您好,登录后才能下订单哦!
这篇文章主要讲解了“Component里的条件渲染机制怎么使用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Component里的条件渲染机制怎么使用”吧!
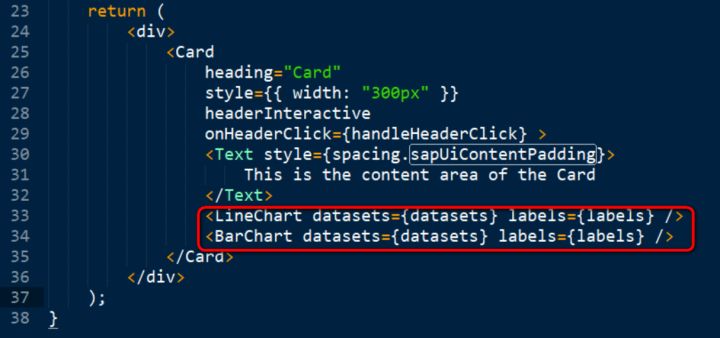
SAP UI5 web Component同时定义了两个图表标签,即BarChart和LineChart:

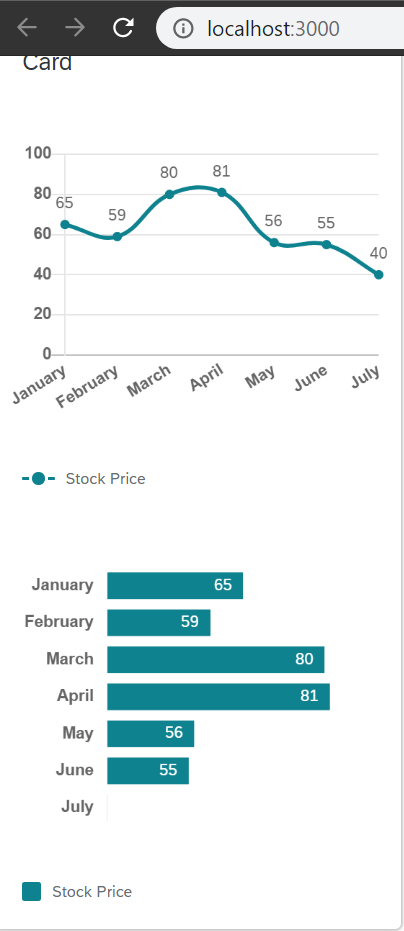
运行时效果如下:

现在我想针对这两个图表控件做一个条件显示,即点击屏幕一次,显示A图表,再点击,显示B图表。
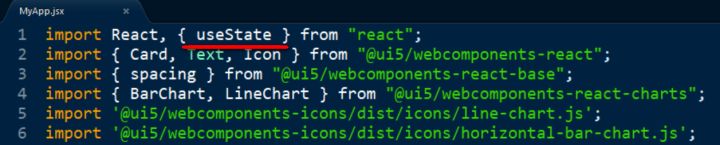
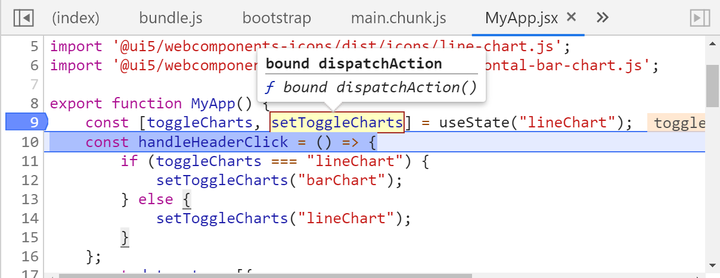
(1) 引入useState函数:

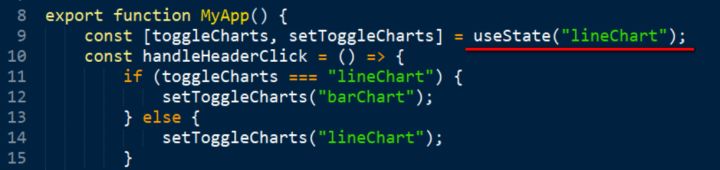
使用该useState生成一组控制器,返回的值通过toggerCharts和setToggerCharts保存。

前者是一个数组,值为默认显示的图表类型:lineChart,后者是一个函数。

在handleHeaderClick这个事件响应函数里,根据点击更改图表类型。
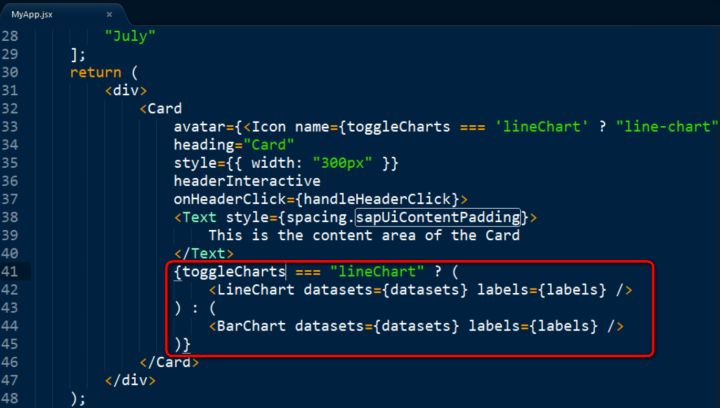
(2) 在card正文里,通过类似Java的三元表达式的语法来控制图表的显示:

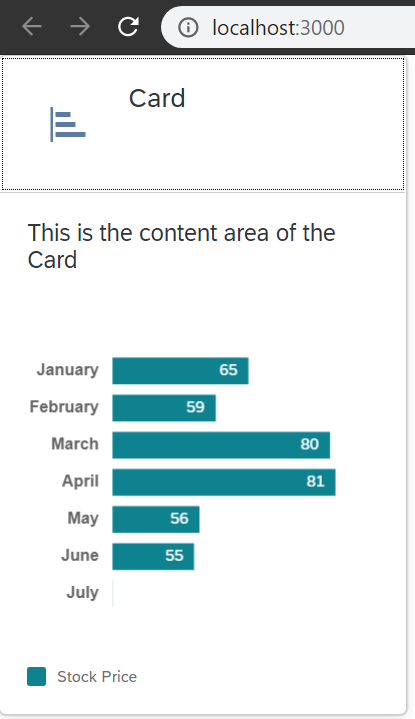
最后效果如下:


感谢各位的阅读,以上就是“Component里的条件渲染机制怎么使用”的内容了,经过本文的学习后,相信大家对Component里的条件渲染机制怎么使用这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。