您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关SAP Cloud for Customer里Promise的实际应用场合是怎样的,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
最近,我正在研究SAP Cloud for Customer的前端代码,我遇到了一个如何在那里使用promise的真实示例。下面是密码登录视图。

Once Passcode is entered, suppose I have already entered the system url and frontend user name in the past, they will be directly retrieved from browser storage.

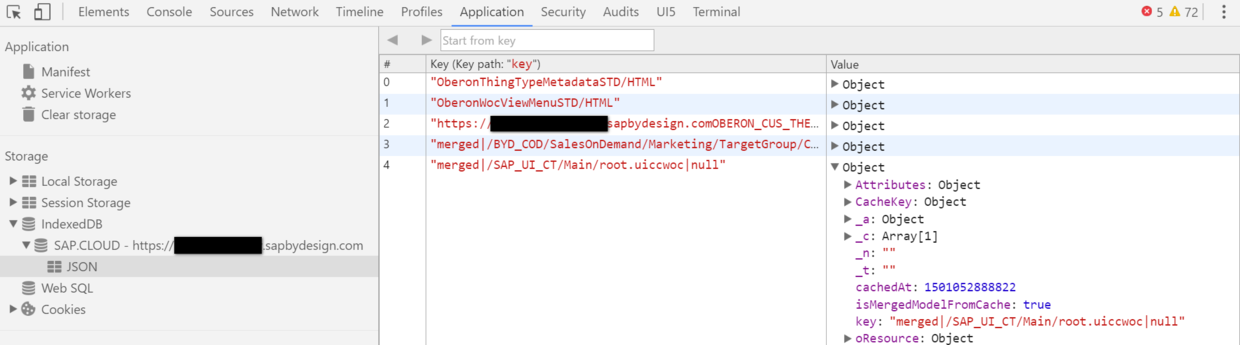
Currently I use Chrome to access C4C and Web SQL is used as browser storage, where the system url and logon user name could be found from Chrome development tool.

The corresponding database initialization and table read is done by code below in file AppStatusService.js.
The series of callback functions are chained by promise API “then()” which are expected to be executed sequentially:
(1) _createTable() could only be executed after database initialization is done. (2) _getApplicationStatus could NOT be executed unless the database table which stores Application status is available – this is ensured by _createTable. (3) After application status is read from database table, _createDefaultEntries could be called to render the default value in Passcode logon view.

All above three steps are organized by promise to achieve the asynchronous execution mode. In order for me to understand how the above code works, I write a simplified version for illustration:
<!doctype html><html><head><script>var end;function setupDB(){
return this.createDatabase().then(createTable).then(insertEntry).then(readEntry).then(printResult);}function createTable(){
return new Promise(function(resovle, reject) {
console.log("prepare to create table..." + Date.now());
this._db.transaction(function(query){
query.executeSql('create table if not exists user(id unique, user, passwd)');
});
setTimeout( _createTableOK.bind(this, resovle), 1000);
});}function _createTableOK(resovle){
console.log("table created successfully..." + Date.now());
resovle();}function createDatabase(){
return new Promise(function(resovle, reject) {
console.log("prepare to create database..." + Date.now());
this._db = openDatabase('mydb','1.0', 'JerryTestdb',1024);
setTimeout( _createDatabaseOK.bind(this, resovle), 1000);
});}function _createDatabaseOK(resovle){
console.log("database created successfully..." + Date.now());
resovle(this._db);}function insertEntry(){
return new Promise(function(resolve, reject) {
this._db.transaction(function(query){
query.executeSql("insert into user values (1,'Jerry','1234')");
});
setTimeout( _insertEntryOK.bind(this, resolve), 1000);
});}function _insertEntryOK(resolve){
console.log("entry inserted to table successfully..." + Date.now());
resolve();}function readEntry() {
return new Promise(function(resolve, reject) {
this._db.transaction( function(query) {
query.executeSql('select * from user',[],function(u,results) {
setTimeout( _readEntryOK.bind(this, resolve, results), 1000);
}); // end of query.executeSql } // end of function(query) ); // end of this._db.transaction });}function _readEntryOK(resolve, oResult){
console.log("entry readed from DB successfully..." + Date.now());
resolve(oResult);}function printResult(oResults){
for( var i = 0; i < oResults.rows.length; i++) {
document.writeln('id: ' + oResults.rows[i].id);
document.writeln('user: ' + oResults.rows[i].user);
document.writeln('passwd: ' + oResults.rows[i].passwd);
}
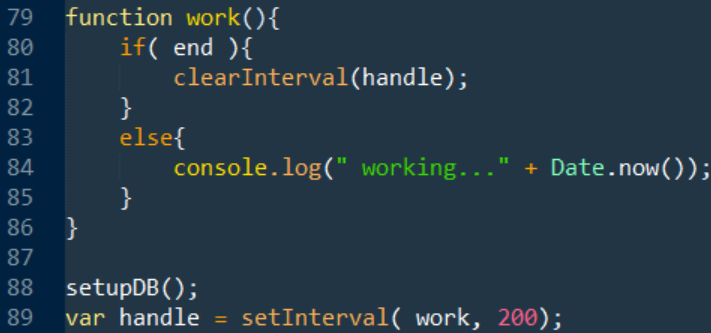
end = true;}function work(){
if( end ){
clearInterval(handle);
}
else{
console.log(" working..." + Date.now());
}}setupDB();var handle = setInterval( work, 200);</script></head></html>Open the html page with Chrome, and you can find that a database with name mydb and a table user is created with one record inserted.

In order to achieve the simulation that each step of webSQL is a time-consuming operation, I wrap the real logic into setTimeout with a certain time delay.
I scheduled function work to simulate the main work to do and the database related job are done in an asynchronous way organized within function module setupDB() by promise API.


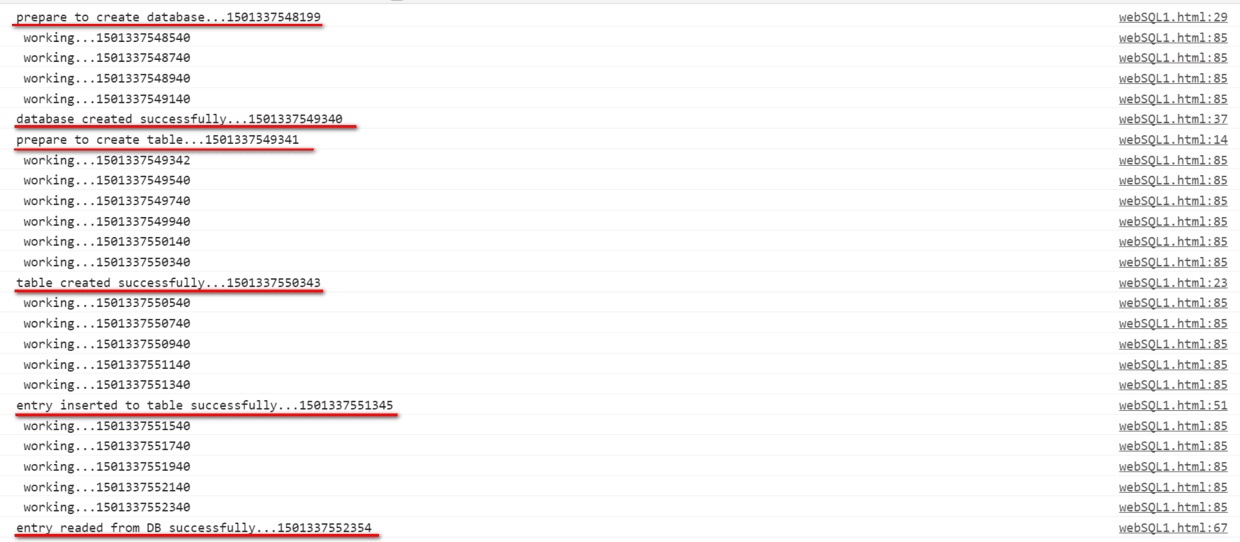
The console output proves that the database operations are really executed asynchronously in exactly the same order as they are scheduled via then API of promise.

Not all browsers support WebSQL and the specification of WebSQL is no longer in active maintenance.

Even in C4C frontend framework code we can see more and more usage on IndexedDB instead:

关于SAP Cloud for Customer里Promise的实际应用场合是怎样的就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。