您好,登录后才能下订单哦!
产品演变历程
2012年
苏宁易购所有的网站内容管理在核心主系统commerce上,完成了第一版本网站上线,并且形成了内容管理框架理论,后续产品和技术思路也是基于此框架演变
2014年
内容管理业务完成了从commerce中拆分,CMS 1.0版本诞生,成为一个独立系统,确立了页面模板化、模块化的概念,具备了并行开发和灵活发布的条件;但痛点仍然存在,例如前端模板与后端系统的耦合、页面迭代慢、开发效率低、整体性能较差等
2015年
CMS 2.0平台实现了模板与应用的动静分离、模板的动态发布、在线编辑、性能TP99优化、系统自动降级,拓展完成了对易购绝大部分前台页面管理和支撑,同时成功推进易购从PC时代向移动时代转变的进程;缺陷是界面交互复杂,页面搭建效率低、运营功能不够健全。
2017年
CMS 3.0主要解决对于APP原生化的内容管理问题,概念上摒弃了固化模板的概念,攻克了APP多版本的数据同步问题。同时完成了易购全站https化,加强了后端容错和管控,确保全年0事故发生。
2018年
随着苏宁提出的“造极”以及“多产业协调发展”战略,日常的内容管理不能仅仅满足于零售业态下的业务,以及传统人工机械式的工作方式,因此,泰坦平台(CMS 4.0)应运而生,系统架构从顶层上支持不同业态下内容管理,并且提供了丰富的模块组件库,而且还支持组件高度定制,接入OOP、ES6、VUE片段多种技术形式,为平台制定规范提供了基础技术,底层架构设计上采取抽象概念、动态数据类型、模块组件化实现前后端分离是泰坦平台化后端技术核心所在,不仅连接了苏宁内部团队,而且还赋能第三方品牌商和运营商;通过提供各种应用功能模块充分与应用场景、应用架构以及人相连接的“平台生态建设”上来
核心能力一:抽象业务模型,构建系统框架
产品、前端开发、服务端开发、设计师、测试、运营,这些岗位的人员增长速度远远不及业务发展的需要,工期时间也一样,也就是我们常说的资源不足,如何在有限的资源条件下满足更多的需求呢?首先就是提升效率和模块复用。可视化编辑的操作,积木式页面结构以及高度公共化的模块组件,成为解决问题的核心。
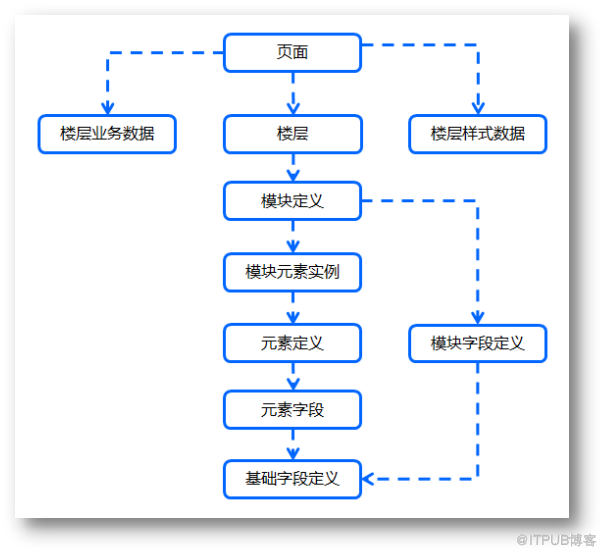
结合CMS领域业务模型,从上到下逐层抽象出:页面->模块->元素->数据模型->基础字段,实现积木式页面搭建和高复用性。

良好的业务模型抽象,是高复用性的基础,数据结构如下:

核心能力二:组件化平台,前后端分离实践
组件平台主要是管理系统内的模块组件从无到有的全流程,包括模块的源文件管理、在线开发、分支和版本管理、发布流程管理等,前端开发将开发好的模块组件源文件上传至平台内进行管理,每个模块组件都是一个独立的发布分支,开发人员在平台内进行开发后,可以自行提交分支代码,如果需要至生产环境,还需要经历发布流程的审批,最终才能够将模块组件发布至生产环境,发布至生产的模块组件就可以给各个页面使用了。下面就给大家介绍一下模块组件的前后端原理和工作方式。
后端对组件标准制定和发布管理
泰坦后台提供了模块全方位的定义能力,前端开发人员可以使用该能力专注前端开发,实现前后端的完美分离。
模块数据定义:
模块样式数据定义
模块样式定义,实际上是规定了该模块包含的样式控制项,例如背景颜色、样式等
模块业务数据定义
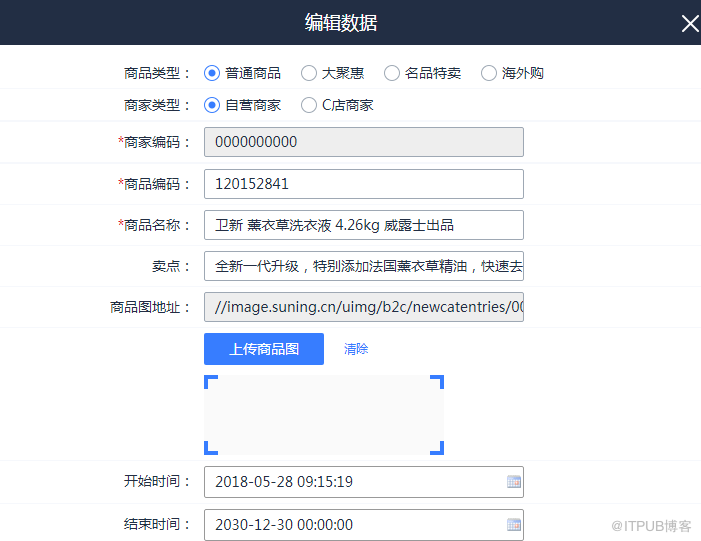
模块数据定义,实际上是规定了模块可维护的业务数据的各个数据项,例如商品名称、商品编码等
在模块数据定义中,使用了动态数据类型(元素)简化模块数据定义,大大提高了模块开发工作量,对于抽象出的动态数据类型,在某些极端场景中无法支持某些模块的数据定义的,支持使用基础字段二次扩展,支持极端的业务场景。
模块页面渲染定义
泰坦使用模块定义完成了页面楼层中涉及的各个方面问题,除了包含样式控制项的定义、模块业务数据维护项的定义以外,当然还包含如何将运营人员维护的样式控制项内容、业务数据内容整合渲染的楼层渲染定义。为了提供该功能,泰坦支持在定义模块时,上传模块渲染的JS文件,结合使用高性能的云存储服务器,实现快速、准确的楼层渲染:

复杂组件的抽象与定义:
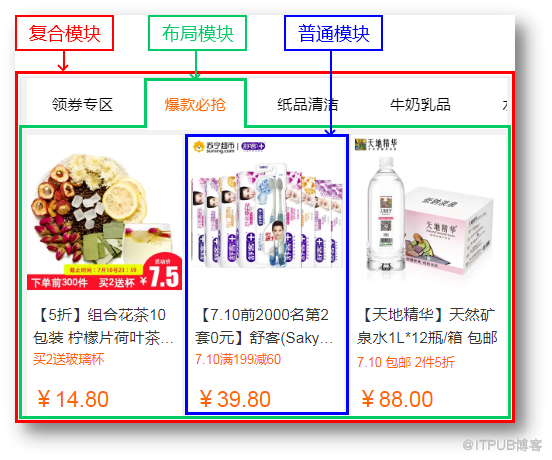
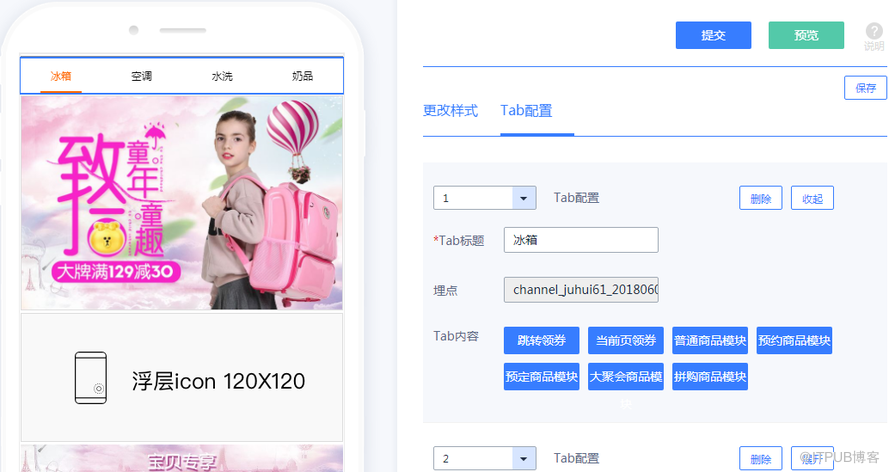
页面除了普通模块以外,目前还存在一种特殊模块-Tab签模块。为了处理Tab签模块,系统对其进行分析抽象,抽象出复合模块->布局模块->普通模块的层级概念:

通过模块层级,可以灵活配置以适配页面遇到的复杂楼层场景,不仅仅图中的单层Tab签场景,还可以支持双层Tab签,甚至三层或更多层的场景。通过定义复合模块、布局模块、普通模块之间的关系,实现层级之间的关联,同时各层级模块的样式与数据定义依然遵从普通模块的一般配置定义场景,实现动静结合,各安其分。
从技术角度来看,后台通过定义模块关系表,支持动态的模块层级关系绑定,理论上可以支持任何层级的模块关系,具备更好的灵活性和扩展性。
1) 复合模块定义界面:

通过拖拽方式定义复合模块和布局模块之间的关系,操作简单友好。
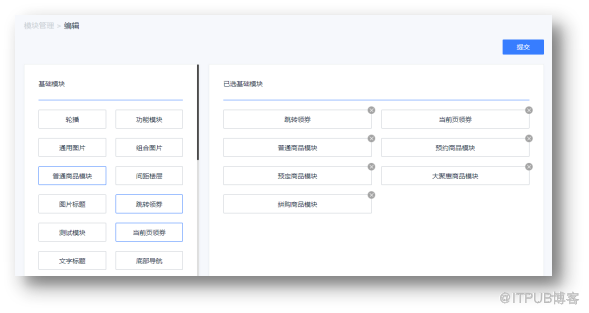
2) 布局模块定义界面:

通过拖拽方式定义布局模块可选择的普通模块,定义页面中Tab签下可放置的楼层类型(例如普通商品)。

组件平台是泰坦的一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型页面。仔细想想,几乎任意类型的界面都可以抽象为一个组件树。
例如页面你可能会有头图、轮播、热区等组件,而通过TAB又可以把这些组件聚合到某个TAB切下,组件的“嵌套”增强了组件的形态,使得组件可以挂载到父组件当中,所以一个页面有很多复用的组件构成,为防止多组件带来的污染,组件采取 “禁用”设计与封闭隔离,既能避免组件对全局的影响,又能让组件对系统不依赖,即插即用。
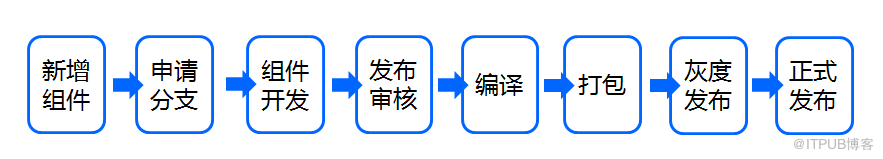
后端发布管理流程:

前端组件与后端系统间的数据通信
组件数据分为“样式数据”和“业务数据”两种,样式数据提供展现,业务数据提供逻辑,互不干扰。
组件的使用都会实例化,实例化过程时会产生一系列过程,比如数据监听、模版解析、虚拟DOM生成,然后完成组件渲染,同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
页面是唯一数据对象,页面和组件之间是单工方式,数据只会从页面流向组件,而页面和“组件控制面板”之间是双工方式,都能收发数据,实现DOM和对象更新。

组件的最优实践
组件要求独立内聚,所以其中聚合HTML、CSS、JS内容, 然后WEBPACK编译生成BUNDLE文件,整体上组件采用OOP设计,使得组件具备对象的特性,封装、继承、多态。因此加载到页面中的是组件的实例,这也保证了同一组件可以多次加载,避免组件污染的问题。
一个完整的组件分为两部分:
组件内容
组件内容是完整的对外的JS文件, 分编辑JS(提供泰坦系统使用,运营可视化的展示,不需要调用业务接口)和预览JS(真实的,用户能看到的)两套。编辑JS侧重突出对数据的UPDATE操作,选择性忽略组件的动画交互,而预览JS由于数据已配好,所以不UPDATE,但多了对交互和接口的关注,
组件的控制面板
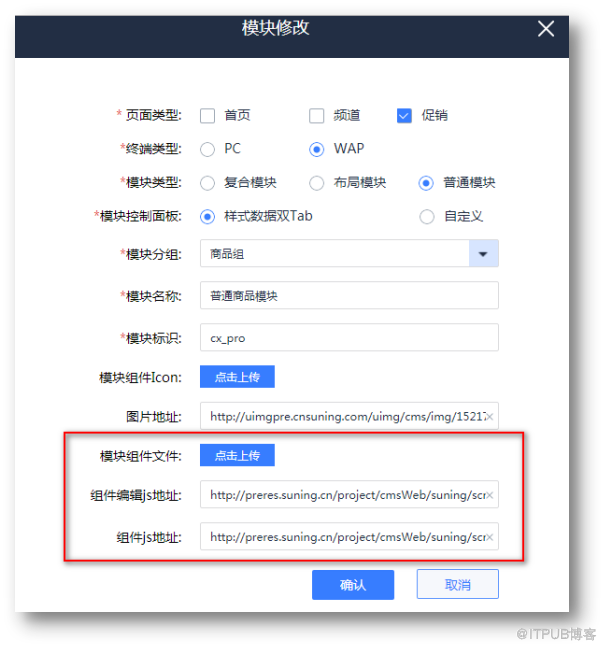
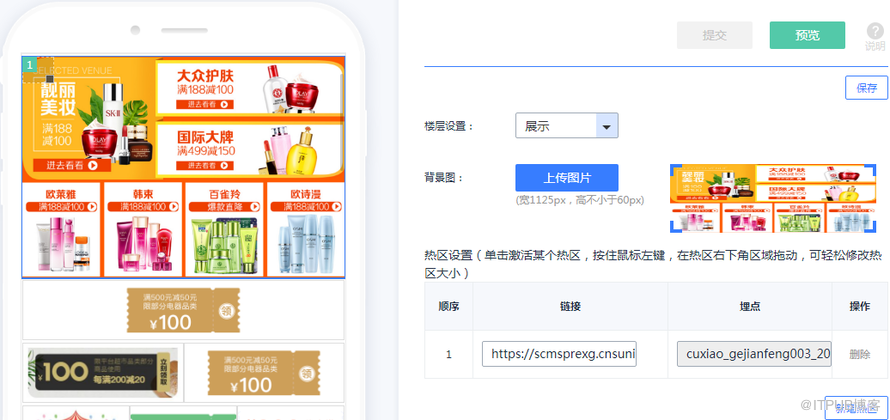
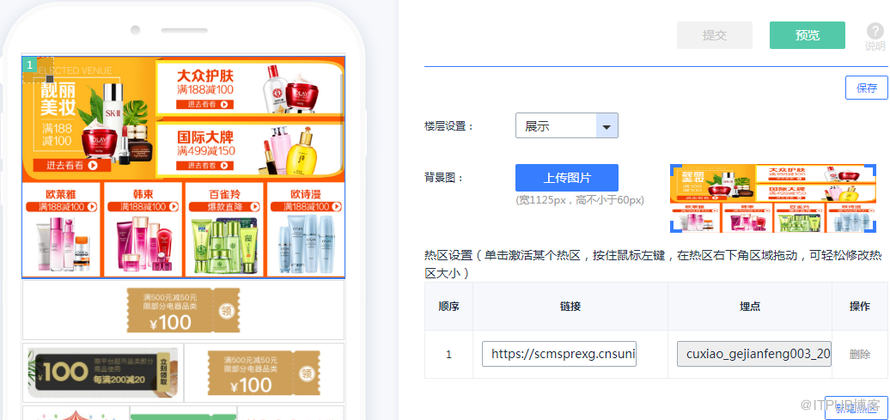
组件控制面板是提供给运营可视化可操作的页面来实现组件最终效果。在新增模块的时候,有个“模块控制面板”的选项,默认是双TAB,可以在此处修改。
样式字段是开发者通过组件的样式编辑功能添加生成,比如组件需要的样式字段,都可以通过下图配置,每个字段里面的字段名在当前组件里唯一,这个字段名也会是你在组件里面数据的键值。
同样业务数据需要的字段也能通过数据编辑功能添加生成。

1.是双TAB的展示,样式和维护数据的字段都是开发者自定义,充分给开发者足够的扩展空间。


2.业务是多态的,视觉是多变的,总有拖拽无法生成的字段样式,因此VUE片段应运而生,比如图片热区这种是自定义的样式展示,开发者VUE实现,VUE实现意味页面需要自己开发,开发者,同样在样式编辑里面的,有个“页面片段”,粘贴你编译后的JS代码。
说起开发者的实现,开发者只关注面板的展示和数据的变量存储,对于数据的通信系统已经提供通用的API,并且完成必须的数据监听、数据更新操作,简化开发。

系统的自定义化促成了更多复杂定制组件的生成,比如之前提到的TAB组件,它是复合型的组件,支持嵌套,面板同样是开发定制。
 最终,编写完的组件,发布包是ZIP包,包名是模块标识,editFilePath里面存放编辑JS,modelFilePath里面存放预览JS,这两个目录名固定。打包之后,通过模块修改功能,发布组件
最终,编写完的组件,发布包是ZIP包,包名是模块标识,editFilePath里面存放编辑JS,modelFilePath里面存放预览JS,这两个目录名固定。打包之后,通过模块修改功能,发布组件
核心能力三:动态数据模型的多元化与延展性
所谓的动态是指能够灵活扩展,不需要上线也不需要扩展数据库字段,支持自由扩展,能够快速响应电商网站的日益灵活多变的需求。同时将模块组件内所需要的字段进行拆解和归类,形成颗粒度更为精细的字段组件,文本输入框、下拉选择、单选、多选等都成为了这些最小单元,任何模块组件都是通过这些字段组件通过不同的排列组合形成的,可扩展性非常强,而且还满足不同业务需要时,扩展字段变得很方便快捷,实现动态可配置,由于配置不需要发布,极大化降低了模块组件的发布风险,对正在使用页面和业务不造成影响,安全性更高。
当然,将组件抽象、颗粒化的同时,也兼顾到一些常用的数据类型的聚类,形成了系统内的基础元素,常见的基础元素有:图片元素、文字元素、商品元素、券元素等。
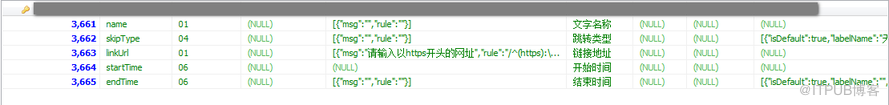
动态数据类型定义操作界面:

通过抽象出基础字段(例如单选、复选、选色板、时间选择器),由基础字段组合成数据类型(元素),实现动态数据类型:
 通过概念抽象及分级:页面->模块->元素->数据模型->基础字段,以及各级抽象概念物理模型的独立表达与存储,达到各级概念抽象间关系管理的动态绑定和各级概念抽象本身的独立定义,实现数据类型的动态扩展和自由扩展,无需代码更改及版本发布,提供更好的灵活性和面向未来的可扩展性。
通过概念抽象及分级:页面->模块->元素->数据模型->基础字段,以及各级抽象概念物理模型的独立表达与存储,达到各级概念抽象间关系管理的动态绑定和各级概念抽象本身的独立定义,实现数据类型的动态扩展和自由扩展,无需代码更改及版本发布,提供更好的灵活性和面向未来的可扩展性。
核心能力四:多终端多业态支撑
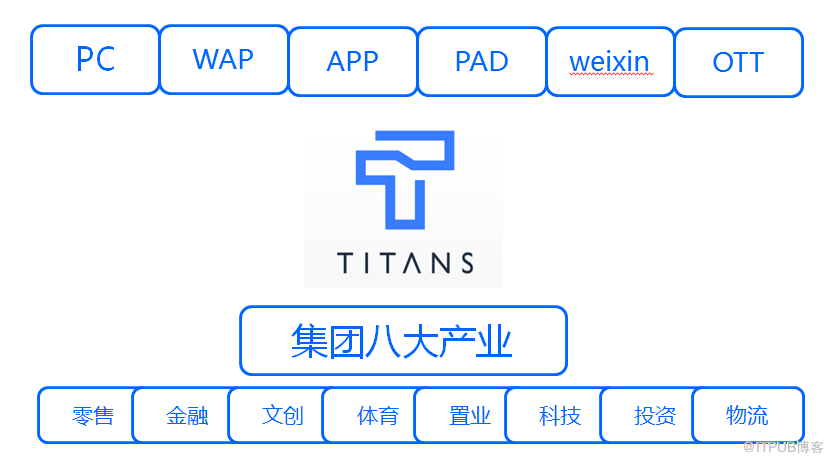
愿景:覆盖苏宁集团八大产业,成为苏宁业务组件化、平台化以及对外赋能的基石。
泰坦再设计之初就构建了多业态支撑的雏形,本着为集团全产业提供服务的角度出发, 在系统设计时,做了产业概念的划分,做到各产业之间共用底层系统服务的同时不会影响到各自业务逻辑,产业间的业务隔离,业务逻辑隔离,降低系统风险,保障各产业的业务能够顺利开展。在组件的平台化和复用性方面,同样是为了解决各产业集团之间资源缺口问题,将核心的前端技术能力共享,设计能力共享,另一方面,也是整合了集团的所有开发资源和设计资源,各集团产业设计和开发的模块组件都可以共享。
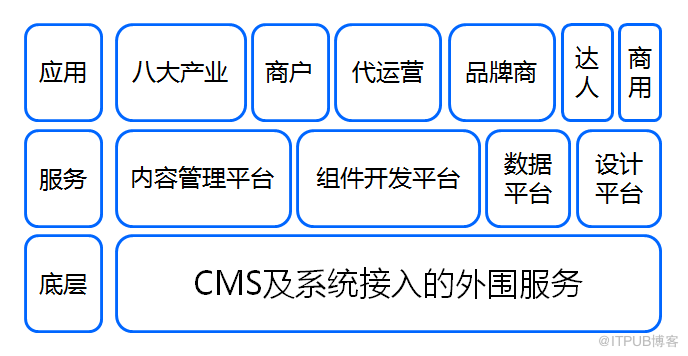
产品支撑框架:

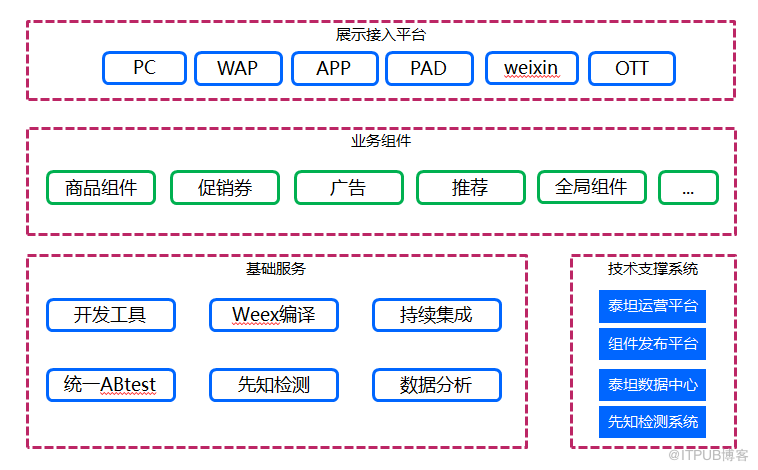
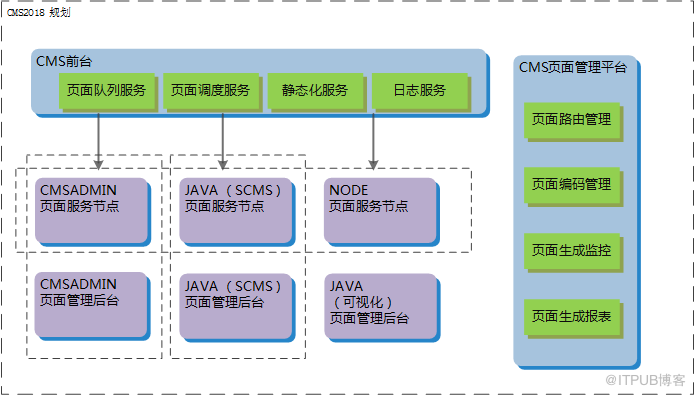
技术支撑框架:

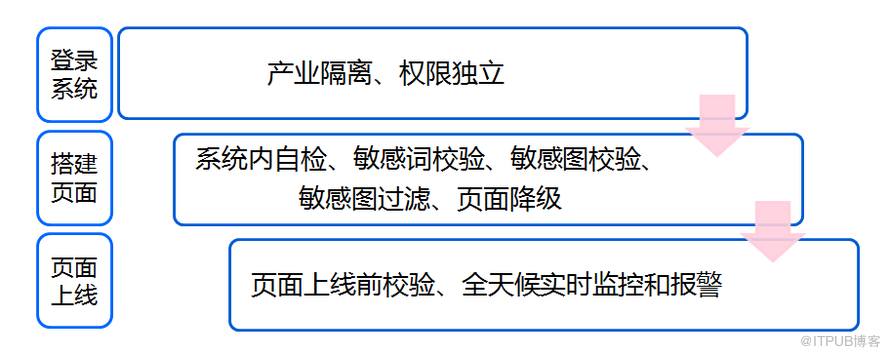
核心能力五:强大的自检和监控,确保系统和业务稳定

产业隔离
各产业间的逻辑可以相互独立,不会交叉干扰,底层服务基本一致,支持有各自的定制化需要。
独立权限
权限的申请和审批均在系统内完成,角色职责分明,使用者在系统内仅可见自己创建的页面或者被授权页面,相当于每个使用者都拥有属于自己的工作空间,而不需要受到其他人创建的页面干扰,同时这样做也保障了自己页面的安全性。
系统内自检
系统内会对于维护的页面链接进行一些自检,例如图片的大小、跳转的链接是否能够正常访问,是否为苏宁链接等
敏感词校验
系统目前开放给内部员工和商户使用,为了避免一些敏感词在页面上直接展示露出,在系统内进行维护时,进行了敏感词校验,如果匹配到是敏感词库内存在的敏感词,将不能维护到系统内,并给出提示。
敏感图过滤
方式与敏感词的校验基本相同,除了校验图片上的敏感词之外,还会校验一些水印和违规二维码等
页面上线前校验
人工创建和维护的页面,难以保证上线时不存在问题,所以我们在页面上线时对页面进行了一次系统审核,提前设置好一些页面的各种规范(包括页面性能、首屏加载速度),上线校验时会按照这些规范一一进行匹配,如果不满足这些规范要求,页面是不允许上线的,以保证能够给消费者最好的页面浏览体验。
全天候实时监控和报警
对于已经上线的页面,会视重要程度,配置页面监控,对于页面在线上的过程中,出现的数据失效,页面过期等等问题建立起报警机制,给予页面维护的运营人员发送消息提醒,以便及时发现问题和解决问题。
页面降级
页面上线的过程中,难以避免需要对页面进行调整,这些调整可能输数据层面的,也可能是页面结构上的。对于页面结构的调整,对页面整体的影响较大,如果在系统内调整页面结构的同时让消费者看到页面上展示出的问题,显然是不合适的,因此我们建立了页面降级机制,在对页面结构进行调整时,会将页面自动降级,使页面停留在改变结构前的一刻,不影响消费者浏览页面,降级期间页面数据将不会进行更新,运营人员调整完页面后,重新上线页面,页面即可取消降级,页面数据正常更新。
我们的愿景
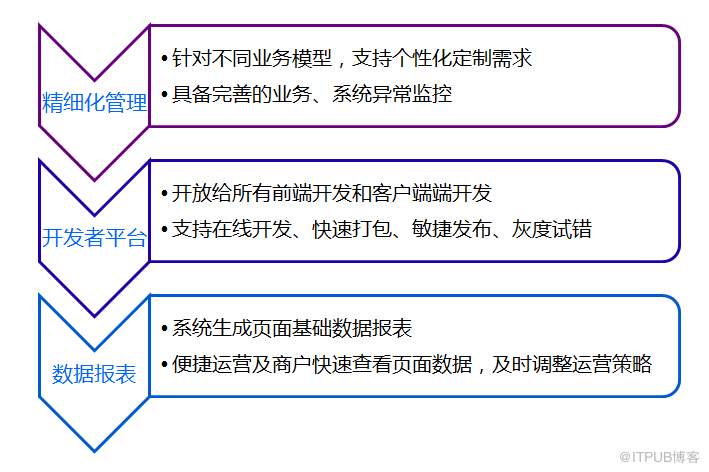
未来的产品架构图:


未来的系统架构图:

未来希望能够有更多的业务、技术力量加入泰坦平台,为越来越多的定制化频道活动提供技术支持和产品服务,也希望开发者们享受体验开发,调试,灰度,发布一整套流程,给我们提出宝贵的意见建议,共同提高。
【 作者 】
毕定,苏宁易购消费者平台研发中心产品经理,2015年加入苏宁,一直负责苏宁易购平台内容管理系统的产品工作,经历了系统的演化变迁,产品改版和迭代,致力于苏宁全产业内容管理平台的建设工作。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。