享web前端非常有意思的小技巧”吧!
CSS部分:
1.盒子实际大小设置

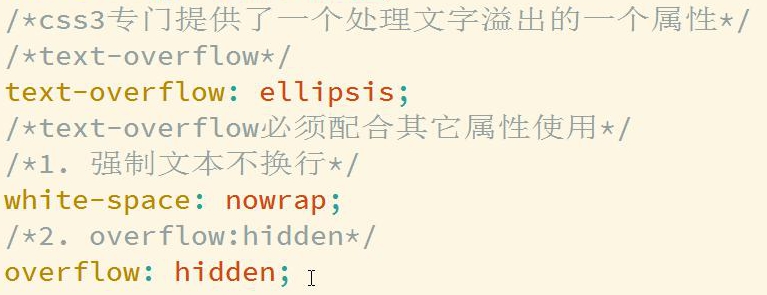
2.超过两行就出现省略号

3.强制换行

4.文字溢出隐藏

5.鼠标设置为移动效果

6.鼠标设置为小手效果

7.段落中的文本不换行

8.平面转立体

9.移动端取消点击效果

10.用CSS绘制三角形
{ :; :; :; :; :; }
/*使用border-color来控制你想要的形状,transparent为透明*//*使用transform来控制你想要的形状*/
transform: rotate(90deg); /*顺时针旋转90°*/
JS部分:
1.时间戳转换格式封装

2.原型对象赋值注意

3.js跳转

4.Vue中的路由对象

5.服务器重定向

6.改变url标识

其他类型:
1.关于 json格式转换

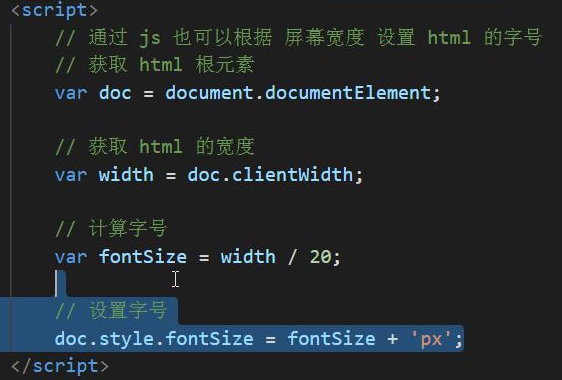
2.移动端设置rem

3.服务器支持cookie的跨域

4.H5解决IE兼容

5.Array.of()把一串数字转化为数组

感谢各位的阅读,以上就是“分享web前端非常有意思的小技巧”的内容了,经过本文的学习后,相信大家对分享web前端非常有意思的小技巧这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。