您好,登录后才能下订单哦!
小编给大家分享一下iOS 11开发中如何编写第一个iOS11代码Hello,World,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
代码就是用来实现某一特定的功能,而用计算机语言编写的命令序列的集合。现在就来通过代码在文本框中实现显示“Hello,World”字符串的功能,具体的操作步骤如下:
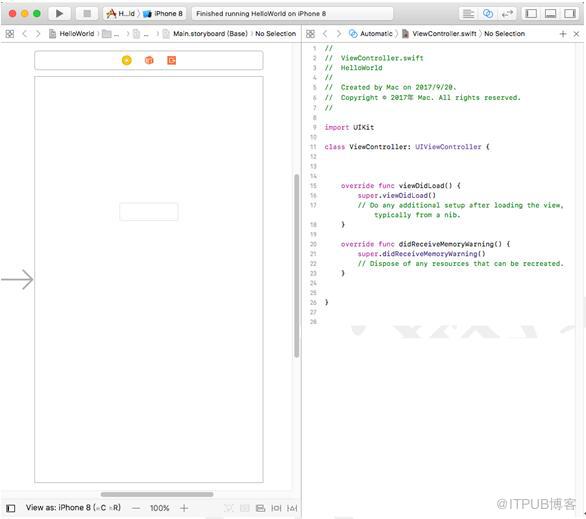
(1)使用设置编辑器的三个视图方式的图标,如图1.25所示,将Xcode的界面调整为如图1.26所示的效果。

图1.25 编辑器的三个视图方式的图标

图1.26 调整界面
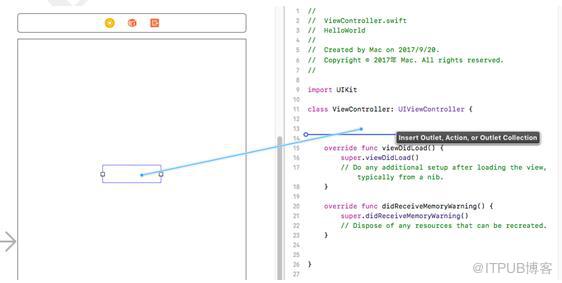
(2)按住Ctrl键拖动主视图中的文本框对象,这时会出现一个蓝色的线条,将这个蓝色的线条拖动到ViewController.swift文件中,如图1.27所示。

图1.27 出现蓝色的线条
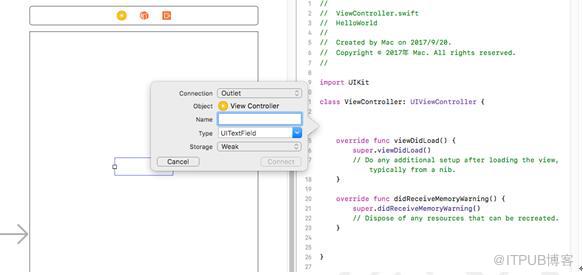
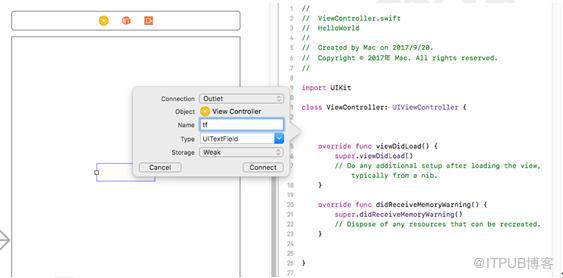
(3)松开鼠标后,会弹出一个对话框,如图1.28所示。

图1.28 弹出对话框
(4)弹出的对话框中,找到Name这一项,在其中输入名称tf,如图1.29所示。

图1.29 输入名称
注意:Name这一项输入的名称是任意的。
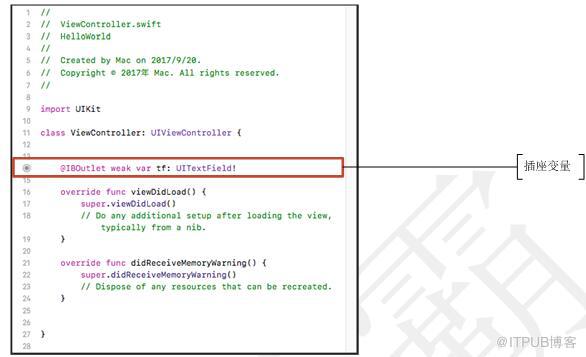
(5)选择Connect按钮,关闭对话框,这时在ViewController.swift文件中自动生成一行代码,如图1.30所示。

图1.30 插座变量
注意:生成的代码叫做插座变量,插座变量其实就是为关联的对象起了一个别名。开发者就可以对此插座变量进行操作,从而对关联的对象进行操作。以上这一种方式是插座变量声明和关联一起进行的,还有一种先声明动作后关联的方式。具体操作步骤如下:
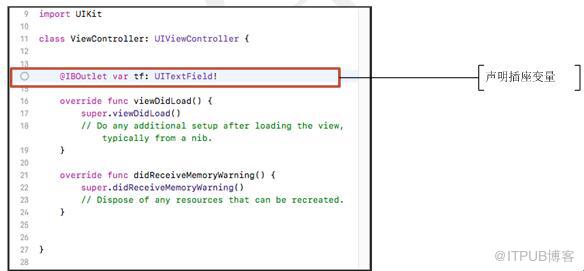
首先,打开ViewController.swift文件,使用IBOutlet关键字对文本框的插座变量进行声明,其代码如图1.31所示。

图1.31 声明插座变量
注意:声明好的插座变量会在代码的前面出现一个空心的小圆圈。此小圆圈表示该插座变量还未进行关联。
其次,使用设置编辑器的三个视图方式的图标,将Xcode的界面进行调整,将其调整为和图1.26一样的效果。
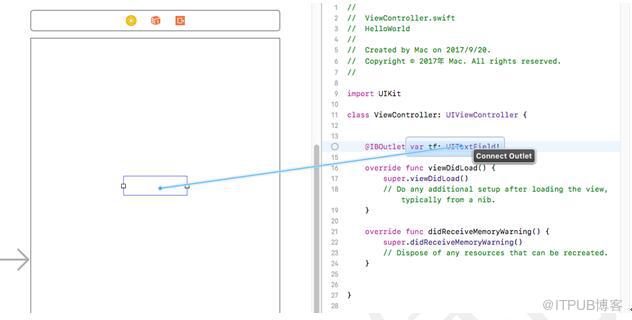
然后,按住Ctrl键拖动主视图中的文本框对象,这时会出现一个蓝色的线条,将这个蓝色的线条和文件ViewController.swift文件中的插座变量进行关联,如图1.32所示。

图1.32 关联插座变量
最后松开鼠标后,文本框对象就与插座变量成功的关联在一起了,此时插座变量前面的空心小圆圈就变为了实心的小圆圈,它表示此插座变量已被关联。
(6)打开ViewController.swift文件,编写代码,此代码实现的功能是在文本框中显示字符串Hello,World。代码如下:
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var tf: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
tf.text="Hello,World" //设置文本内容
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
注意:为了方便开发者更好的理解代码,本书会将多余的代码省去,使用“……”省略号表示,以上的代码就会变为如下的代码:
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var tf: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
tf.text="Hello,World" //设置文本内容
}
……
}
此时运行程序,会看到如图1.33所示的效果。

图1.33 运行效果
以上是“iOS 11开发中如何编写第一个iOS11代码Hello,World”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。