您好,登录后才能下订单哦!
五.动态创建标记
(1)传统的技术:
a)Document.write:可以方便快捷的把字符串插入到文档里。如图

效果图:

而这种方法的缺点是,行为与表现分开,有点类似于使用<font>标签去设定字体和颜色,工作起来不够优雅。尽量少用。
b)innerHTML:几乎所有浏览器都支持,可以用来读取,或者设置给定的元素里的HTML内容。把一大段HTML内容插入到网页时,innerHTML很适合,但是innerHTML属性不会返回任何刚插入内容的引用。如果想对刚插入的内容进行处理,则需要使用DOM提供的精确的方法与属性。
这个属性比Document.write,值得推荐,它可以分离出来,用不着在<body>部分插入<script>标签。但是innerHTML只是HTML的专有属性,不能用于其他标记的语言文档。但是标准的DOM,在任何时候都可以用。
(2) 深入DOM方法
a)创建元素节点:
createElement方法。用法:document.createElement(nodeName);
b)插入节点:
-->appendChild方法。在需要插入的元素节点上调用,他插入指定的节点使其成为那个节点的最后一个子节点。用法:parent.appendChild(child); child没有引号,包住,给一个空文档里面动态创建元素,要使用document.body.appendChild(child).
-->insertBefore方法。在已有的元素前插入一个新元素,用法:parentElement.insertBefore(newElement,targetElement);这个方法中,不必一定要知道父元素是哪个,因为parentNode属性值就是它,在DOM里,元素节点的父元素必须是另一个元素节点(属性节点和文本节点的子元素不允许是元素节点)。
appendChild方法是在父级节点中的子节点的末尾添加新的节点(相对于父级节点 来说),insertBefore 方法 是在已有的节点前添加新的节点(相对于子节点来说的)。
-->在现有元素的后面插入一个新元素。insertAfter();
没有现成的,但可以用已有的DOM方法来实现:
function insertAfter(newElement,targetElement){
var parent=targetElement.parentNode;
If(parent.lastChild==targetElement){
parent.appendChild(newElement);
}else{parent.insertBefore(newElement,targetElemnet.nextSibling);}
}
c)插入文本节点:
createTextNode方法。用法:document.createTextNode(text);
(4)删除节点:removeChild()方法,是从文档树中删除一个节点,比如,要删除p节点,p节点的id为p1,则是 var para1=document.getElementById("p1");
para1.parentNode.removeChild(para1);
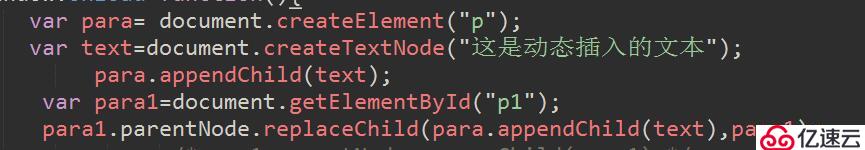
(5)替换节点:replaceChild()方法,删除一个子节点,并用新的节点取而代之。如图::

效果图如:

加入DOM操作,使用替换方法,具体代码如

替换后的效果图

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。