您好,登录后才能下订单哦!
Dom操作
(1)属性操作:html元素由一个标签和一组称为属性的名/值对组成,比如:<a>元素,它的href属性值作为链接的目的地址。
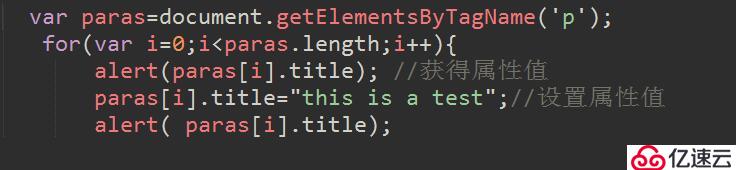
操作属性有俩种方法:1)直接利用函数,getAttribute();setAttribute();2)使用对象.属性值,来进行操作属性,取值或者设置值,简单操作代码如

(2)内容操作:
a)innerText:操作开始标签与结束标签之间的纯文本,对象.innerText=”所要设置的文本内容”,对象.innerText获得文本内容,但是innerText在Firefox中不支持,其他浏览器中都可以使用,而在Firefox,使用textContent来代替innerText.
b)innerHTML:操作开始标签与结束标签之间的内容,包括标签和文本。
c)outerHTML:操作开始标签与结束标签之间的内容,包括标签与文本,还有对象的标签。
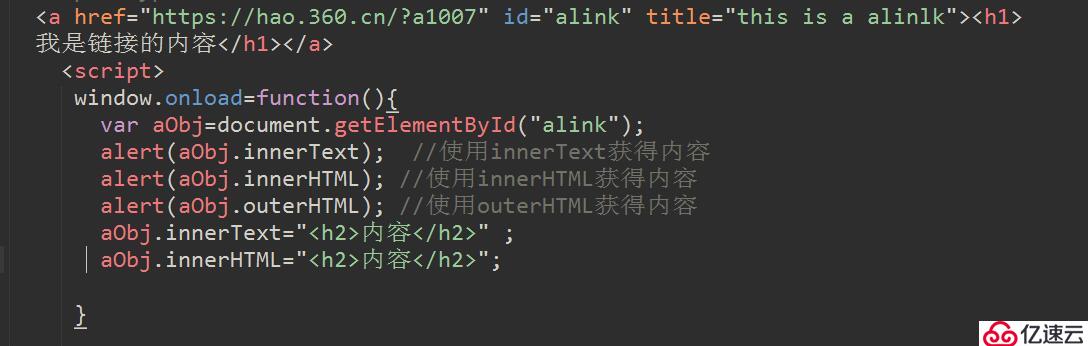
举例子如下:

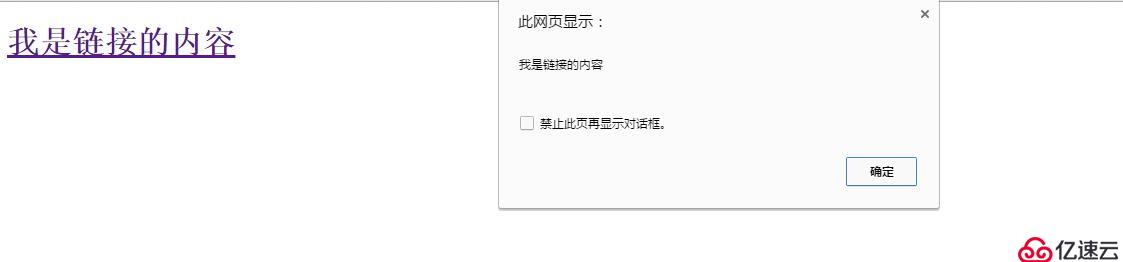
在使用innerText获得标签内的内容,如下图显示为“我是链接的内容”

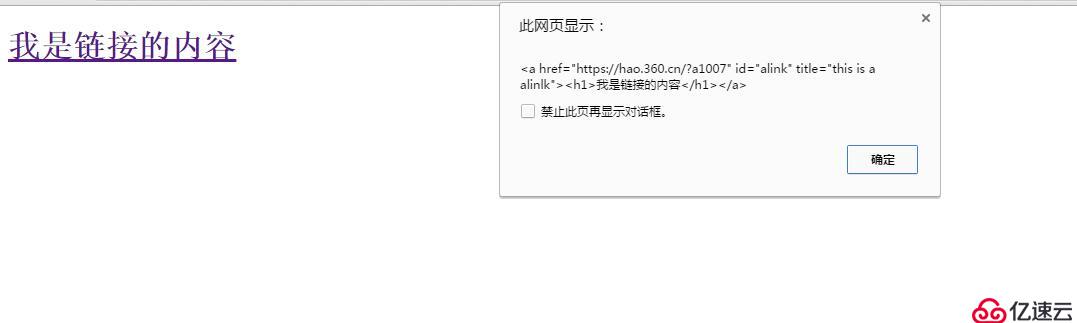
当把代码中的alert(aObj.innerHTML)使用后,效果图如下:包含标签与内容文本一起取出。

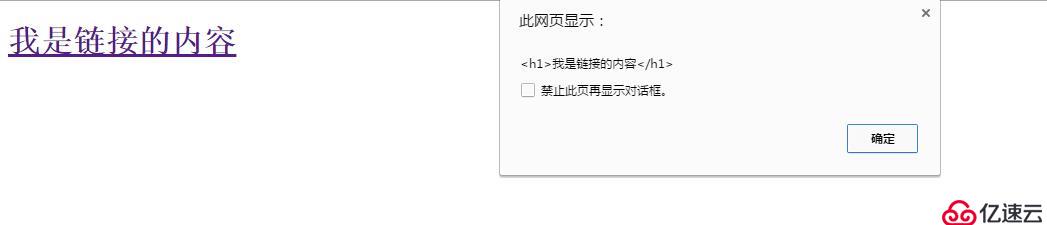
当把代码中的alert(aObj.outerHTML)使用后,效果图如下:包含对象本身标签与,之间的标签,内容文本一起取出。

这个是使用innerText设置标签内的内容,如下图:

通过aObj.innerHTML=”<h3>内容</h3>”设置内容时,会把标签与内容一起解析,最后生成相对应效果的文本图,

现在,通过上面的三个例子,应该清楚了这三个的区别。
(3)样式操作:对象.style.backgroundColor=”red”;设置对象的背景颜色为红色。
对象.fontSize=“20px”;设置对象的字体为20px.
对象.className=”test”; 设置对象有test类的属性。
对象.className=” ”; 清除对象设置的类属性样式。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。