您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
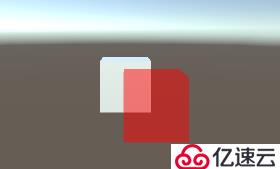
目标:两个cube,一个在前一个在后,前面的半透,透过前面可以看到后面的,而且颜色是有叠加的
如下图:
后一个cube就是默认的材质,不用变化,主要看前一个cube
这个shader很简单
Shader代码:
Shader "Custom/TestTransShader" {
Properties{
_Alpha("Alpha",range(0,1)) = 0.5 //1.
}
SubShader {
tags{ "queue" = "transparent" } //2.
pass {
blend srcalpha oneminus srcalpha //3.
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "unitycg.cginc"
float _Alpha;
struct v2f {
float4 pos:POSITION;
};
v2f vert(appdata_base v)
{
v2f o;
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
return o;
}
fixed4 frag(v2f IN):COLOR
{
return fixed4(1,0,0,_Alpha);
}
ENDCG
}
}
}简化,最终就固定的返回红色,只用这个_Alpha来控制透明度
tags{ "queue" = "transparent" } //2.在subshader中,pass外,写上这个tags,表示这个shader要透明
试过把它写在pass中,不报错,但也不实现透明效果
blend srcalpha oneminus srcalpha //3.Alpha混合
srcalpha:源透明值
oneminusalpha:1-源透明值
最终颜色 = 源颜色 * 源透明值 + 目标颜色*(1 - 源透明值)注:oneminus srcalpha中间是没有空格的,因为此网站将艾斯艾斯啊当做禁语,所以只好空一格来写
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。