您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关iOS11应用视图美化按钮中如何设置按钮的外观,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
美化按钮说白了就是对按钮的属性进行设置,设置按钮的属性有两种方法:一种是使用编辑界面中的属性检查器;另一种是使用代码进行设置。以下将主要讲解如何使用代码对按钮进行设置。
1.设置按钮的外观
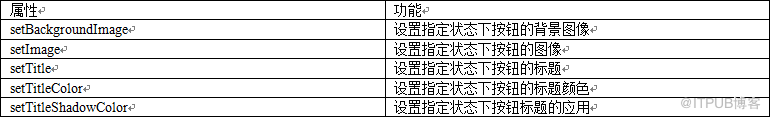
设置按钮的外观其实就是对按钮的标题、图像等进行的设置。表2-1列出了常用的一些设置按钮外观的属性。
表2-1 常用属性
【示例2-2】下面将在主视图中添加一个按钮。此按钮的标题为I am button,标题的颜色为黑色。代码如下:
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
//添加按钮对象
let button=UIButton(frame: CGRect(x: 135, y: 241, width: 97, height: 30))
button.setTitle("I am Button", for: UIControlState.normal) //设置标题
button.setTitleColor (UIColor.black, for: UIControlState.normal) //设置标题的颜色
self.view.addSubview(button)
}
……
}
此时运行程序,会看到如图2.3所示的效果。

图2.3 运行效果
关于“iOS11应用视图美化按钮中如何设置按钮的外观”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。