您好,登录后才能下订单哦!
这篇文章主要介绍了如何使用ABAP绘制可伸缩矢量图,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
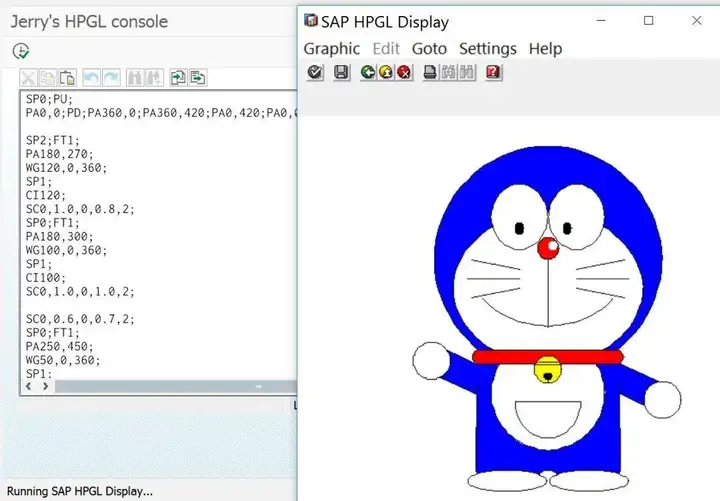
Jerry去年的文章 动手使用ABAP Channel开发一些小工具,提升日常工作效率 里曾经介绍过一些用ABAP实现的可供娱乐的小程序,比如用古老的HPGL接口在SAPGUI里绘图:

关于如何用SAP + HPGL语言在SAPGUI里画出这只哆啦A梦来,参考Jerry的文章:
使用SAPGUI画图
本文要介绍的是另一种在SAPGUI里用ABAP绘图的方式。矢量图(Scalable Vector Graphics)也是一种图像格式,和传统的图像格式相比具有很多优点,因此近些年使用越来越广泛:
SVG是开放的标准,基于XML,可以直接用纯文本工具编辑;
SVG与JPEG和GIF等图像格式比起来,尺寸更小,可压缩性更强;
SVG顾名思义,是一种可伸缩(Scalable)的图像格式,在图形尺寸发生改变的情况下,图形质量也不会受到影响。
SVG图形中的文字是可选可搜索的,最适合用于绘制地图。
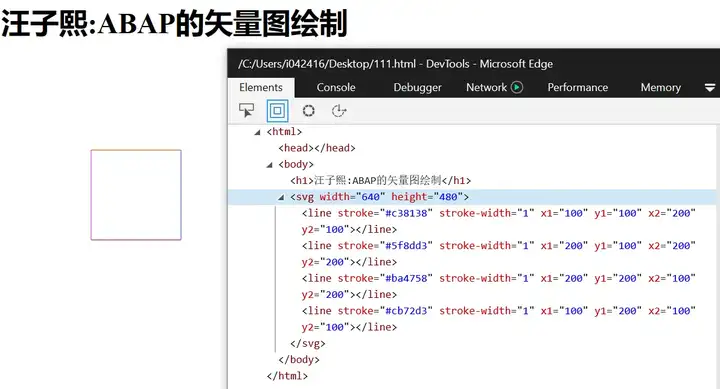
看个具体的例子。一个矩形由四条边组成,所以一个矩形的SVG实现,则是由对应的四条由line标签代表的线段构成。

从这个例子我们也能发现,SVG标签可以直接被嵌入HTML网页里。
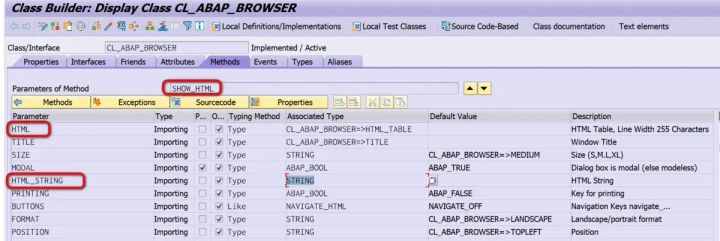
而ABAP有一个工具类,CL_ABAP_BROWSER提供了SHOW_HTML方法,可以在SAPGUI里打开一个嵌入的浏览器窗口。

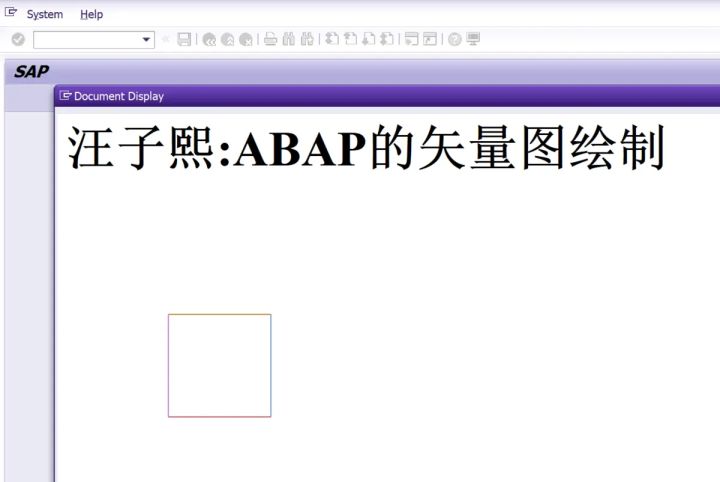
这样,我们将前面介绍的包含有矩形的SVG格式的HTML代码传入SHOW_HTML的HTML_STRING参数,发现可以在SAPGUI环境下完美工作:

因此,“使用ABAP绘制可伸缩矢量图”这个命题,就划归为“使用ABAP拼接可伸缩矢量图对应的HTML源代码”,一下子就把复杂的图形操作需求,降维成相对简单的字符串拼接操作了。
Jerry小学的时候,上的编程启蒙课,在386上学习过一门名叫Logo的编程语言。LOGO一词源于希腊文,原意为“文字”或“思考”、“想法”,是一种过程性语言,1976年由美国麻省理工学院佩帕特(Seymour Papert)教授指导下的一个研究小组, 在LISP语言基础上,专门为儿童研制开发的编程语言。当时教这门课的老师,一位老大爷,直接把语言里画图的cursor说成是“海龟”,可谓简单形象。
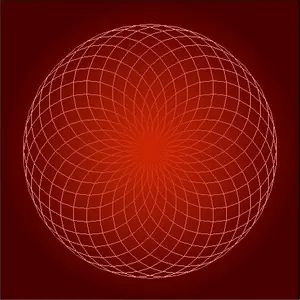
下图是用Logo语言画出来的图案。

有趣的是,30年之后,SAP捷克研究院一位开发人员,在Github上创建了一个ABAP 代码仓库,将SVG常用的绘图操作用类LOGO语言的语法封装成库,库的名称就叫ABAP Turtle,仿佛是在向传统的LOGO语言致敬。

这位ABAP开发人员的联系方式维护在Github上,大家感兴趣的可以自行去交友。
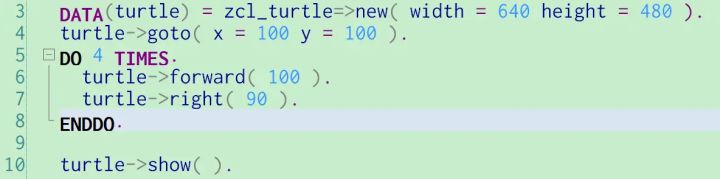
基于这位SAP开发人员创建的ABAP Turtle库的SVG矩形绘制代码如下:

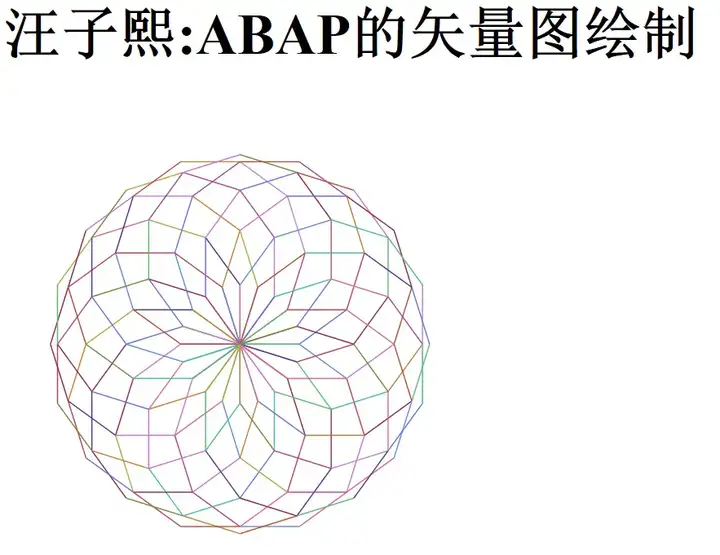
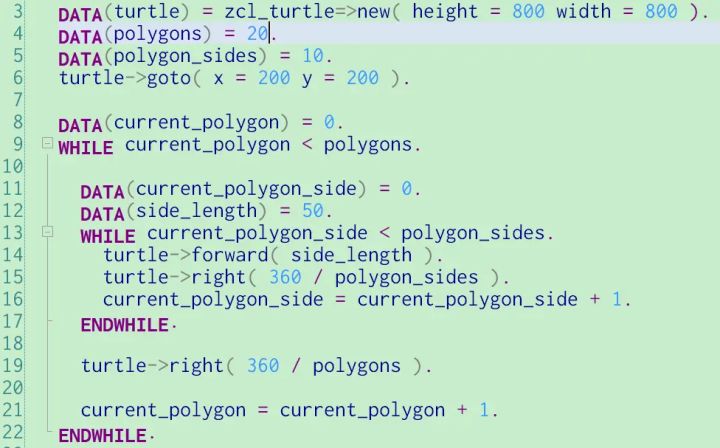
下面这个图形又是如何画出来的呢?首先选屏幕某个点作为图形的中心点,从中心点出发画一个正十边形,回到原点,然后重复绘制19次正十边形。每次绘制从中心点出发时,顺时针偏移360 / 20 = 18度角。

最后我们看到的图形,是由20个正十边形施加了18度角的偏移量后叠加而成。
对应的实现代码:

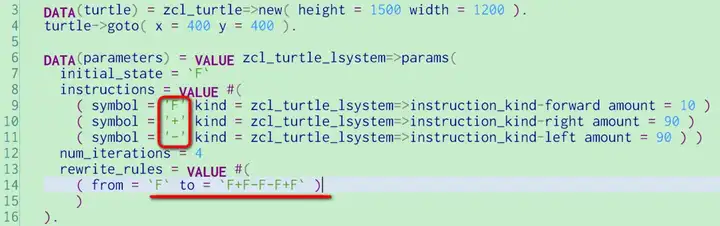
我们还可以自己编辑一些指令序列,比如用符号F代表前进,加号代表右转,减号代表左转。用这三个符号就可以组装一些自定义指令,然后通过参数num_iterations指定,按照我们期望的迭代次数执行图像绘制。

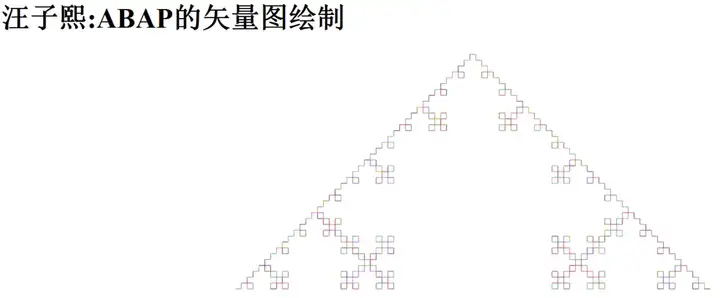
你能想象下面这个图形,是由"|—|"这个基础图形按照F+F-F-F+F迭代四次构成的么?

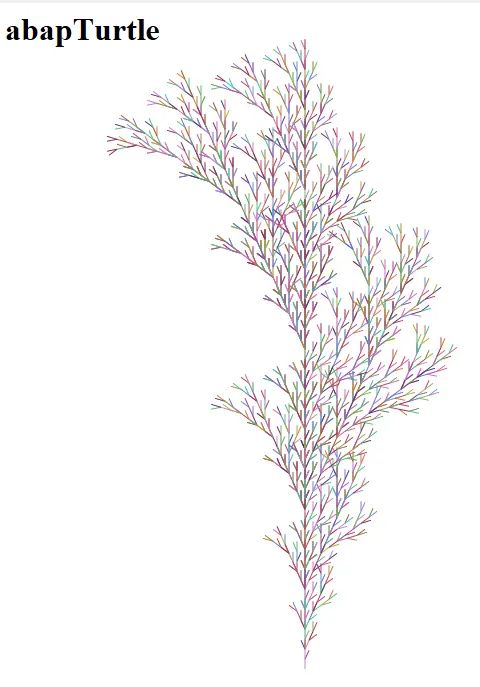
考一考大家,下面这棵树如何通过构造自定义的SVG指令画出来?

感谢你能够认真阅读完这篇文章,希望小编分享的“如何使用ABAP绘制可伸缩矢量图”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。