您好,登录后才能下订单哦!
本篇文章给大家分享的是有关如何使用SAP云平台Mobile Service开发移动应用,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
今天要介绍的是SAP推出的另一种移动应用开发方式,采用SAP Cloud Platform Mobile Service实现。任何对此方案感兴趣的朋友,都可以通过免费申请的SAP Cloud Platform测试帐号,来体验其用法。

SAP云平台Mobile Service底层基于NativeScript,另一个使用JavaScript构建原生移动应用的开源框架:
https://www.

前文Jerry首先提到的Cordova技术,构建而成的移动应用又被称为Hybrid(混合)应用,该应用的本质是一个运行在移动平台Webview控件里的网页应用;而React-Native顾名思义,构建出的是一个真正的原生移动应用,其使用的基础UI组件与用Object C或Java编写的原生应用比较并无区别,只不过这些组件现在是由Web开发人员通过JavaScript语言和React操作,最后被编译器转换成原生应用罢了。
而NativeScript框架的工作原理,和React-Native又有所不同。React-Native通过Bridge概念实现了JavaScript和移动平台原生API的双向交互,而NativeScript编写的JavaScript代码,运行在NativeScript运行时(Runtime),通过该运行时环境同移动平台原生API交互。NativeScript运行时实际是一个JavaScript虚拟机,在Android平台上基于Google V8引擎,在iOS上基于WebKit JavaScriptCore这个实现。

幸运的是,SAP Cloud Platform通过引入Mobile Development Kit(下文简称MDK)的概念,已经把这些细节给我们封装好了。对工作在SAP云平台上的移动应用开发人员来说,MDK就是Android或者iOS平台上的一个客户端,后续Jerry会介绍如何安装。

有了SAP MDK的帮助,现在我们不需要Android Studio或者XCode,直接用SAP WebIDE就可以进行移动应用开发了。下面Jerry利用SAP云平台Mobile Service创建一个新的移动应用,以此让大家大致了解开发的流程。
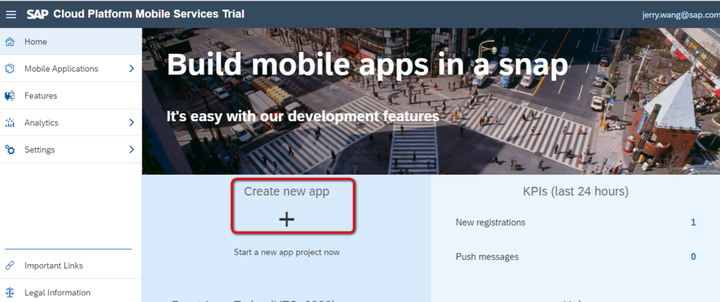
登录SAP Cloud Platform,点Support进入Mobile Service的控制台:

新建一个应用:

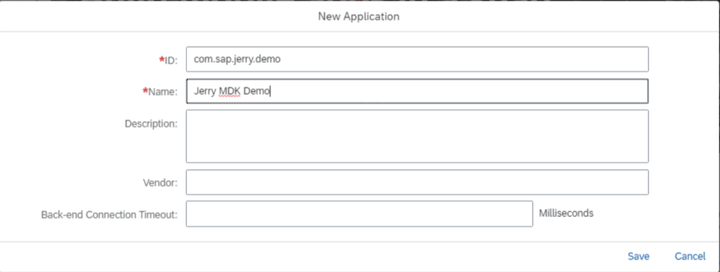
维护应用的ID和名称:

创建之后,可以给这个名称为Jerry MDK Demo的应用分配Feature(特性):

这些特性可以理解成SAP对移动应用需要实现的功能抽象出的一些最佳实践,分配了列表里这些特性后,我们用WebIDE生成的移动应用工程项目,将自动包含对应的模板实现:

举个例子,回忆一下我们开发SAP UI5应用的流程:通常情况下,我们不会一上来就直接连后台的OData服务,而是通过UI5提供的Mock Server,先消费本地的Sample数据,待前端页面开发结束之后,再连接后台OData服务进行测试。
SAP Cloud Platform Mobile Service也提供了一个类似SAP UI5 Mock服务器的特性,即Mobile Sample OData ESPM. ESPM即Enterprise Sales Procurement Model的缩写, 包含SalesOrder,Customers,Products等一系列业务数据的集合。


在Mobile Service控制台里给应用分配好需要的特性之后,我们来到SAP WebIDE,启用Mobile Service Development Tools这个扩展:

扩展被启用之后,在SAP WebIDE左侧会多出一个MDK Development的标签:

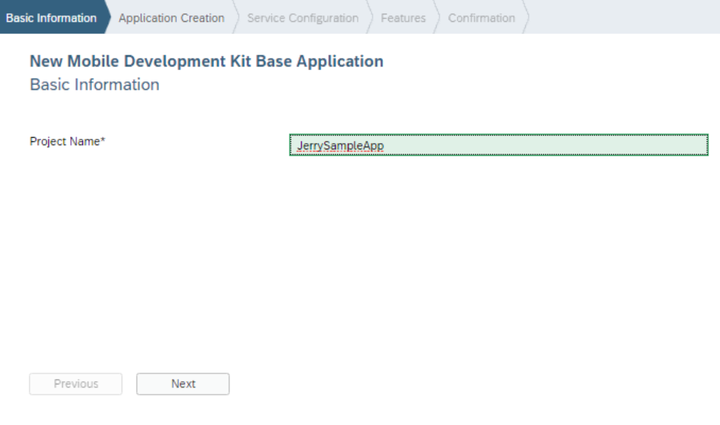
在此处创建一个新的MDK项目:


在红色高亮字段的下拉菜单里,选择刚才在Mobile Service控制台里创建并分配了特性的应用ID:com.sap.jerry.demo:

如果要连接第三方OData服务,将其地址维护到SAP云平台的Destination里。

成功解析出OData服务的元数据:

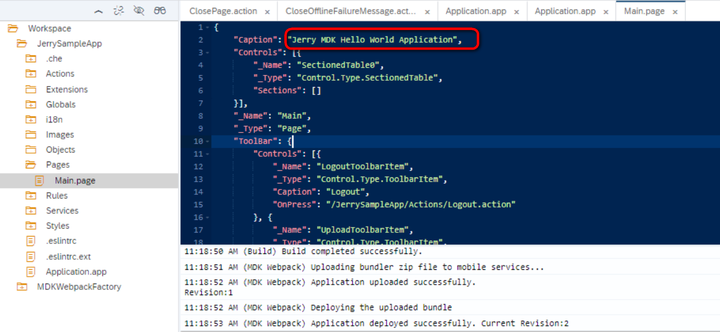
SAP WebIDE Mobile Service Development Tools扩展自动生成的项目如下图所示,其中Application.app,这个文件,Jerry把它类比成Android项目的manifest.xml配置文件:

如何将这个WebIDE里的工程以移动应用的方式部署到移动设备上呢?右键菜单里选择MDK Deploy and Activate:


在WebIDE控制台里看到部署成功的消息:

部署成功后会生成一个二维码,此时如果移动设备上已经安装了SAP Mobile Services Client,扫描该二维码,会自动在设备上打开WebIDE里刚刚部署好的应用。

从Google Play里对SAP Mobile Services Client的介绍,我们能看出其工作原理:在SAP WebIDE里创建的MDK项目,生成的实际是json格式的元数据;使用移动设备上安装的SAP Mobile Services Client连接SAP云平台Mobile Service之后,前者会从后者接收这些应用元数据,绘制出应用的UI和完成初始化动作。

Jerry用的三星手机,安装SAP Mobile Services Client后,扫描二维码,弹出提示窗口,输入SAP云平台的用户名和密码登录:

之后点击Get Started:

SAP Mobile Services Client会连接SAP云平台Mobile Service,下载WebIDE里创建好的应用元数据:

并完成初始化操作。

因为Jerry在WebIDE里没有在页面上绘制任何控件,只定义了Caption,所以这个应用打开后界面上什么也没有,仅仅显示出我定义的页面标题:

如果点击Try the demo,能看到之前提到的ESPM sample数据展示在设备上的效果如下:


以上就是如何使用SAP云平台Mobile Service开发移动应用,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。