您好,登录后才能下订单哦!
本篇内容介绍了“web前端性能优化总结”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
1.原则
多使用内存,缓存或者其他方法
减少CPU计算,减少网络请求
减少IO操作(硬盘读写)
2.加载资源优化
静态资源的合并和压缩。
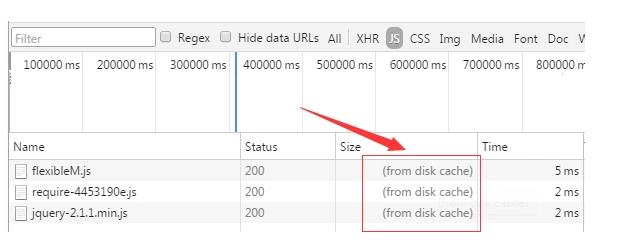
静态资源缓存(浏览器缓存策略)。
使用CDN让静态资源加载更快。
3.渲染优化
CSS放head中,JS放body后
图片懒加载
减少DOM操作,对DOM操作做缓存
减少DOM操作,多个操作尽量合并在一起执行
事件节流
尽早执行操作 DOMContentLoaded
4.示例
4.1 资源合并
a.js b.js c.js --- abc.js
4.2 缓存
通过连接名称控制缓存
<script src="abc_1.js" ></script>
只有改变内容的时候,链接名称才会改变。
4.3 懒加载
<img src="preview.png" realsrc="abc.png" id="img1" />
<script>
var i = document.getElementById('img1');
i.src = i.getAttribute('realsrc');
</script>4.4 缓存dom查询
//没有缓存dom
for (let i = 0; i < document.getElementsByTagName('p').length; i++) {
}
//缓存dom
var p = document.getElementsByTagName('p');
for (let i = 0; i < p.length; i++) {
}4.5 合并dom插入
var listNode = document.getElementById('list');
var flag = document.createDocumentFragment();
var li;
for (let i = 0; i < 10; i++) {
li = document.createElement('li');
li.innerHTML = i;
flag.appendChild(li);
}
listNode.appendChild(flag);4.6 事件节流
监听文字改变事件,无操作100毫秒后执行操作,不用每次触发。
var textarea = document.getElementById('ta');
var timeoutId;
textarea.addEventListener('keyup',function(){
if(i){
clearTimeout(i);
}
timeoutId = setTimeout(() => {
//操作
}, 100);
});事件节流主要用于触发频率较高的事件,设定一个缓冲触发事件。
补充
异步加载
非核心代码异步加载 – 异步加载的方式 – 区别
1.动态脚本加载
用js创建
2.defer
3.async
<script src="script.js"></script> 没有 defer 或 async,浏览器会立即加载并执行指定的脚本,“立即”指的是在渲染该 script 标签之下的文档元素之前,也就是说不等待后续载入的文档元素,读到就加载并执行。 <script async src="script.js"></script> 有 async,加载和渲染后续文档元素的过程将和 script.js 的加载与执行并行进行(异步)。 <script defer src="myscript.js"></script> 有 defer,加载后续文档元素的过程将和 script.js 的加载并行进行(异步),但是 script.js 的执行要在所有元素解析完成之后,DOMContentLoaded 事件触发之前完成。
关于 defer,我们还要记住的是它是按照加载顺序执行脚本的
标记为async的脚本并不保证按照指定它们的先后顺序执行。对它来说脚本的加载和执行是紧紧挨着的,所以不管你声明的顺序如何,只要它加载完了就会立刻执行。
浏览器缓存
浏览器缓存 – 缓存的分类 – 缓存的原理
缓存就是html文件在本地存在的副本,
强缓存
发现有缓存直接用。

Expires: 绝对时间,判断客户端日期是否超过这个时间 Cache-Control:相对时间,判断访问间隔是否大于3600秒 //在设定时间之前不会和服务端进行通信了 //如果两个都下发以后者为准
协商缓存
询问服务器缓存是否可以用,在进行判断是否用。
Last-Modified/If-Modified-Since
第一次请求,respone的header加上Last-Modified(最后修改时间) 再次请求,在request的header上加上If-Modified-Since 和服务端的最后修改时间对比,如果没有变化则返回304 Not Modified,但是不会返回资源内容;如果有变化,就正常返回资源内容。 浏览器收到304的响应后,就会从缓存中加载资源 如果协商缓存没有命中,浏览器直接从服务器加载资源时,Last-Modified的Header在重新加载的时候会被更新
Etag/If-None-Match
这两个值是由服务器生成的每个资源的唯一标识字符串,只要资源有变化就这个值就会改变;其判断过程与Last-Modified/If-Modified-Since类似,他可以精确到秒的更高级别。
“web前端性能优化总结”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。