жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒдёәеӨ§е®¶еұ•зӨәдәҶвҖңеҰӮдҪ•еҲ©з”ЁжӯЈеҲҷиЎЁиҫҫејҸиҝӣиЎҢд»Јз ҒйҮҚжһ„д»ҘеҸҠеҺ»йҷӨеҶ—дҪҷд»Јз ҒвҖқпјҢеҶ…е®№з®ҖиҖҢжҳ“жҮӮпјҢжқЎзҗҶжё…жҷ°пјҢеёҢжңӣиғҪеӨҹеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи®©е°Ҹзј–еёҰйўҶеӨ§е®¶дёҖиө·з ”究并еӯҰд№ дёҖдёӢвҖңеҰӮдҪ•еҲ©з”ЁжӯЈеҲҷиЎЁиҫҫејҸиҝӣиЎҢд»Јз ҒйҮҚжһ„д»ҘеҸҠеҺ»йҷӨеҶ—дҪҷд»Јз ҒвҖқиҝҷзҜҮж–Үз« еҗ§гҖӮ
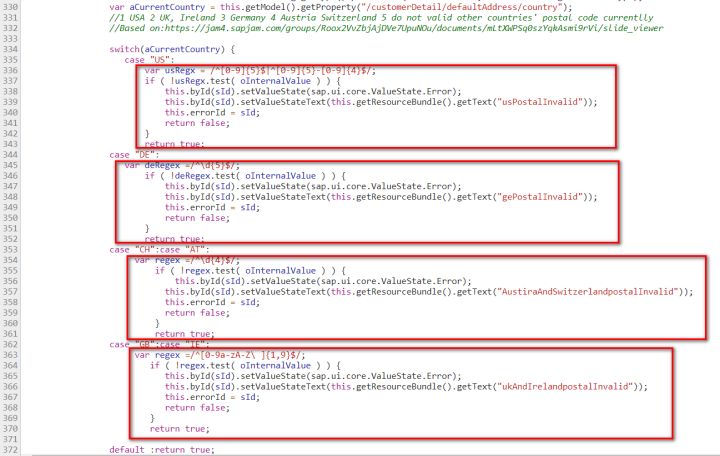
refactд№ӢеүҚпјҡеӨ§йҮҸзҡ„йҮҚеӨҚд»Јз Ғ

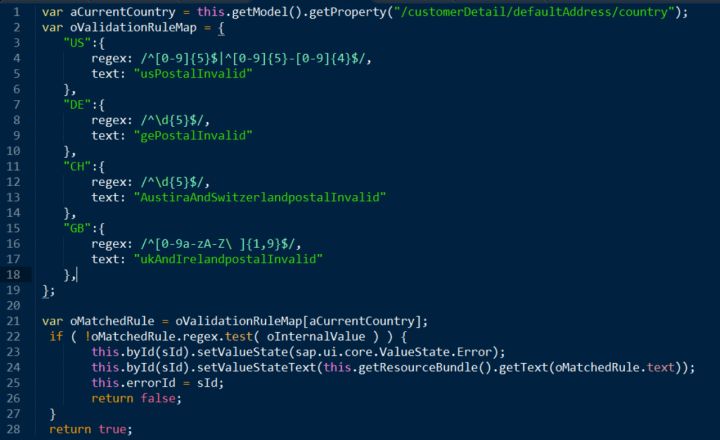
refactд№ӢеҗҺпјҡз”Ёmapж¶ҲйҷӨдәҶйҮҚеӨҚд»Јз ҒгҖӮ

зҺ°еңЁзҡ„еҲҶж”ҜйҮҢжҜҸж¬Ўжү§иЎҢжЈҖжҹҘйғҪиҰҒе…Ҳ var usRegx = /XXXX/. е®һйҷ…дёҠйҖҡиҝҮеӯ—йқўйҮҸе®ҡд№үдәҶдёҖдёӘжӯЈеҲҷиЎЁиҫҫејҸеҜ№иұЎпјҢејҖй”ҖжҜ”е®ҡд№үдёҖдёӘStringеӨ§гҖӮе…¶е®һжІЎеҝ…иҰҒжҜҸж¬ЎйғҪе®ҡд№үпјҢеҸҜд»ҘжҠҠmapе®ҡд№үеңЁcontrollerзҡ„дёҖдёӘе…ЁеұҖеұһжҖ§дёҠгҖӮ
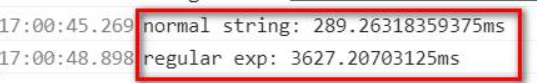
жү§иЎҢиҝҷж®өд»Јз Ғе°ұеҸҜзңӢеҮәеӯ—з¬ҰдёІеёёйҮҸе’ҢжӯЈеҲҷиЎЁиҫҫејҸеӯ—йқўйҮҸзҡ„жҖ§иғҪе·®ејӮпјҡ
var N = 100000000;
console.time("normal string");
for( var i = 0; i < N; i++){
var a = "a";
}
console.timeEnd("normal string");
console.time("regular exp");
for( var i = 0; i < N; i++){
var b = /^[0-9]{5}$|^[0-9]{5}-[0-9]{4}$/;
}
console.timeEnd("regular exp");
д»ҘдёҠжҳҜвҖңеҰӮдҪ•еҲ©з”ЁжӯЈеҲҷиЎЁиҫҫејҸиҝӣиЎҢд»Јз ҒйҮҚжһ„д»ҘеҸҠеҺ»йҷӨеҶ—дҪҷд»Јз ҒвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ