您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要讲解了django如何创建css文件夹,内容清晰明了,对此有兴趣的小伙伴可以学习一下,相信大家阅读完之后会有帮助。
Django中的静态文件夹static在创建好Django项目时默认是没有的,需要我们手动自己去创建,static文件夹里主要存放一些能暴露给外界访问服务器时的资源。
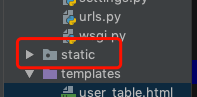
一、手动创建一个static空文件夹

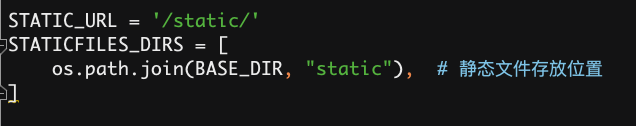
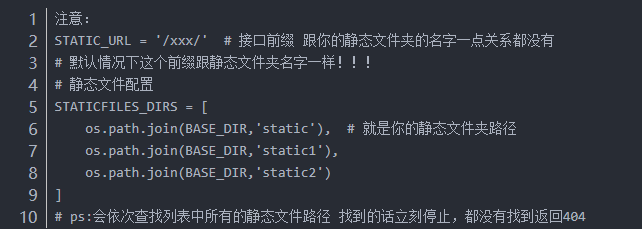
二、修改settings配置文件


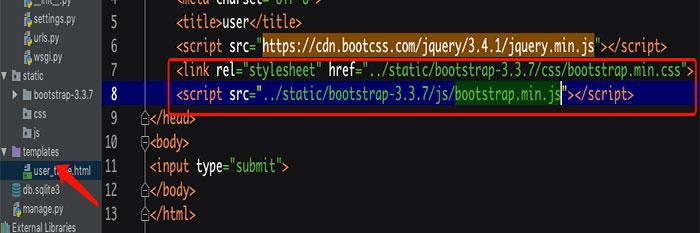
三、在static下添加bootstrap本地文件和css,js文件夹

四、在temlpates下的html文件中,配置bootstrap的本地文件

至此,我们便成功的在Django中创建了CSS文件。
看完上述内容,是不是对django如何创建css文件夹有进一步的了解,如果还想学习更多内容,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。