您好,登录后才能下订单哦!
好程序员 web 前端分享如何理解 JS 单线程, JS 本质是单线程的。也就是说,它并不能像 JAVA 语言那样,两个线程并发执行。
但我们平时看到的 JS ,分明是可以同时运作很多任务的,这又是怎么回事呢?
首先, JS 的代码,大致分为两类,同步代码和异步代码。
console.log(1)
console.log(2)
console.log(3)
这是典型的同步代码,编写顺序就是执行顺序。
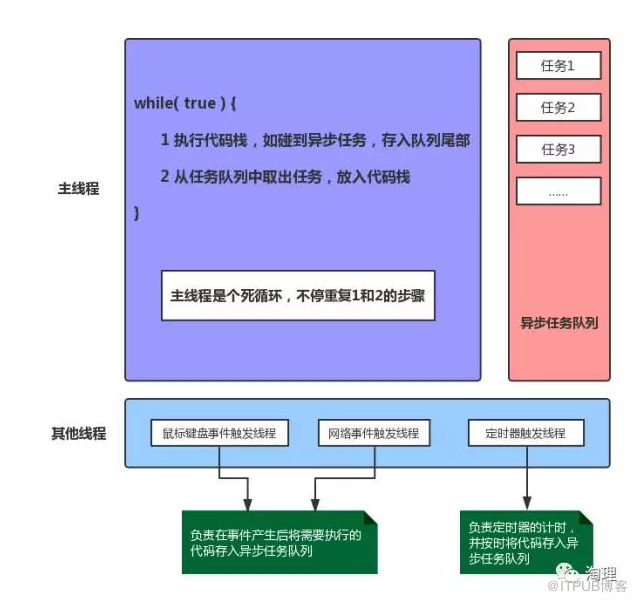
JS 引擎的主线程负责执行代码,由于只有这一个线程,执行当然是同步的,即按照顺序来。另外,还有一个叫做任务队列的东西,所有的异步代码都是从队列当中来。

所以实际上我们会发现, JS 根本不可能同时执行两个任务,本质上还是单线程。
在 JS 中,所谓的异步任务,有三种:
第一, 鼠标键盘事件触发 ,例如 onclick 、 onkeydown 等等
第二, 网络事件触发 ,例如 onload 、 onerror 等等
第三, 定时器 ,例如 setTimeout 、 setInterval
因为这些任务的发生都不是在当下,而是过段时间以后再执行。因此时间不可控,你不能因为 5 秒后要执行一个函数,就让主线程闲置 5 秒什么都不干吧?所以你只能继续执行后续的同步代码。而当你单击鼠标或滚动窗口时,主线程可能正在执行其它代码,忙着呢!没工夫处理,因此,事件触发线程就负责来接收这个事件,并把要执行的任务暂时保存在任务队列当中。等主线程把手里的同步代码执行完,就立刻会向任务队列提取最新的任务。
这也就解释了为什么我们总把 JS 的异步函数叫做回调了,因为真的不是马上执行,而是回头再调的!
我们来看个简单的例子:
setTimeout(
“console.log(2)”
,
);
console.log(
1
);
反复执行这段代码,结果都是先打印 1 再打印 2
因为, setTimeout 是个异步任务, 第二个参数真正的含义是,在 毫秒之后,将代码插入任务队列,而不是在 毫秒之后执行。
当插入任务队列后,主线程会继续执行后续的代码,也就是打印结果 1 ,如果此时当前的同步代码已经执行完毕,则主线程立刻会从任务队列中取出最新任务执行。再打印结果 2。
平时我们使用定时器,时间往往不准确,就是因为在加入任务队列时,前面可能已经有好多任务在排队了,你明明写了 80ms的延迟,可是却等了100ms才出现结果。
同时,我们也理解了,为什么 setInterval 的时间间隔不能设为 ,一般情况下浏览器允许的最小值为 16ms ,因为如果设成 的话,对于浏览器来讲,压力简直太大了,定时器触发线程会玩命儿的往队列中插入任务,而不是完成一个再插入一个。
我们再看一个关于 ajax 的例子
var req = newXMLHttpRequest();
req.open( “get“ , “http://xxxxxxxx“ );
req.onload =function(){......}
req.send();
我曾经在课堂跟学生讲课的时候,不小心把这个概念给讲错了,我当时说 send 方法和 onload 是不可以交换顺序的,实际上完全没有影响。被我误导的同学,我表示万分抱歉!希望此贴可以弥补我的罪过。
为什么说 send 方法和 onload 交换顺序完全没有问题呢? 因为 send 是一个异步方法,也就是当我们把代码写成这样:
var req = newXMLHttpRequest();
req.open( “get“ , “http://xxxxxxxx“ );
req.send();
req.onload =function(){......}
主线程在 send 方法执行时,由于是异步方法,因此它不会立刻执行,而是存入任务队列,然后继续向下执行代码,添加 onload 事件。所以 send 方法无论如何都会在添加 onload 事件之后再执行,因此顺序颠倒是无关要紧的。 不过需要提醒的是, onload 事件在添加时,并不会加入任务队列,而是通知 网络事件触发线程 ,一旦网络请求结束,事件被触发,该线程便会立刻向任务队列中加入这个 onload函数,从而完成回调。
最后我们用一个完整的例子来观察一下 JS 如何以单线程执行代码
setTimeout( a, 0);
setInterval( b,500);
for(......){
// 假设循环执行了大量操作,花费时间 1000ms
// 而在 for 循环执行期间,用户通过鼠标触发了一次单击事件
}
console.log(123);
setInterval(c,250);
那么任务队列的情况如下:
|
a |
b |
click |
b |
c |
c |
b |
c |
c |
b |
... |
我们按顺序来解释一下:
任务 a ,由于延迟为 ,则以最短时间立即加入队列。
任务 b ,等待 500ms 后,加入队列,此时 for 循环运行过半
任务 click ,由于发生在 for 循环执行期间,所以此时出现
任务 b , for 循环结束时,又过了 500ms ,因此加入 b
任务 c ,从 for 循环结束时开始计时, 250ms 后加入 c
任务 c ,因为又过了 250ms
任务 b ,与此同时,距离上次加入 b 间隔为 500ms ,因此加入 b
往后,每出现两次 c ,出现一次 b
OK !今天的课到此结束,同学们再见! 有问题请留言。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。