жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңжҖҺд№Ҳе°ҶSAPC4CTIйЎөйқўзҡ„еҖјдј йҖ’еҲ°Embedded ComponentйҮҢеҺ»вҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңжҖҺд№Ҳе°ҶSAPC4CTIйЎөйқўзҡ„еҖјдј йҖ’еҲ°Embedded ComponentйҮҢеҺ»вҖқеҗ§пјҒ
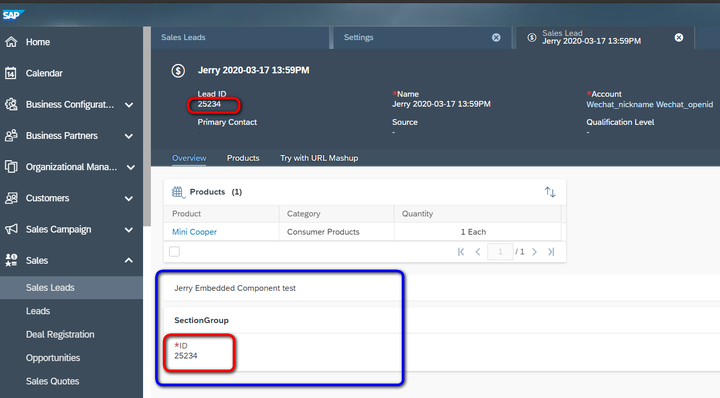
е…ҲзңӢжңҖеҗҺиҫҫеҲ°зҡ„ж•ҲжһңпјҢдёӢеӣҫи“қиүІзҹ©еҪўжЎҶжҳҜжҲ‘иҮӘејҖеҸ‘зҡ„UIпјҢйҮҢйқўзҡ„ID 25234жқҘиҮӘC4Cж ҮеҮҶзҡ„Lead UIйҮҢзҡ„Lead IDгҖӮиҝҷдёӘеҖјжҳҜеҰӮдҪ•д»ҺLead Thing Inspector UIдј йҖ’еҲ°Embedded Componentзҡ„input fieldйҮҢзҡ„е‘ўпјҹ

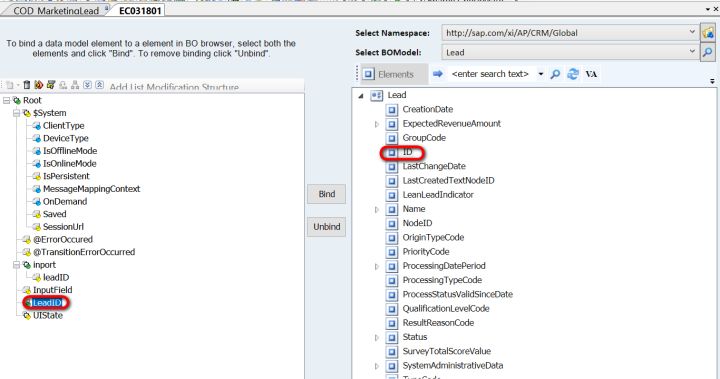
ж–°е»әдёҖдёӘEmbedded ComponentпјҢdata modelж ҮзӯҫйЎөйҮҢпјҢйҖүжӢ©LeadиҝҷдёӘж ҮеҮҶзҡ„BO. еҲӣе»әдёҖдёӘData field LeadIDпјҢе°Ҷе…¶е’ҢBOеӯ—ж®өIDз»‘е®ҡгҖӮ

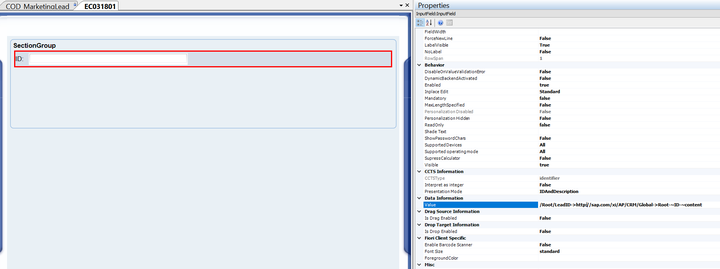
ж–°е»әдёҖдёӘinput fieldпјҢе…¶еҖјз»‘е®ҡеҲ°data field LeadIDдёҠгҖӮ

еү©дёӢзҡ„й—®йўҳжҳҜиҝҷдёӘEmbedded ComponentиҝҗиЎҢж—¶пјҢLeadIDеҰӮдҪ•иў«иөӢд»ҘеҜ№еә”зҡ„еҖјгҖӮ
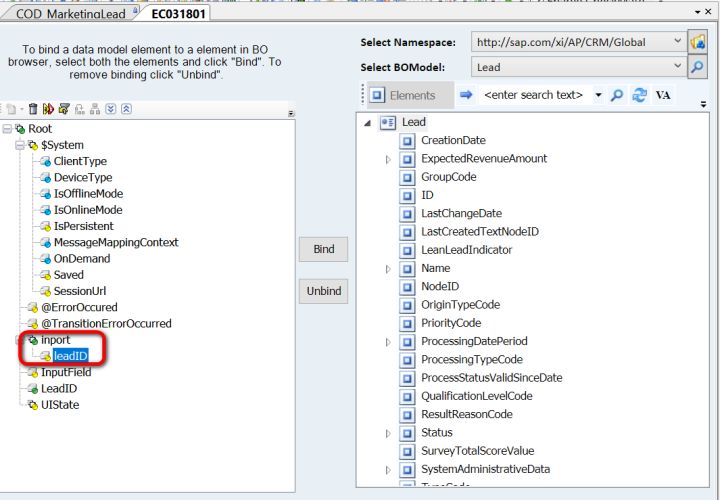
еҸҰеӨ–ж–°е»әдёҖдёӘdata field leadIDпјҢдёҚеҜ№е…¶еҒҡз»‘е®ҡгҖӮ

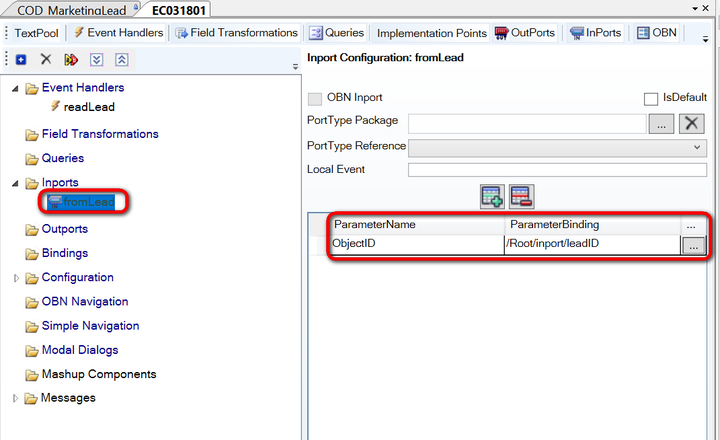
ж–°е»әдёҖдёӘinportпјҢеҸ–еҗҚfromLead, еҲӣе»әдёҖдёӘеҸӮж•°ObjectID, иҝҷдёӘеҗҚз§°еҸҜд»ҘйҡҸдҫҝеҸ–гҖӮParameterBinding, йҖүжӢ©е°Ҷе…¶з»‘е®ҡеҲ°/Root/inport/leadIDдёҠгҖӮ

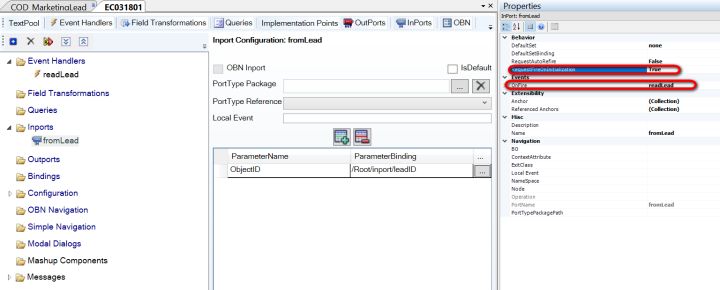
RequestFireOnInitializationи®ҫзҪ®дёәtrueпјҢonFireеұһжҖ§йңҖиҰҒдёәе…¶з»‘е®ҡдёҖдёӘevent handlerпјҡ

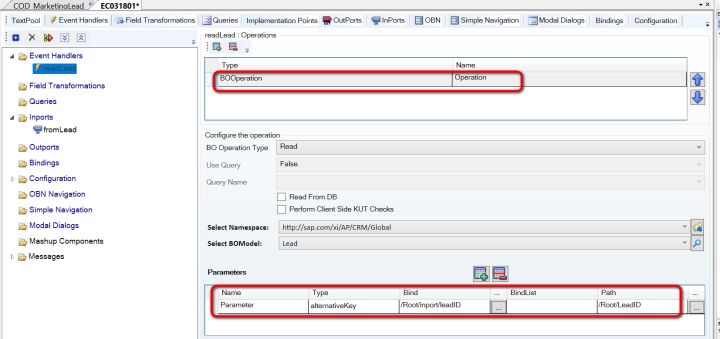
еҲӣе»әдёҖдёӘevent handlerпјҢеҸ–еҗҚreadLeadпјҢжҳҺз»ҶеҰӮдёӢпјҡ

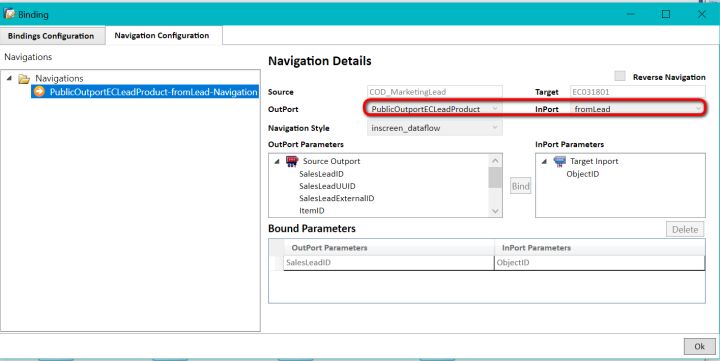
жңҖеҗҺе°ҶиҜҘEmbedded Componentж·»еҠ еҲ°Sales Lead TIйЎөйқўж—¶пјҢе°ҶTIйЎөйқўзҡ„outportйҮҢзҡ„еҸӮж•°SalesLeadIDеҗҢEmbedded Component inportзҡ„еҸӮж•°ObjectIDз»‘е®ҡеҚіеҸҜгҖӮ

ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңжҖҺд№Ҳе°ҶSAPC4CTIйЎөйқўзҡ„еҖјдј йҖ’еҲ°Embedded ComponentйҮҢеҺ»вҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№жҖҺд№Ҳе°ҶSAPC4CTIйЎөйқўзҡ„еҖјдј йҖ’еҲ°Embedded ComponentйҮҢеҺ»иҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ