您好,登录后才能下订单哦!
这篇文章主要讲解了“Echarts图形的打印导出怎么实现”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Echarts图形的打印导出怎么实现”吧!
SlimerJS 是服务器端的 JavaScriptAPI 工具。也就是没有界面的可编程操作的浏览器。这样,润乾报表就可以用 Javascript脚本操纵网页,实现对页面图形的、网络监控等一系列操作了。
由于 SlimerJS 基于火狐的 Gecko 内核,因此使用 SlimerJS 时还需要安装与它匹配的 FireFox 浏览器版本。然后在报表服务器端可以利用 SlimerJS 返回的 API 程序,把网页中画出的 Echarts 统计图转换成一张图片,然后加载到报表单元格里进行打印、导出。
目前 SlimerJS 只能支持 Firefox 38-52 或者更低版本,所以不要下载安装 Firefox 最新版本。
从 SlimerJS 官方网站
https://slimerjs.org/download.html
下载。

在 WEB-INF/raqsoftConfig.xml 中增加了两项配置。
// slimerjsDir 配置SlimerJS的安装目录。未配置此项,应用就不具备打印和导出Echarts的功能 <property name="slimerjsDir" value="e:\\\slimerjs-0.10.3"></property> <property name="echartsJSUrlPrefix" value="http://localhost:6868/demo/raqsoft"></property> // slimerjsDir 配置SlimerJS的安装目录。未配置此项,应用就不具备打印和导出Echarts的功能 <property name="slimerjsDir" value="e:\\slimerjs-0.10.3"></property> <property name="echartsJSUrlPrefix" value="http://localhost:6868/demo/raqsoft"></property>// slimerjsDir 配置SlimerJS的安装目录。未配置此项,应用就不具备打印和导出Echarts的功能<property name="slimerjsDir" value="e:\\\slimerjs-0.10.3"></property><property name="echartsJSUrlPrefix" value="http://localhost:6868/demo/raqsoft"></property> // slimerjsDir 配置SlimerJS的安装目录。未配置此项,应用就不具备打印和导出Echarts的功能<property name="slimerjsDir" value="e:\\slimerjs-0.10.3"/><property name="echartsJSUrlPrefix" value="http://localhost:6868/demo/raqsoft"/>

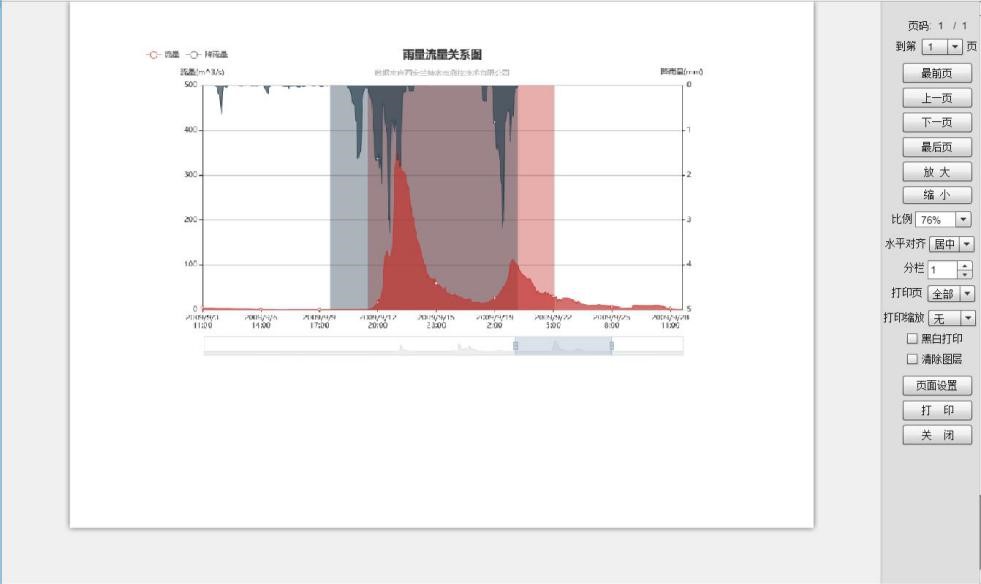
现在点击报表呈现界面上方的菜单栏按钮就可以进行导出和打印操作了。

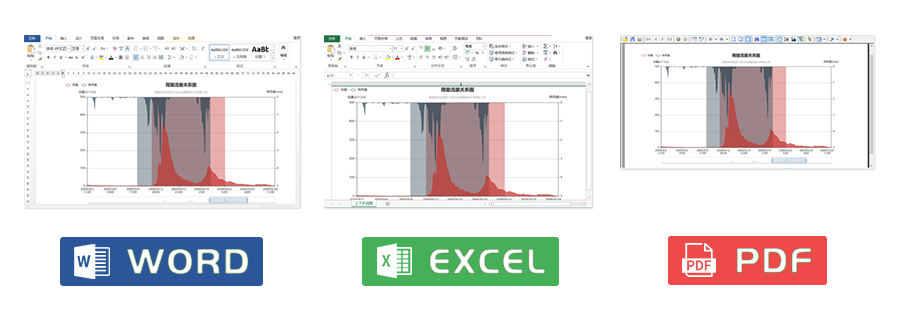
导出:润乾报表可将带有统计图的报表文件输出为完全不失真的 Excel 文件、PDF 文件、WORD 文件。

打印:润乾报表可将带有统计图的报表文件进行 Applet 打印、Flash 打印、PDF 打印。

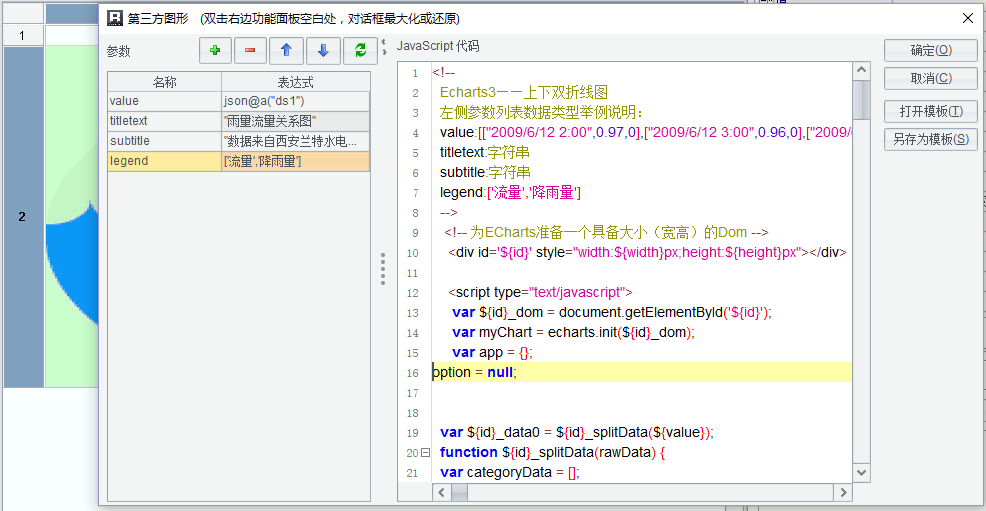
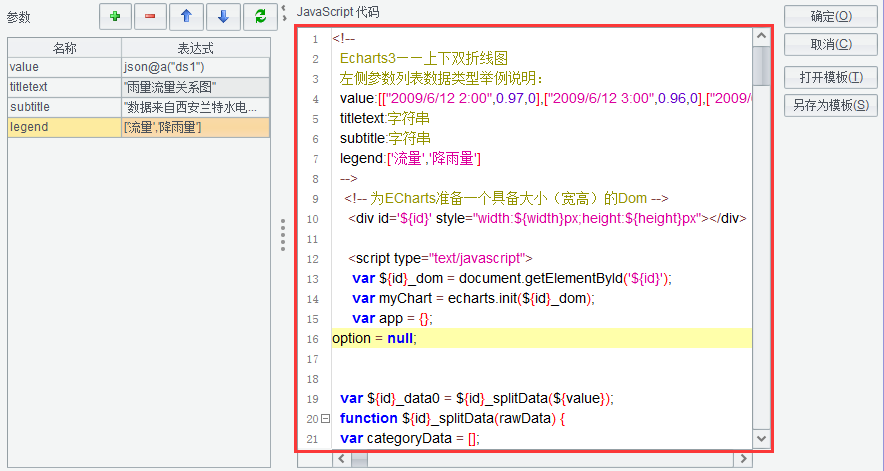
明白人都看出来了吧,这个办法也适用于其他类型的 Javascript 图形,润乾报表目前已集成了多种第三方开源图形包,包括:echarts、chart.js、D3 等等。导出与打印的使用方法和上述的 Echarts 图形是一样一样地,在下图所示的 JavaScript 代码区域中直接写入所使用的图表脚本即可。

感谢各位的阅读,以上就是“Echarts图形的打印导出怎么实现”的内容了,经过本文的学习后,相信大家对Echarts图形的打印导出怎么实现这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。