您好,登录后才能下订单哦!
父链和子链是一种父子间组件通信的新方式。
概念
父链:
在子组件中,使用this.$parent可以直接访问该组件的父实例或组件,【类似于原生或者jquery中获取父节点的方式,但是并没有操作dom】
子链:
在父组件中,使用this.$children访问它所有的子组件,当子组件较多时可以通过子组件索引名称来实现查找。【类似于原生或者jquery中获取子节点的方式】
说明
1. this.$parent与this.$children可以无限的向上或向下访问,直到根实例或最内层组件。
2. 然后由于子组件可以有多个,this.$children获取子组件时,获取的是一个数组,要给其下标才能获取到具体的某一个子组件。
3. 这时操作起来不是很方便,此时我们就可以使用:子组件索引的方式实现获取具体子组件
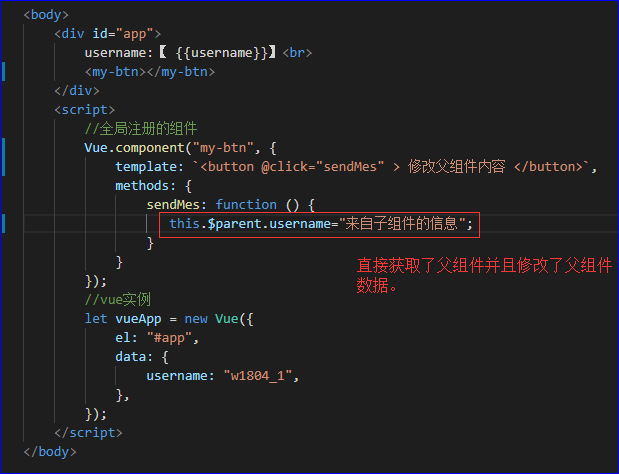
父链实例

子链实例

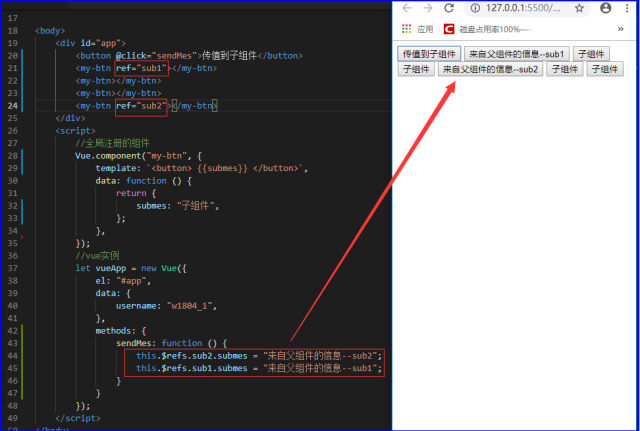
子组件索引实例
给子组件定义索引时,需要在子组件调用标签上使用ref属性定义,如:

然后在父组件中获取时,通过this.$refs.refName的方式获取具体的子组件,然后.$refs只在组件渲染完成后才会充填。

this.$refs.sub2.submes = "来自父组件的信息--sub2";

由于$refs是非响应式的,所以他仅仅作为直接访问子组件的一个应急方案。应当避免在计算属性或者模板中使用$refs.
父链和子链总结
1. 父链与子链的父子组件通信方式非常相似与传统的dom节点通信方式,当然他仍然没有去操作dom节点,他操作的仍然是数据。
2. 不过这种方式会让父子组件间出现 紧耦合 很难看清他们的状态,因为他随时可能会被任意组件修改,所以这种方式并不推荐!
3. 父子组件通信最好还是使用props与【自定义事件+$emit】的方式来通信。
4. 跨级组件间的通信还是使用中央事件总线的方式实现通信。【bus.$emit(),bus.$on()】
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。