жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңproxyжҖҺд№Ҳе®һзҺ°ж•°жҚ®зҡ„еҸҢеҗ‘з»‘е®ҡвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
1.еҶҷеңЁеүҚйқў
йҡҸзқҖ vue3.x зҡ„ж¶ҲжҒҜи¶ҠжқҘи¶ҠеӨҡпјҢproxy зҡ„и®Ёи®әд№ҹгҖӮзӣёеҜ№дәҺ Object.defineProperty пјҢproxy жңүд»Җд№ҲеҢәеҲ«пјҢжңүд»Җд№ҲдјҳеҠҝпјҢд»ҘеҸҠеҸҜд»Ҙеә”з”ЁеңЁд»Җд№Ҳең°ж–№гҖӮ
2.Object.defineProperty
и®І proxy д№ӢеүҚпјҢе…ҲеӣһйЎҫдёӢ Object.defineProperty гҖӮеӨ§е®¶йғҪзҹҘйҒ“пјҢvue2.x д»ҘеҸҠд№ӢеүҚзҡ„зүҲжң¬жҳҜдҪҝз”Ё Object.defineProperty е®һзҺ°ж•°жҚ®зҡ„еҸҢеҗ‘з»‘е®ҡзҡ„пјҢиҮідәҺжҳҜжҖҺж ·з»‘е®ҡзҡ„е‘ўпјҹдёӢйқўз®ҖеҚ•е®һзҺ°дёҖдёӢ
function observer(obj) {
if (typeof obj ==='object') {
for (let key
in obj) {
defineReactive(obj, key, obj[key])
}
}
}
function defineReactive(obj, key, value) {
//й’ҲеҜ№valueжҳҜеҜ№иұЎпјҢйҖ’еҪ’жЈҖжөӢ
observer(value)
//еҠ«жҢҒеҜ№иұЎзҡ„key
Object.defineProperty(obj, key, {
get() {
console.log('иҺ·еҸ–пјҡ'+key)
return value
},
set(val) {
//й’ҲеҜ№жүҖи®ҫзҪ®зҡ„valжҳҜеҜ№иұЎ
observer(val)
console.log(key+"-ж•°жҚ®ж”№еҸҳдәҶ")
value = val
}
})
}
let obj={
name:'е®ҲеҖҷ',
flag:{
book:{
name:'js',
page:325
},
interest:['зҒ«й”…','ж—…жёё'],
}
}
observer(obj)
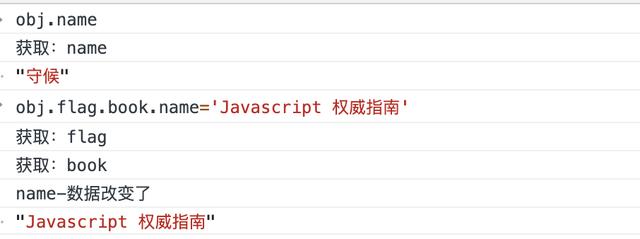
еңЁжөҸи§ҲеҷЁзҡ„ console жү§иЎҢдёҖдёӢпјҢдјјд№ҺиғҪжӯЈеёёиҝҗиЎҢ

дҪҶжҳҜе®һйҷ…дёҠпјҢObject.defineProperty й—®йўҳжңүд»ҘдёӢеҮ дёӘ
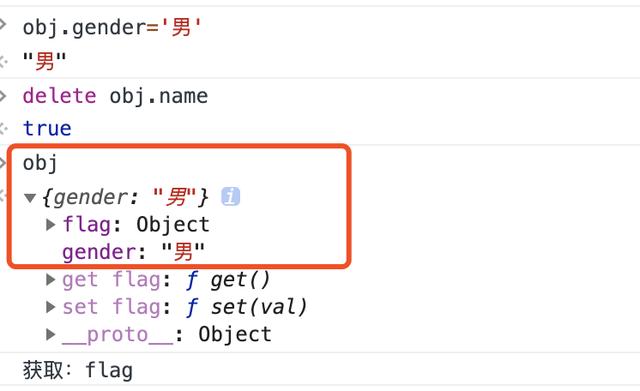
й—®йўҳ1.еҲ йҷӨжҲ–иҖ…еўһеҠ еҜ№иұЎеұһжҖ§ж— жі•зӣ‘еҗ¬еҲ°
жҜ”еҰӮеўһеҠ дёҖдёӘеұһжҖ§ gender пјҢз”ұдәҺеңЁжү§иЎҢ observer(obj) зҡ„ж—¶еҖҷпјҢжІЎжңүиҝҷдёӘеұһжҖ§пјҢжүҖд»ҘиҝҷдёӘж— жі•зӣ‘еҗ¬еҲ°гҖӮеҲ йҷӨзҡ„еұһжҖ§д№ҹжҳҜж— жі•зӣ‘еҗ¬еҲ°
еўһеҠ еұһжҖ§зҡ„ж—¶еҖҷпјҢ vue йңҖиҰҒдҪҝз”Ё $set иҝӣиЎҢж“ҚдҪңпјҢ$set зҡ„еҶ…йғЁд№ҹжҳҜдҪҝз”Ё Object.defineProperty иҝӣиЎҢж“ҚдҪң

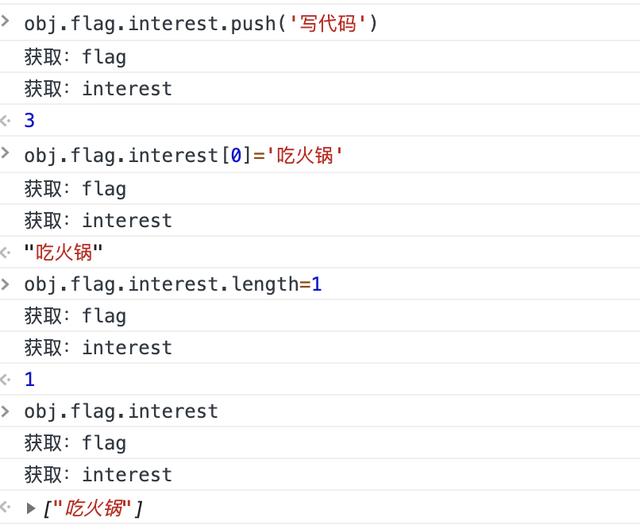
й—®йўҳ2.ж•°з»„зҡ„еҸҳеҢ–ж— жі•зӣ‘еҗ¬еҲ°

з”ұдёҠеӣҫеҫ—зҹҘпјҢиҷҪ然数组еұһжҖ§е®һйҷ…дёҠжҳҜдҝ®ж”№жҲҗеҠҹдәҶпјҢдҪҶжҳҜдёҚиғҪиў«зӣ‘еҗ¬еҲ°
й—®йўҳ3.з”ұдәҺжҳҜдҪҝз”ЁйҖ’еҪ’йҒҚеҺҶеҜ№иұЎпјҢдҪҝз”Ё Object.defineProperty еҠ«жҢҒеҜ№иұЎзҡ„еұһжҖ§пјҢеҰӮжһңйҒҚеҺҶзҡ„еҜ№иұЎеұӮзә§жҜ”иҫғж·ұпјҢиҠұзҡ„ж—¶й—ҙжҜ”иҫғд№…пјҢз”ҡиҮіжңүжҖ§иғҪзҡ„й—®йўҳ
3.proxy
еҜ№дәҺ proxy пјҢеңЁ mdn дёҠзҡ„жҸҸиҝ°жҳҜпјҡ еҜ№иұЎз”ЁдәҺе®ҡд№үеҹәжң¬ж“ҚдҪңзҡ„иҮӘе®ҡд№үиЎҢдёәпјҲеҰӮеұһжҖ§жҹҘжүҫгҖҒиөӢеҖјгҖҒжһҡдёҫгҖҒеҮҪж•°и°ғз”Ёзӯүпјү
з®ҖеҚ•жқҘиҜҙе°ұжҳҜпјҢеҸҜд»ҘеңЁеҜ№зӣ®ж ҮеҜ№иұЎи®ҫзҪ®дёҖеұӮжӢҰжҲӘгҖӮж— и®әеҜ№зӣ®ж ҮеҜ№иұЎиҝӣиЎҢд»Җд№Ҳж“ҚдҪңпјҢйғҪиҰҒз»ҸиҝҮиҝҷеұӮжӢҰжҲӘ
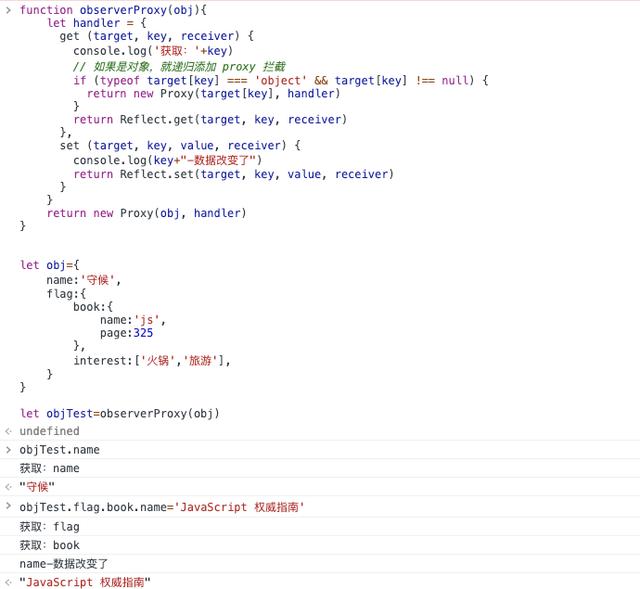
еҗ¬дёҠеҺ»дјјд№ҺпјҢproxy жҜ” Object.defineProperty иҰҒеҘҪз”ЁпјҢ并且з®ҖеҚ•еҫҲеӨҡпјҢе®һйҷ…дёҠе°ұжҳҜеҰӮжӯӨгҖӮдёӢйқўз”Ё proxy еҜ№дёҠйқўзҡ„д»Јз ҒиҝӣиЎҢж”№еҶҷиҜ•дёӢ
function observerProxy(obj){
let handler = {
get (target, key, receiver) {
console.log('иҺ·еҸ–пјҡ'+key)
// еҰӮжһңжҳҜеҜ№иұЎпјҢе°ұйҖ’еҪ’ж·»еҠ proxy жӢҰжҲӘ
if (typeof target[key] ===
'object' && target[key] !==
null) {
return new Proxy(target[key], handler)
}
return Reflect.get(target, key, receiver)
},
set (target, key, value, receiver) {
console.log(key+"-ж•°жҚ®ж”№еҸҳдәҶ")
return Reflect.set(target, key, value, receiver)
}
}
return new Proxy(obj, handler)
}
let obj={
name:'е®ҲеҖҷ',
flag:{
book:{
name:'js',
page:325
},
interest:['зҒ«й”…','ж—…жёё'],
}
}
let objTest=observerProxy(obj)
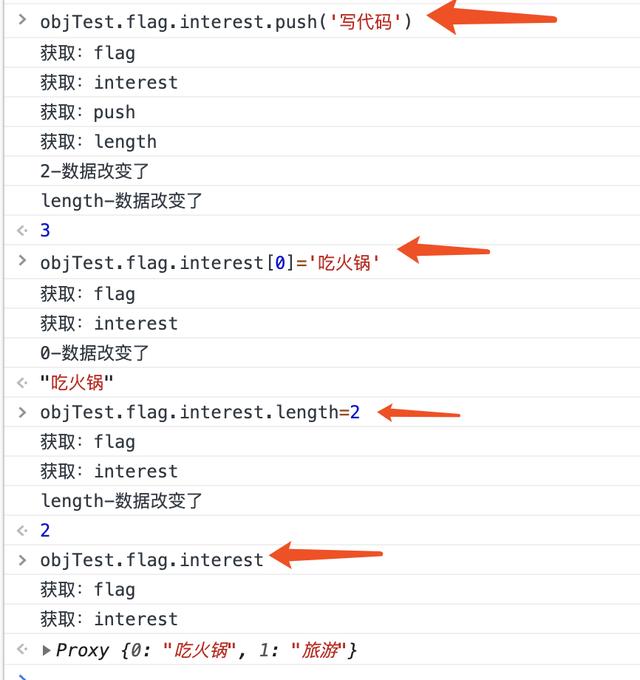
д№ҹжҳҜдёҖж ·зҡ„ж•Ҳжһң

иҖҢдё”пјҢиғҪеҒҡеҲ° Object.defineProperty еҒҡдёҚеҲ°зҡ„дәӢжғ…пјҢжҜ”еҰӮеўһеҠ дёҖдёӘеұһжҖ§ genderпјҢиғҪеӨҹзӣ‘еҗ¬еҲ°

ж“ҚдҪңж•°з»„пјҢд№ҹиғҪзӣ‘еҗ¬еҲ°

жңҖеҗҺж•ІдёҖдёӢй»‘жқҝпјҢз®ҖеҚ•жҖ»з»“дёҖдёӢдёӨиҖ…зҡ„еҢәеҲ«
1.Object.defineProperty жӢҰжҲӘзҡ„жҳҜеҜ№иұЎзҡ„еұһжҖ§пјҢдјҡж”№еҸҳеҺҹеҜ№иұЎгҖӮproxy жҳҜжӢҰжҲӘж•ҙдёӘеҜ№иұЎпјҢйҖҡиҝҮ new з”ҹжҲҗдёҖдёӘж–°еҜ№иұЎпјҢдёҚдјҡж”№еҸҳеҺҹеҜ№иұЎгҖӮ
2.proxy зҡ„жӢҰжҲӘж–№ејҸпјҢйҷӨдәҶдёҠйқўзҡ„ get е’Ң set пјҢиҝҳжңү 11 з§ҚгҖӮйҖүжӢ©зҡ„ж–№ејҸеҫҲеӨҡ ProxyпјҢд№ҹеҸҜд»Ҙзӣ‘еҗ¬дёҖдәӣ Object.defineProperty зӣ‘еҗ¬дёҚеҲ°зҡ„ж“ҚдҪңпјҢжҜ”еҰӮзӣ‘еҗ¬ж•°з»„пјҢзӣ‘еҗ¬еҜ№иұЎеұһжҖ§зҡ„ж–°еўһпјҢеҲ йҷӨзӯүгҖӮ
4.proxy дҪҝз”ЁеңәжҷҜ
е…ідәҺ proxy зҡ„дҪҝз”ЁеңәжҷҜпјҢеҸ—йҷҗдәҺзҜҮе№…пјҢиҝҷйҮҢе°ұз®ҖеҚ•еҲ—дёҫеҮ дёӘпјҢжӣҙеӨҡзҡ„еҸҜд»Ҙ移жӯҘжҲ‘зҡ„ github 笔记жҲ–иҖ… mdnгҖӮ
зңӢеҲ°иҝҷйҮҢпјҢдёӨиҖ…зҡ„еҢәеҲ«пјҢе’Ң proxy зҡ„дјҳеҠҝе·Із»ҸзҹҘйҒ“дёӘеӨ§жҰӮдәҶгҖӮдҪҶжҳҜеңЁејҖеҸ‘дёҠпјҢжңүе“ӘдәӣеңәжҷҜеҸҜд»ҘдҪҝз”ЁеҲ° proxy е‘ўпјҢдёӢйқўеҲ—дёҫдёӘеҸҜиғҪдјҡйҒҮдёҠзҡ„жғ…еҶө
4-1.иҙҹзҙўеј•ж•°з»„
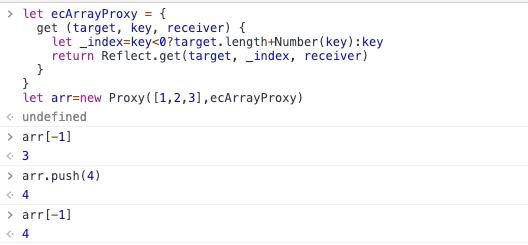
еңЁдҪҝз”Ё splice(-1)пјҢslice(-1) зӯү API зҡ„ж—¶еҖҷпјҢеҪ“иҫ“е…Ҙиҙҹж•°зҡ„ж—¶еҖҷпјҢдјҡе®ҡдҪҚеҲ°ж•°з»„зҡ„жңҖеҗҺдёҖйЎ№пјҢдҪҶжҳҜеңЁжҷ®йҖҡж•°з»„дёҠпјҢ并дёҚиғҪдҪҝз”Ёиҙҹж•°гҖӮ [1,2,3][-1] иҝҷдёӘд»Јз Ғ并дёҚиғҪиҫ“еҮә 3 гҖӮиҰҒи®©дёҠйқўзҡ„д»Јз Ғиҫ“еҮә 3 пјҢ д№ҹеҸҜд»ҘдҪҝз”Ё proxy е®һзҺ°гҖӮ
let ecArrayProxy = {
get (target, key, receiver) {
let _index=key<0?target.length+Number(key):key
return Reflect.get(target, _index, receiver)
}
}
let arr=new Proxy([1,2,3],ecArrayProxy)

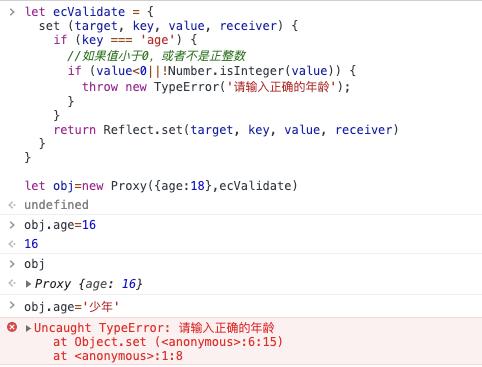
4-2.иЎЁеҚ•ж ЎйӘҢ
еңЁеҜ№иЎЁеҚ•зҡ„еҖјиҝӣиЎҢж”№еҠЁзҡ„ж—¶еҖҷпјҢеҸҜд»ҘеңЁ set йҮҢйқўиҝӣиЎҢжӢҰжҲӘпјҢеҲӨж–ӯеҖјжҳҜеҗҰеҗҲжі•
let ecValidate = {
set (target, key, value, receiver) {
if (key ===
'age') {
//еҰӮжһңеҖје°ҸдәҺ0пјҢжҲ–иҖ…дёҚжҳҜжӯЈж•ҙж•°
if (value<0||!Number.isInteger(value)) {
throw new TypeError('иҜ·иҫ“е…ҘжӯЈзЎ®зҡ„е№ҙйҫ„');
}
}
return Reflect.set(target, key, value, receiver)
}
}
let obj=new Proxy({age:18},ecValidate)
obj.age=16
obj.age='е°‘е№ҙ'

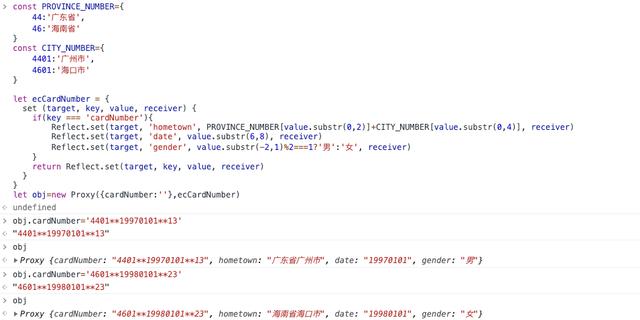
4-3.еўһеҠ йҷ„еҠ еұһжҖ§
жҜ”еҰӮжңүдёҖдёӘйңҖжұӮпјҢдҝқиҜҒз”ЁжҲ·иҫ“е…ҘжӯЈзЎ®иә«д»ҪиҜҒеҸ·з Ғд№ӢеҗҺпјҢжҠҠеҮәз”ҹе№ҙжңҲпјҢзұҚиҙҜпјҢжҖ§еҲ«йғҪж·»еҠ иҝӣз”ЁжҲ·дҝЎжҒҜйҮҢйқў
дј—жүҖе‘ЁзҹҘпјҢиә«д»ҪиҜҒеҸ·з Ғ第дёҖе’Ң第дәҢдҪҚд»ЈиЎЁжүҖеңЁзңҒпјҲиҮӘжІ»еҢәпјҢзӣҙиҫ–еёӮпјҢзү№еҲ«иЎҢж”ҝеҢәпјүпјҢ第дёүе’Ң第еӣӣдҪҚд»ЈиЎЁжүҖеңЁеёӮпјҲең°зә§еёӮгҖҒиҮӘжІ»е·һгҖҒзӣҹеҸҠеӣҪ家зӣҙиҫ–еёӮжүҖеұһеёӮиҫ–еҢәе’ҢеҺҝзҡ„жұҮжҖ»з ҒпјүгҖӮ第дёғиҮіз¬¬еҚҒеӣӣдҪҚжҳҜеҮәз”ҹе№ҙжңҲж—ҘгҖӮдҪҺ17дҪҚд»ЈиЎЁжҖ§еҲ«пјҢз”·еҚ•еҘіеҸҢгҖӮ
const PROVINCE_NUMBER={
44:'е№ҝдёңзңҒ',
46:'жө·еҚ—зңҒ'
}
const CITY_NUMBER={
4401:'е№ҝе·һеёӮ',
4601:'жө·еҸЈеёӮ'
}
let ecCardNumber = {
set (target, key,
value, receiver) {
if(key ===
'cardNumber'){
Reflect.set(target,
'hometown', PROVINCE_NUMBER[value.substr(0,2)]+CITY_NUMBER[value.substr(0,4)], receiver)
Reflect.set(target,
'date',
value.substr(6,8), receiver)
Reflect.set(target,
'gender',
value.substr(-2,1)%2===1?'з”·':'еҘі', receiver)
}
return Reflect.set(target, key,
value, receiver)
}
}
let obj=new Proxy({cardNumber:''},ecCardNumber)

4-4.ж•°жҚ®ж јејҸеҢ–
жҜ”еҰӮжңүдёҖдёӘйңҖжұӮпјҢйңҖиҰҒдј ж—¶й—ҙжҲіз»ҷеҲ°еҗҺз«ҜпјҢдҪҶжҳҜеүҚз«ҜжӢҝеҲ°зҡ„жҳҜдёҖдёӘж—¶й—ҙеӯ—з¬ҰдёІпјҢиҝҷдёӘд№ҹеҸҜд»Ҙз”Ё proxy иҝӣиЎҢжӢҰжҲӘпјҢеҪ“еҫ—еҲ°ж—¶й—ҙеӯ—з¬ҰдёІд№ӢеҗҺпјҢеҸҜд»ҘиҮӘеҠЁеҠ дёҠж—¶й—ҙжҲігҖӮ
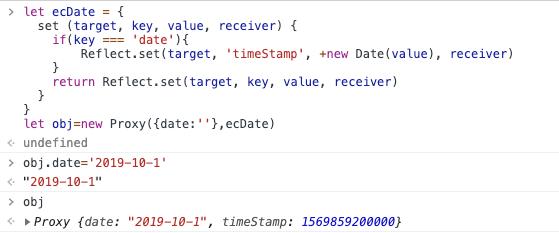
let ecDate = {
set (target, key,
value, receiver) {
if(key ===
'date'){
Reflect.set(target,
'timeStamp', +new Date(value), receiver)
}
return Reflect.set(target, key,
value, receiver)
}
}
let obj=new Proxy({date:''},ecDate)

вҖңproxyжҖҺд№Ҳе®һзҺ°ж•°жҚ®зҡ„еҸҢеҗ‘з»‘е®ҡвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ