您好,登录后才能下订单哦!
这篇文章主要介绍了Xamarin XAML语言中如何使用Visual Studio创建XAML,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
Xamarin.Forms允许开发人员通过XAML语法对程序的所有用户界面元素进行详细的定制,如文本、按钮、图像和列表框等。同时,开发者还可以借助它对整个界面进行合理化的布局。通过XAML来构建UI界面具有简洁、可视化等优点,非常适合MVVM的应用程序架构。本章将讲解关于XAML语言基础内容,其中包括XAML语言简介、创建XAML文件、XAML文件构成、元素构成等内容。
XAML是Extensible Application Markup Language的英文缩写,相应的中文名称为“可扩展应用程序标记语言”。它是微软公司为构建应用程序用户界面而创建的一种新的描述性语言。它基于Extensive Markup Language(XML)可扩展标记语言。XAML提供了一种便于扩展和定位的语法来定义和程序逻辑分离的用户界面,而这种实现方式和ASP.NET中的“代码后置”模型非常类似。XAML是一种解释性的语言,尽管它也可以被编译。它的优点是简化编程式上的用户创建过程,应用时要添加代码和配置等等。
在Xamarin.Forms中,XAML代码保存在XAML文件中。开发者在编写XAML代码时,首先需要创建对应的XAML文件。本节将讲解使用两种开发工具创建XAML文件,第一种是使用Visual Studio创建XAML;第二种是使用Xamarin Studio创建XAML。
使用Visual Studio创建XAML文件有两种方式。第一种是创建项目后再创建XAML文件,第二种是创建项目时创建XAML文件。下面对这两种方式详细介绍。
1.创建项目后再创建XAML文件
以下我们将以创建项目Hello为例,为开发者讲解创建PCL类型的项目后,再创建XAML文件的具体操作步骤:
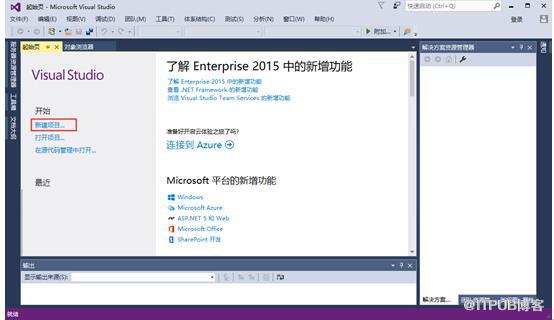
(1)打开Visual Studio,如图1.1所示。
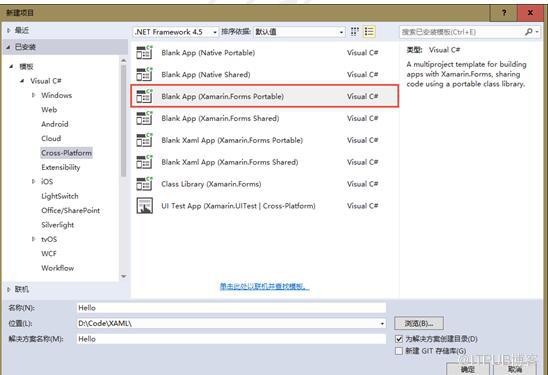
(2)单击“新建项目…”按钮,弹出“新建项目”界面,如图1.2所示。

图1.1 启动VS
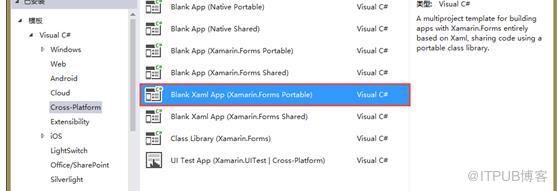
(3)选择Cross-Plaform下的Blank App (Xamarin.Forms Portable) 模板,将名称、位置进行修改,这里我们将名称改为了Hello,将位置改为了D:\Code\XAML。

图1.2 “新建项目”界面
(4)单击“确定”按钮,此时就创建好了一个名称Hello的项目。
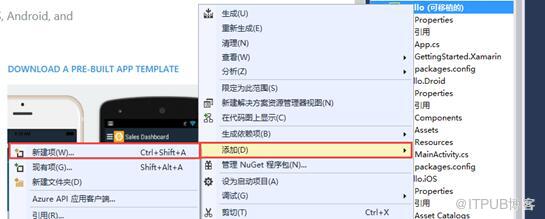
(5)右击Hello (可移植的) 项目,弹出快捷菜单,如图1.3所示。

图1.3 菜单
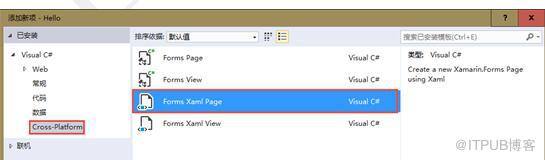
(6)在弹出的快捷菜单中选择“添加(D)”|“新建项(W)…”命令,弹出“添加新项 – Hello”界面,如图1.4所示。

图1.4 “添加新项 – Hello”界面
(7)选择Cross-Platform下的Forms Xaml Page项,并将名称改为XAMLPage.xaml。
注意:如果开发者不修改图1.4中的名称,默认为Page1.xaml。
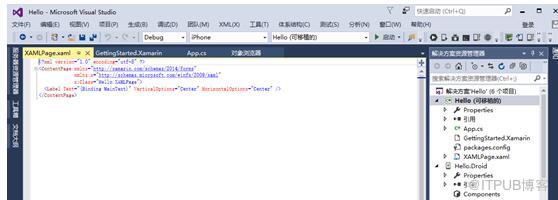
(8)单击“添加(A)”按钮,此时一个XAML文件就创建好了,此文件的名称为XAMLPage,如图1.5所示。

图1.5 XAMLPage.xaml文件
注意:在此Xamarin版本中,还不支持基于Share类型项目创建XAML文件。
2.创建项目时创建XAML文件
在Visual Studio中,创建项目时创建XAML文件是一种最常用的方式,并且是最为简单的的方式。以下我们将以Hello为例,为开发者讲解创建项目时创建XAML文件的具体操作步骤:
(1)在计算机上找到Visual Studio,将其打开示。
(2)选择“新建项目…”按钮,弹出“新建项目”界面,如图1.6所示。
(3)选择Cross-Plaform下的Blank Xaml App (Xamarin.Forms Portable) 模板,将名称、位置进行修改,这里我们将名称改为了Hello,将位置改为了D:\Code\XAML。

图1.6 “新建项目”界面
(4)单击“确定”按钮,此时就创建好了一个名称Hello的项目。我们可以看到,在创建的项目中存在一个XAML文件,此文件的名称MainPage.xaml,如图1.7所示。

图1.7 MainPage.xaml文件
注意:如果开发者想要在此项目中再创建一个XAML文件,需要按照1.2.1小节中的步骤5到步骤7的方式操作。
感谢你能够认真阅读完这篇文章,希望小编分享的“Xamarin XAML语言中如何使用Visual Studio创建XAML”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。