您好,登录后才能下订单哦!
VScode中误报Unable to import'xxx'pylint的解决方法,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
VScode中误报Unable to import 'xxx' pylint(import-error)的解决方案
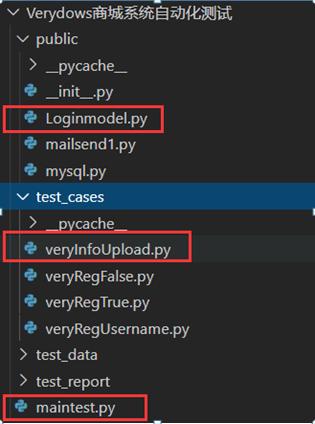
在vscode中进行同级目录调用模块时(在
test_case/veryInfoUpload.py中引用public/Loginmodel.py中的方法),会出现如下现象:

1、 在public中添加__init__.py文件,使其成为包,使用包的特性,在public同级的模块maintest.py中直接带包导入是没有问题的:from public.Loginmodel import veryLogin,veryLogout;但是在public的同级目录下的模块中再去带包调用就出错了,各种尝试都不行。
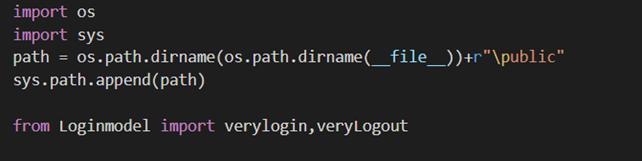
2、 定义pubic为包,不能解决我们的问题,只能采用第二种方式了,我们将public目录追加到sys.path中(sys为python的模块,需要导入),然后再进行导包:from Loginmodel import veryLogin,veryLogout;这时候运行脚本就能正常导入模块中的方法了,但是vscode提示Vscode pylint unable to import的问题。
经过分析,是由于再追加sys.path之前,vscode静态分析,是不能导入public下模块的,但是代码运行起来之后,导入又是正确的,因此vscode的这个提示是有问题的,而且红色标注了,对强迫症的我们非常难受。下面就来看下如何去掉这个红色的提示。

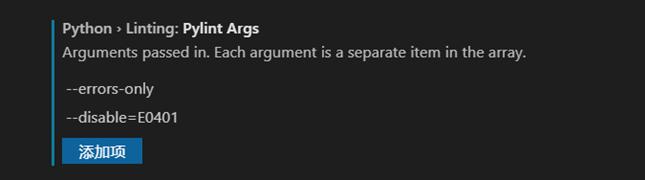
在vscode中点击文件->首选项->设置,在搜索框中输入:pylintArgs
在搜索的结果Python>Linting:Pylint Args中点击添加项,分别添加—errors-only已及—disable=E0401,保存,退出设置,重启vscode,上述的错误提示就没有了。

关于VScode中误报Unable to import'xxx'pylint的解决方法问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。