жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢHTMLдёӯDOMиҠӮзӮ№зҡ„зӨәдҫӢеҲҶжһҗпјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
гҖҖгҖҖеңЁHTML DOMдёӯпјҢжүҖжңүдәӢзү©йғҪжҳҜиҠӮзӮ№гҖӮDOMжҳҜиў«и§ҶдёәиҠӮзӮ№ж ‘зҡ„HTMLгҖӮ
гҖҖгҖҖDOMиҠӮзӮ№
гҖҖгҖҖж №жҚ®W3Cзҡ„HTML DOMж ҮеҮҶпјҢHTMLж–ҮжЎЈдёӯзҡ„жүҖжңүеҶ…е®№йғҪжҳҜиҠӮзӮ№пјҡ
гҖҖгҖҖж•ҙдёӘж–ҮжЎЈжҳҜдёҖдёӘж–ҮжЎЈиҠӮзӮ№
гҖҖгҖҖжҜҸдёӘHTMLе…ғзҙ жҳҜе…ғзҙ иҠӮзӮ№
гҖҖгҖҖHTMLе…ғзҙ еҶ…зҡ„ж–Үжң¬жҳҜж–Үжң¬иҠӮзӮ№
гҖҖгҖҖжҜҸдёӘHTMLеұһжҖ§жҳҜеұһжҖ§иҠӮзӮ№
гҖҖгҖҖжіЁйҮҠжҳҜжіЁйҮҠиҠӮзӮ№
гҖҖгҖҖHTML DOMиҠӮзӮ№ж ‘
гҖҖгҖҖHTML DOMе°ҶHTMLж–ҮжЎЈи§ҶдҪңж ‘з»“жһ„гҖӮиҝҷз§Қз»“жһ„иў«з§°дёәиҠӮзӮ№ж ‘пјҡ
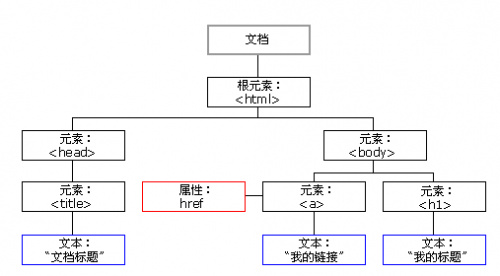
гҖҖгҖҖHTML DOM Treeе®һдҫӢ

гҖҖгҖҖйҖҡиҝҮHTML DOMпјҢж ‘дёӯзҡ„жүҖжңүиҠӮзӮ№еқҮеҸҜйҖҡиҝҮ JavaScript иҝӣиЎҢи®ҝй—®гҖӮжүҖжңүHTMLе…ғзҙ (иҠӮзӮ№)еқҮеҸҜиў«дҝ®ж”№пјҢд№ҹеҸҜд»ҘеҲӣе»әжҲ–еҲ йҷӨиҠӮзӮ№гҖӮ
гҖҖгҖҖиҠӮзӮ№зҲ¶гҖҒеӯҗе’ҢеҗҢиғһ
гҖҖгҖҖиҠӮзӮ№ж ‘дёӯзҡ„иҠӮзӮ№еҪјжӯӨжӢҘжңүеұӮзә§е…ізі»гҖӮ
гҖҖгҖҖзҲ¶(parent)гҖҒеӯҗ(child)е’ҢеҗҢиғһ(sibling)зӯүжңҜиҜӯз”ЁдәҺжҸҸиҝ°иҝҷдәӣе…ізі»гҖӮзҲ¶иҠӮзӮ№жӢҘжңүеӯҗиҠӮзӮ№гҖӮеҗҢзә§зҡ„еӯҗиҠӮзӮ№иў«з§°дёәеҗҢиғһ(е…„ејҹжҲ–е§җеҰ№)гҖӮ
гҖҖгҖҖеңЁиҠӮзӮ№ж ‘дёӯпјҢйЎ¶з«ҜиҠӮзӮ№иў«з§°дёәж №(root)
гҖҖгҖҖжҜҸдёӘиҠӮзӮ№йғҪжңүзҲ¶иҠӮзӮ№гҖҒйҷӨдәҶж №(е®ғжІЎжңүзҲ¶иҠӮзӮ№)
гҖҖгҖҖдёҖдёӘиҠӮзӮ№еҸҜжӢҘжңүд»»ж„Ҹж•°йҮҸзҡ„еӯҗ
гҖҖгҖҖеҗҢиғһжҳҜжӢҘжңүзӣёеҗҢзҲ¶иҠӮзӮ№зҡ„иҠӮзӮ№
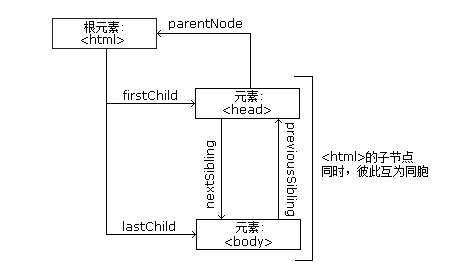
гҖҖгҖҖдёӢйқўзҡ„еӣҫзүҮеұ•зӨәдәҶиҠӮзӮ№ж ‘зҡ„дёҖйғЁеҲҶпјҢд»ҘеҸҠиҠӮзӮ№д№Ӣй—ҙзҡ„е…ізі»пјҡ

гҖҖгҖҖиҜ·зңӢдёӢйқўзҡ„ HTML зүҮж®өпјҡ
гҖҖгҖҖ<html>
гҖҖгҖҖ<head>
гҖҖгҖҖ<title>DOM ж•ҷзЁӢ</title>
гҖҖгҖҖ</head>
гҖҖгҖҖ<body>
гҖҖгҖҖ<h2>DOM 第дёҖиҜҫ</h2>
гҖҖгҖҖ<p>Hello world!</p>
гҖҖгҖҖ</body>
гҖҖгҖҖ</html>
гҖҖгҖҖд»ҺдёҠйқўзҡ„ HTML дёӯпјҡ
гҖҖгҖҖ<html> иҠӮзӮ№жІЎжңүзҲ¶иҠӮзӮ№;е®ғжҳҜж №иҠӮзӮ№
гҖҖгҖҖ<head> е’Ң <body> зҡ„зҲ¶иҠӮзӮ№жҳҜ <html> иҠӮзӮ№
гҖҖгҖҖж–Үжң¬иҠӮзӮ№ "Hello world!" зҡ„зҲ¶иҠӮзӮ№жҳҜ <p> иҠӮзӮ№
гҖҖгҖҖ并且пјҡ
гҖҖгҖҖ<html> иҠӮзӮ№жӢҘжңүдёӨдёӘеӯҗиҠӮзӮ№пјҡ<head> е’Ң <body>
гҖҖгҖҖ<head> иҠӮзӮ№жӢҘжңүдёҖдёӘеӯҗиҠӮзӮ№пјҡ<title> иҠӮзӮ№
гҖҖгҖҖ<title> иҠӮзӮ№д№ҹжӢҘжңүдёҖдёӘеӯҗиҠӮзӮ№пјҡж–Үжң¬иҠӮзӮ№ "DOM ж•ҷзЁӢ"
гҖҖгҖҖ<h2> е’Ң <p> иҠӮзӮ№жҳҜеҗҢиғһиҠӮзӮ№пјҢеҗҢж—¶д№ҹжҳҜ <body> зҡ„еӯҗиҠӮзӮ№
гҖҖгҖҖ并且пјҡ
гҖҖгҖҖ<head> е…ғзҙ жҳҜ <html> е…ғзҙ зҡ„йҰ–дёӘеӯҗиҠӮзӮ№
гҖҖгҖҖ<body> е…ғзҙ жҳҜ <html> е…ғзҙ зҡ„жңҖеҗҺдёҖдёӘеӯҗиҠӮзӮ№
гҖҖгҖҖ<h2> е…ғзҙ жҳҜ <body> е…ғзҙ зҡ„йҰ–дёӘеӯҗиҠӮзӮ№
гҖҖгҖҖ<p> е…ғзҙ жҳҜ <body> е…ғзҙ зҡ„жңҖеҗҺдёҖдёӘеӯҗиҠӮзӮ№
гҖҖгҖҖиӯҰе‘Ҡ!
гҖҖгҖҖDOM еӨ„зҗҶдёӯзҡ„еёёи§Ғй”ҷиҜҜжҳҜеёҢжңӣе…ғзҙ иҠӮзӮ№еҢ…еҗ«ж–Үжң¬гҖӮ
гҖҖгҖҖеңЁжң¬дҫӢдёӯпјҡ<title>DOM ж•ҷзЁӢ</title>пјҢе…ғзҙ иҠӮзӮ№ <title>пјҢеҢ…еҗ«еҖјдёә "DOM ж•ҷзЁӢ" зҡ„ж–Үжң¬иҠӮзӮ№гҖӮ
гҖҖгҖҖеҸҜйҖҡиҝҮиҠӮзӮ№зҡ„ innerHTML еұһжҖ§жқҘи®ҝй—®ж–Үжң¬иҠӮзӮ№зҡ„еҖјгҖӮ
д»ҘдёҠжҳҜвҖңHTMLдёӯDOMиҠӮзӮ№зҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ