您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要为大家展示了如何使用Element Breadcrumb面包屑,内容简而易懂,希望大家可以学习一下,学习完之后肯定会有收获的,下面让小编带大家一起来看看吧。
组件— 面包屑
什么是面包屑导航
一般页面内容上方都会有一个路径导航,这个导航就是面包屑导航。例如:

上面这个图表示我们当前的页面是Breadcrumb面包屑,上一级目录是组件页面,再上一级目录是Element UI页面。当我们点击这些目录时会返回到对应的页面中去。再例如:

上面这个图表示我们当前所在的位置是活动详情页面,上一级目录是活动列表页面…以此类推。
这些就是面包屑导航。
基础用法

<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item><a href="/" rel="external nofollow" >活动管理</a></el-breadcrumb-item>
<el-breadcrumb-item>活动列表</el-breadcrumb-item>
<el-breadcrumb-item>活动详情</el-breadcrumb-item>
</el-breadcrumb>图标分隔符

<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>活动管理</el-breadcrumb-item>
<el-breadcrumb-item>活动列表</el-breadcrumb-item>
<el-breadcrumb-item>活动详情</el-breadcrumb-item>
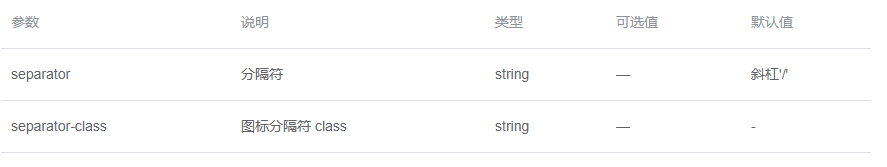
</el-breadcrumb>Breadcrumb Attributes

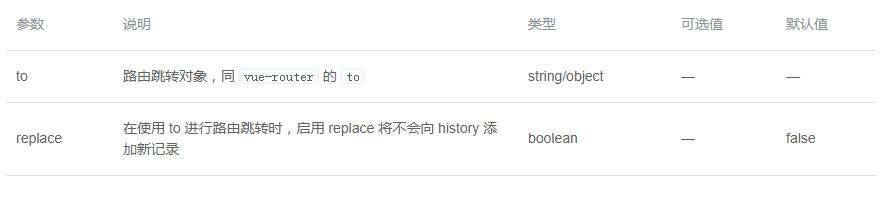
Breadcrumb Item Attributes

以上就是关于如何使用Element Breadcrumb面包屑的内容,如果你们有学习到知识或者技能,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。