您好,登录后才能下订单哦!
这篇文章主要讲解了Django+Uwsgi+Nginx实现生产环境部署的方式,内容清晰明了,对此有兴趣的小伙伴可以学习一下,相信大家阅读完之后会有帮助。
如何在生产上部署Django
Django的部署可以有很多方式,采用nginx+uwsgi的方式是其中比较常见的一种方式。
uwsgi介绍
uWSGI是一个Web服务器,它实现了WSGI协议、uwsgi、http等协议。Nginx中HttpUwsgiModule的作用是与uWSGI服务器进行交换。
要注意 WSGI / uwsgi / uWSGI 这三个概念的区分。
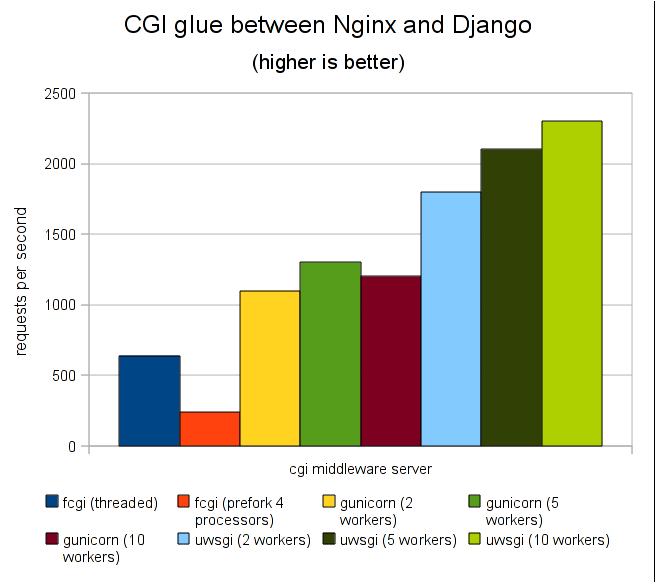
uwsgi性能非常高

uWSGI的主要特点如下
总而言之uwgi是个部署用的好东东,正如uWSGI作者所吹嘘的:
If you are searching for a simple wsgi-only server, uWSGI is not for you, but if you are building a real (production-ready) app that need to be rock-solid, fast and easy to distribute/optimize for various load-average, you will pathetically and morbidly fall in love (we hope) with uWSGI.
Uwsgi 安装使用
# Install the latest stable release:
pip install uwsgi
# ... or if you want to install the latest LTS (long term support) release,
pip install https://projects.unbit.it/downloads/uwsgi-lts.tar.gz
基本测试
Create a file called test.py:
# test.py
def application(env, start_response):
start_response('200 OK', [('Content-Type','text/html')])
return [b"Hello World"] # python3
#return ["Hello World"] # python2运行
uwsgi --http :8000 --wsgi-file test.py
用uwsgi 启动django
uwsgi --http :8000 --module mysite.wsgi
可以把参数写到配置文件里
alex@alex-ubuntu:~/uwsgi-test$ more crazye-uwsgi.ini [uwsgi] http = :9000 #the local unix socket file than commnuincate to Nginx socket = 127.0.0.1:8001 # the base directory (full path) chdir = /home/alex/CrazyEye # Django's wsgi file wsgi-file = CrazyEye/wsgi.py # maximum number of worker processes processes = 4 #thread numbers startched in each worker process threads = 2 #monitor uwsgi status stats = 127.0.0.1:9191 # clear environment on exit vacuum = true
启动
/usr/local/bin/uwsgi crazye-uwsgi.ini
Nginx安装使用
sudo apt-get install nginx
sudo /etc/init.d/nginx start # start nginx
为你的项目生成Nginx配置文件
You will need the uwsgi_params file, which is available in the nginx directory of the uWSGI distribution, or from https://github.com/nginx/nginx/blob/master/conf/uwsgi_params
Copy it into your project directory. In a moment we will tell nginx to refer to it.
Now create a file called mysite_nginx.conf, and put this in it:
# mysite_nginx.conf
# the upstream component nginx needs to connect to
upstream django {
# server unix:///path/to/your/mysite/mysite.sock; # for a file socket
server 127.0.0.1:8001; # for a web port socket (we'll use this first)
}
# configuration of the server
server {
# the port your site will be served on
listen 8000;
# the domain name it will serve for
server_name .example.com; # substitute your machine's IP address or FQDN
charset utf-8;
# max upload size
client_max_body_size 75M; # adjust to taste
# Django media
location /media {
alias /path/to/your/mysite/media; # your Django project's media files - amend as required
}
location /static {
alias /path/to/your/mysite/static; # your Django project's static files - amend as required
}
# Finally, send all non-media requests to the Django server.
location / {
uwsgi_pass django;
include /path/to/your/mysite/uwsgi_params; # the uwsgi_params file you installed
}
}This conf file tells nginx to serve up media and static files from the filesystem, as well as handle requests that require Django's intervention. For a large deployment it is considered good practice to let one server handle static/media files, and another handle Django applications, but for now, this will do just fine.
Symlink to this file from /etc/nginx/sites-enabled so nginx can see it:
sudo ln -s ~/path/to/your/mysite/mysite_nginx.conf /etc/nginx/sites-enabled/
Deploying static files
Before running nginx, you have to collect all Django static files in the static folder. First of all you have to edit mysite/settings.py adding:
STATIC_ROOT = os.path.join(BASE_DIR, "static/")
and then run
python manage.py collectstatic
此时启动Nginx 和Uwsgi,你的django项目就可以实现高并发啦!
看完上述内容,是不是对Django+Uwsgi+Nginx实现生产环境部署的方式有进一步的了解,如果还想学习更多内容,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。