您好,登录后才能下订单哦!
本篇内容主要讲解“怎么用React开发SAP Fiori应用”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么用React开发SAP Fiori应用”吧!
SAP官方Github上,对UI5 Web Component的定义是:借助它,可以使用自己喜欢的前端框架来开发SAP Fiori应用。
SAP/ui5-webcomponents

因为Jerry之前的文章尝试过Vue,本文就换成用React来演示。
打开UI5 Web Component for React的官网,可以看到所有可用的React Component. React开发人员可以像使用React原生Component完全一致的方式来使用这些SAP包装过的React组件。
Storybook

随便浏览一下,能发现SAP提供了丰富的针对React使用的Component库:

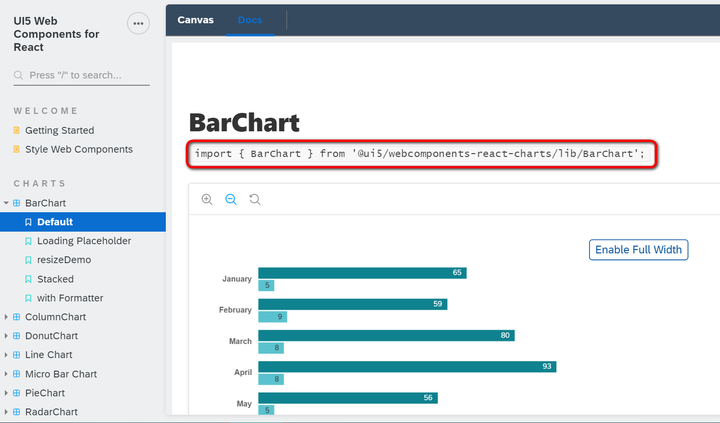
选中每个框架,点击Docs,就能看到在React应用里导入这些Component的源代码:

import { BarChart } from '@ui5/webcomponents-react-charts/lib/BarChart';
这和导入React原生的Component方法没有区别。如此一来,一个掌握了React开发技能的技术人员,几乎不需要任何学习成本,就能迅速上手使用这些SAP提供的Component来开发Fiori应用。所有和User Experience相关的因素,应用开发人员都无需考虑,这一切全部由SAP UI5 Web Component包办了。
说了这么多,还是来动手创建一个Hello World应用吧。
用命令行基于SAP预定义的模板创建一个react应用。React开发的全家桶会自动被该命令创建,给开发人员省去了各种搭建React开发环境的负担。
npx create-react-app my-app --template @ui5/cra-template-webcomponents-react

接下来就是纯React开发工作了。
创建一个只有一行实现的React Component:

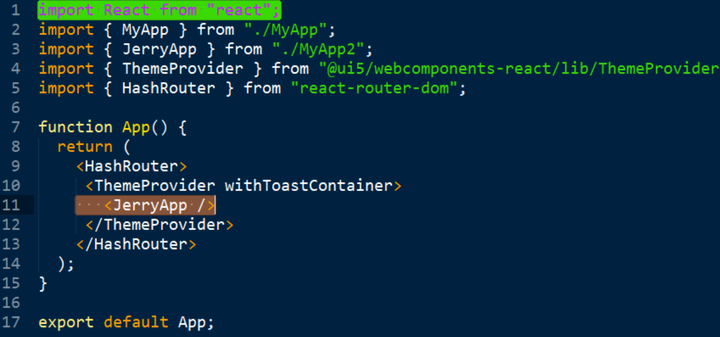
导入到React应用App.js里:

然后npm start,浏览器里就能看到这个React应用的效果了。平平无奇,对吗?

那么看看下面这个应用,是不是外观很像SAP Fiori?

我把该应用的源代码放到了github上,下面只简述要点:
wangzixi-diablo/ui5-for-react
这个应用演示的效果在下面的视频里可以看到:
https://7nxo.html
浏览器里一眼就能发现,这个React页面用到了Line Chart和List两个组件,但实际上这个React应用还演示了不同Component之间的跳转,路由,以及图标的显示等功能,因此导入的组件远远不止Line Chart和List.
下图是从@ui5/webcomponents导入的全部组件列表:

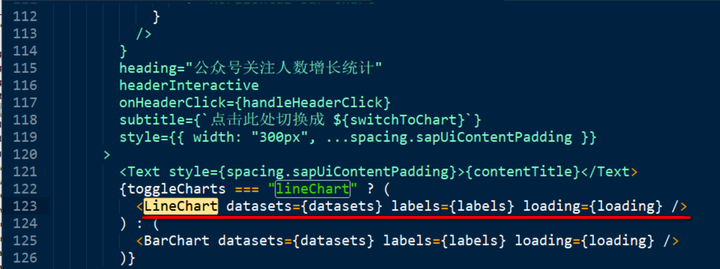
以LineChart为例,从@ui5/webcomponents导入后,采用React的语法,和我们在UI5原生的XML视图里使用SAP UI5提供的标签一样的方式,在React应用里使用LineChart标签:

这个LineChart的渲染还是采用HTML5的原生标签canvas实现:

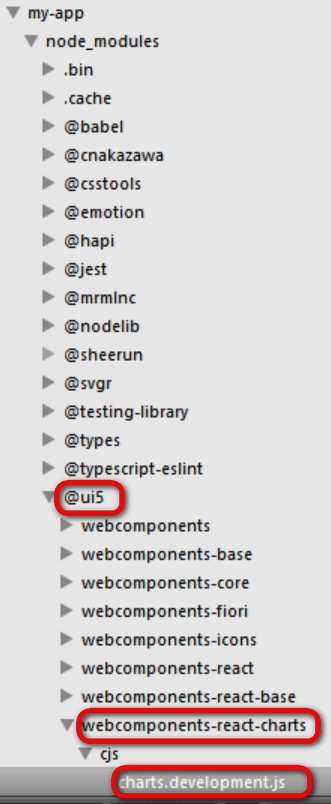
如果对其实现感兴趣,可以到node_modules文件夹下,根据路径@ui5/webcomponents-react-charts找到实现源文件,通过阅读源代码来学习:


有了SAP UI5 Web Component,如今在Fiori应用的开发领域里,企业的选择将更加灵活:如果员工前端开发的技术栈还是基于jQuery,那么可以继续使用SAP UI5;如果员工本身就是熟练的React/Angular/Vue开发者,那么SAP UI5 Web Component是一个不错的选择。

到此,相信大家对“怎么用React开发SAP Fiori应用”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。