жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
гҖҖгҖҖ еҘҪзЁӢеәҸе‘ҳ webеүҚз«Ҝд№ӢJavaScriptж•°з»„еҺ»йҮҚж–№жі•пјҢдёҖе‘ЁеӯҰд№ з»“жқҹпјҢиҖҒеёҲеёғзҪ®жҲ‘们иҰҒеҶҷдёҖзҜҮжҠҖжңҜж–Үз« пјҢи„‘иўӢйҮҢйқўзҡ„第дёҖдёӘжғіжі•е°ұжҳҜж•°з»„еҺ»йҮҚпјҢеңЁзҪ‘дёҠд№ҹзҷҫеәҰдәҶдёҖдёӢпјҢеҫҲеӨҡе…¬еҸёйқўиҜ•зҡ„ж—¶еҖҷжңүеҫҲеӨ§зҡ„еҮ зҺҮдјҡй—®ж•°з»„еҺ»йҮҚзҡ„й—®йўҳгҖӮжүҖд»Ҙд»ҠеӨ©жҲ‘е°ұз»ҷеӨ§е®¶еҲҶдә«жҲ‘жүҖз”ЁиҝҮзҡ„еӣӣз§Қж•°з»„еҺ»йҮҚзҡ„ж–№жі•гҖӮ
гҖҖгҖҖ1гҖҒ第дёҖз§ҚеҠһжі•дё»иҰҒжҳҜз”ЁдёӨдёӘеҫӘзҺҜжқҘйҒҚеҺҶж•ҙдёӘж•°з»„пјҢд»Һ第дёҖдёӘејҖе§Ӣи·ҹеҗҺйқўзҡ„жҜ”иҫғпјҢжүҫеҲ°дёҖж ·зҡ„е°ұеҲ йҷӨеҗҺйқўйҮҚеӨҚзҡ„еҖјгҖӮж•°з»„еҺ»йҮҚж— йқһе°ұжҳҜжүҫеҲ°дёӨдёӘд»ҘдёҠйҮҚеӨҚзҡ„еҖјпјҢдҝқз•ҷе…¶дёӯдёҖдёӘе°ұеҸҜд»ҘдәҶпјҢиҝҷз§ҚеҠһжі•еҫҲеҘҪзҗҶи§ЈпјҢдҪҶжҳҜж•ҲзҺҮдёҚй«ҳгҖӮд»Јз ҒеҰӮдёӢпјҡ
гҖҖ

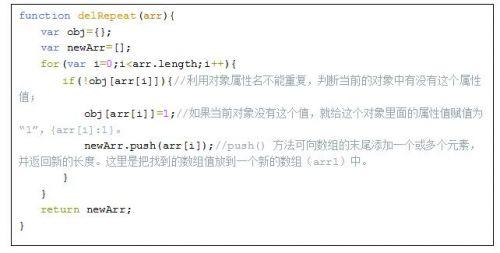
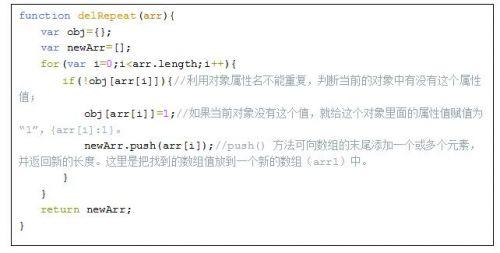
гҖҖгҖҖ2гҖҒ第дәҢз§ҚеҠһжі•жҳҜеҲ©з”ЁеҜ№иұЎеұһжҖ§еҗҚдёҚиғҪйҮҚеӨҚзҡ„еҺҹзҗҶжқҘеҺ»йҮҚзҡ„пјҢиҝҷдёӘд№ҹжҳҜжҲ‘еҶҷзҡ„иҝҷеҮ з§Қж–№жі•йҮҢйқўпјҢеҺ»йҮҚж•ҲзҺҮжңҖй«ҳзҡ„дёҖз§ҚпјҢд»Јз ҒеҰӮдёӢпјҡ

гҖҖгҖҖеӨҮжіЁпјҡjsеҜ№иұЎжҳҜдёҖз§ҚеӨҚеҗҲзұ»еһӢпјҢе®ғе…Ғи®ёдҪ йҖҡиҝҮеҸҳйҮҸеҗҚеӯҳеӮЁе’Ңи®ҝй—®пјҢжҚўдёҖз§ҚжҖқи·ҜпјҢеҜ№иұЎжҳҜдёҖдёӘж— еәҸзҡ„еұһжҖ§йӣҶеҗҲпјҢйӣҶеҗҲдёӯзҡ„жҜҸдёҖйЎ№йғҪз”ұеҗҚз§°е’ҢеҖјз»„жҲҗгҖӮжҜ”еҰӮжҳҜvarobj={id:1,name:вҖқTimmyвҖқ}
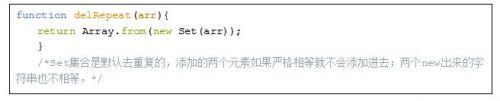
гҖҖгҖҖ3гҖҒ第дёүз§Қж–№жі•жҳҜеҲ©з”ЁSetз»“жһ„зҡ„еұһжҖ§жқҘеҺ»йҮҚпјҢд»Јз ҒеҰӮдёӢпјҡ

гҖҖгҖҖеӨҮжіЁпјҡSetжҳҜES6жҸҗдҫӣдәҶж–°зҡ„ж•°жҚ®з»“жһ„гҖӮе®ғзұ»дјјдәҺж•°з»„пјҢдҪҶжҳҜжҲҗе‘ҳзҡ„еҖјйғҪжҳҜе”ҜдёҖзҡ„пјҢжІЎжңүйҮҚеӨҚзҡ„еҖјгҖӮ(дёҚеҢ…жӢ¬з©әеҜ№иұЎ)пјҢжүҖд»ҘеҸҜд»Ҙз”ЁиҝҷдёӘеҠһжі•жқҘж•°з»„еҺ»йҮҚгҖӮ
гҖҖгҖҖ4гҖҒ第еӣӣз§Қж–№жі•еҺҹзҗҶе…¶е®һи·ҹ第дёҖз§Қе·®дёҚеӨҡзҡ„пјҢдёҚиҝҮеҲҶжҲҗдәҶдёӨдёӘеҮҪж•°жқҘеҶҷпјҢ第дёҖдёӘеҮҪж•°жқҘжүҫеҲ°ж•°з»„дёӯжҹҗдёҖдёӘеҖјжңүжІЎжңүйҮҚеӨҚзҡ„пјҢиҰҒжҳҜжІЎжңүе°ұиҝ”еӣһfalseпјҢ第дәҢдёӘеҮҪж•°е°ұжқҘйҒҚеҺҶж•ҙдёӘж•°з»„гҖӮ

гҖҖгҖҖжң¬ж–Үз”ұ еҘҪзЁӢеәҸе‘ҳ webеүҚз«ҜжҖ»з»“
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ