您好,登录后才能下订单哦!
这篇文章给大家介绍SAP C4C url Mashup的跳转工作原理是什么,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
一个例子:
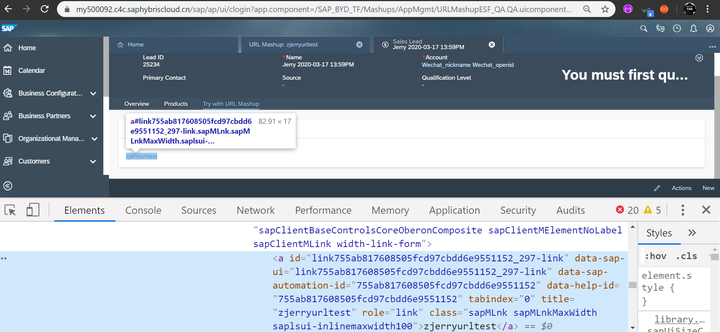
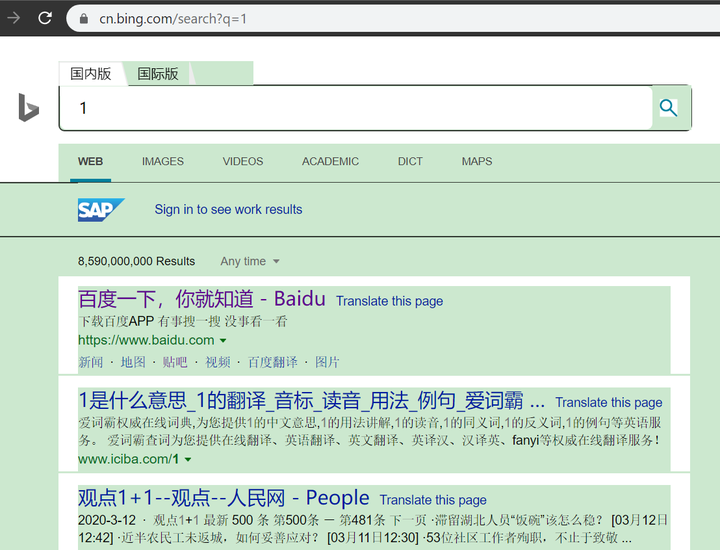
我在SalesLead TI页面的这个tab里配置了一个url Mashup,点击之后会跳转到bing的页面:

然而从Chrome开发者工具的Elements标签页里并未看到target url.


这个mashupID末尾为10,我在运行时点击之后:

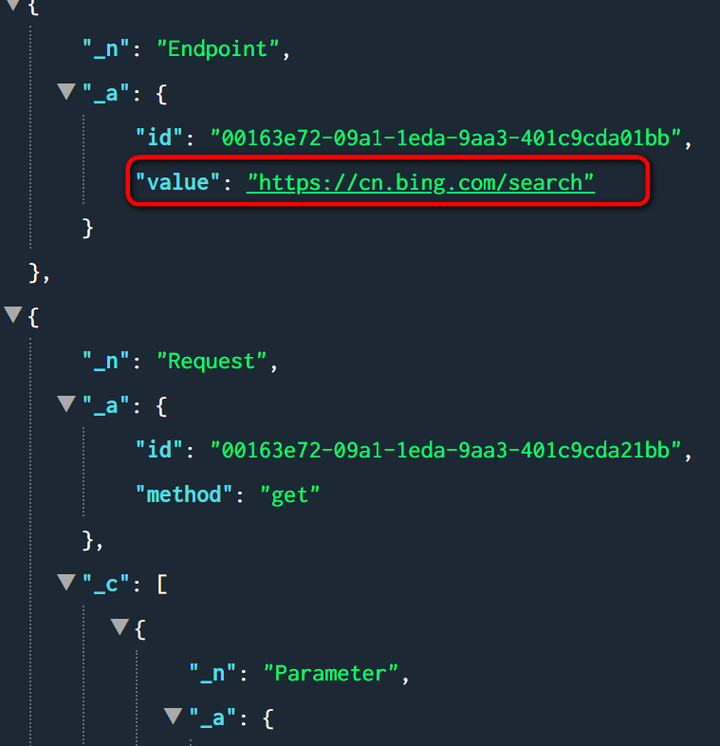
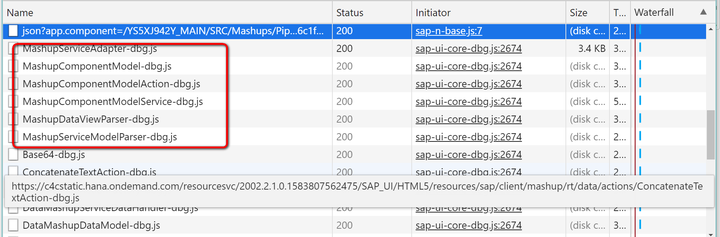
在Chrome开发者工具的network标签页里,看到一个HTTP请求去读取Mashup component:

下图可见,我们在RUI里创建Mashup,保存之后生成的也是一个UI component:





相关的Mashup实现文件:



https:///resourcesvc/2002.2.1.0.1583807562475/SAP_UI/HTML5/resources/sap/client/mashup/common/util/Util-dbg.jshttps:///resourcesvc/2002.2.1.0.1583807562475/SAP_UI/HTML5/resources/sap/client/mashup/rt/util/InportAdapter-dbg.jshttps:///resourcesvc/2002.2.1.0.1583807562475/SAP_UI/HTML5/resources/sap/client/mashup/common/model/MashupComponentModelService-dbg.js?eval
最后打开浏览器新窗口的代码是在window.open里实现的:


关于SAP C4C url Mashup的跳转工作原理是什么就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。